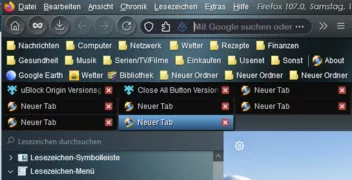
Ich hätte ein kleines Problem mit dem Script. Seit V 107 werden mir immer leere Tabzeilen angezeigt.
Die neue Zeile contain: none !important; in folgende Regel (bei mir Zeile 385) einfügen:
CSS
tabs > arrowscrollbox,
tabs > arrowscrollbox::part(scrollbox-clip) {
display: block;
contain: none !important; /*<-- FF107+ */
}Falls es nach dem Neustart immer noch nicht funktioniert:
unter "about:support" -> "Start-Cache löschen..." aufrufen.
Ansonsten kann ich das hier so nicht bestätigen
Das könnte daran liegen, dass diese Änderung mit "contain..." nur temporär notwendig war (In FF108 braucht's die nicht mehr).
Vielleicht habt ihr auch unterschiedliche Beta-Versionsstände oder es liegt an der Position der Tableiste (oben/unten) ![]() . Habe ich jetzt alles nicht getestet, da ich keine Beta nutze...
. Habe ich jetzt alles nicht getestet, da ich keine Beta nutze...