- Firefox-Version
- 72.0.2
- Betriebssystem
- Win 10 (64bit)
Bestimmt eine Leichtigkeit für jemanden, der sich mit css besser auskennt ( zu 2002Andreas schiel ![]() )
)
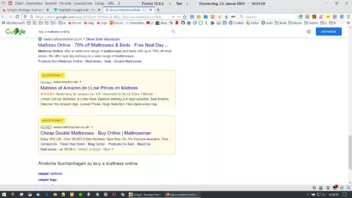
Es gibt eine relativ neue Erweiterung Highlight Google Ads die Google Anzeigen hervorhebt.
Diese funktioniert auch, aber ich möchte sie nicht nutzen sondern das per userContent.css bewerkstlligen
Eigentlich ein leichtes, dachte ich mir, denn die Erweiterung hat nur einen css-Code drin nämlich folgenden
.ads-ad {
background: rgb(254, 251, 231);
padding: 10px;
border-radius: 5px;
/* max-height: 65px;
overflow: auto; */
border: 1px solid rgb(222, 167, 57) !important;
}
.ads-ad:before {
content: "Advertisement";
background: #ffe93e;
padding: 1px 6px;
margin-bottom: 5px;
display: inline-block;
border-radius: 3px;
text-transform: uppercase;
font-size: .75em;
letter-spacing: .05em;
font-weight: 500;
}Aber ich bekam es nicht hin mit vorne dran gestellten @-moz-document domain(google.com) es so einzubinden, damit es auch genauso wie bei der Erweiterung angezeigt wird. ![]() Auch mit den Verändern der geschweiften Klammern habe ich rum gespielt. Klappte alles nicht. (ich erspar euch mal das posten meiner ganzen falschen Versuche)
Auch mit den Verändern der geschweiften Klammern habe ich rum gespielt. Klappte alles nicht. (ich erspar euch mal das posten meiner ganzen falschen Versuche)
Wie muss der Code richtig heißen, damit es angezeigt wird?