sobald die Tabhöhe unter 30 liegt. Ist das Eventuell eine Mindesthöhe für die Tableiste?
Nein definitiv nicht. Habe es eben mit einer Höhe von 12px ausprobiert. Das funktioniert einwandfrei...
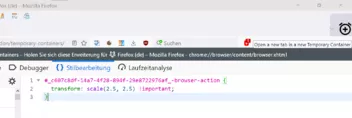
Poste doch mal deine Usereinstellungen am Anfang des Skripts...