- Firefox-Version
- FF72
- Betriebssystem
- Windows 10 Prof.
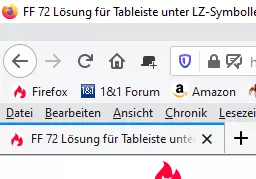
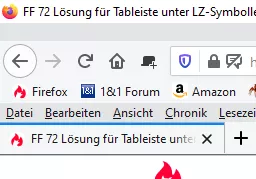
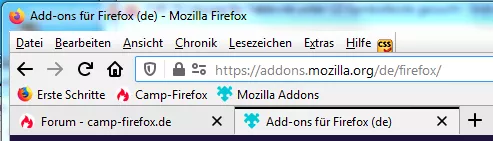
Einige Kleinigkeiten konnte ich hier schon finden. Nur leider keine Lösung wie ich die Tabs wieder unter die Lesezeichen Symbolleiste bekomme (siehe Bild). Folgendes habe ich schon in der about:config erledigt:
- "layout.css.xul-box-display-values.survive-blockification.enabled" auf "true"
- "toolkit.legacyUserProfileCustomizations.windowIcon" auf "tue"
Ansonsten habe ich in meiner userChrome.css nur noch zwei Änderung zur Tabbreite (140px) und zur Ordnerfarbe der Lesezeichen (fill:orange).