Krabato :
Also bei mir funktioniert dein Code gar nicht! Hab jetzt mal die Anzahl der Zeilen erhöht, um den Effekt besser darzustellen.
Da schiebt sich die Tab-Leiste über den Fensterinhalt, wobei die Forumsseite ganz nach oben gescrollt ist. ![]()
Krabato :
Also bei mir funktioniert dein Code gar nicht! Hab jetzt mal die Anzahl der Zeilen erhöht, um den Effekt besser darzustellen.
Da schiebt sich die Tab-Leiste über den Fensterinhalt, wobei die Forumsseite ganz nach oben gescrollt ist. ![]()
das ist komisch... bei mir funktioniert es auf 2 Computern... und sieht bei beiden gleich aus...![]()
![]()
bei ca. 10 Tabzeilen sehe ich trotzdem nur 3 davon und kann mit der Maus scrollen...
Du musst die Anzahl der Zeilen in deinem Code hier erhöhen:
Da wo jetzt 3 steht
max-height: calc( 3 * 30px ) !important; /* Anzahl der Tabreihen * Minimal-Höhe */
z.B. eine 15 reinschreiben.
scrollbox[part][orient="horizontal"] {
background: lightgrey !important;
position: absolute !important;
display:block !important;
/* display: flex; */
/* flex-wrap: wrap; */
/* overflow: visible !important; */
/* overflow-x: hidden !important; */
overflow-y: scroll !important;
min-height: 30px !important; /* Tab-Höhe(28px) + 2px */
max-height: calc( 3 * 30px ) !important; /* Anzahl der Tabreihen * Minimal-Höhe */
-moz-window-dragging: no-drag !important;
}Aber ich bin doch mit meinen 3 Reihen zufrieden...![]()
Jetzt ist mir gerade doch noch was aufgefallen... ![]()
- zwischen der letzten und vorletzten Tabzeile gibt es einen größeren Abstand
- und die Internetseite wird oben abgeschnitten/überlagert...
- von der Lesezeichen-Sidebar links sind im Tabzeilenbereich noch der Stern und ein Pfeil zu sehen
Kann man da noch Änderungen vornehmen? Oder geht das zur Zeit nicht?
Viele dankende Grüße,
Krabato
Aber ich bin doch mit meinen 3 Reihen zufrieden...
Du hast mich nicht richtig verstanden. Du sollst nicht dauerhaft deine 3 Zeilen ändern. Mit deinem Code tritt hier der Effekt auf, dass sich die Tableiste über die Webseite legt und damit die Webseite unbenutzbar macht. Du solltest es nur temporär auf 15 erhöhen, damit der Effekt deutlicher wird und du dieses Problem entweder bestätigen oder nicht bestätigen kannst.
Außerdem verstehe ich diese Frage nicht?
Wäre es möglich, die Lesezeichenleiste unter die Tableiste zu schieben?
Warum nimmst du dann den Code von Andreas, wenn du die Tableiste gar nicht ganz unten haben möchtest? Andreas hat diesen Code gepostet, damit die Tableiste auch dann ganz unten ist, wenn man nur CSS verwenden möchte, also keine User-JavaSkripte, sonst macht es keinen Sinn...
Jetzt ist mir gerade doch noch was aufgefallen...
- zwischen der letzten und vorletzten Tabzeile gibt es einen größeren Abstand
- und die Internetseite wird oben abgeschnitten/überlagert...
- von der Lesezeichen-Sidebar links sind im Tabzeilenbereich noch der Stern und ein Pfeil zu sehen
Genau das meinte ich!
Da du die Tableiste eh nicht ganz unten haben möchtest, würde ich dir raten den Code 1) zu nehmen und dort deine optischen Anpassungen durchzuführen.
Ich habe jetzt viel rumprobiert... so ganz kann ich noch nicht sagen, für welche Variante ich mich entscheide... am liebsten wäre mir glaube ich die Tableiste zwischen Eingabezeile und Lesezeichenzeile...
Jetzt habe ich erstmal die css von 2002Andreas aus #5 genommen, aber leider gibt es dort (ohne jegliche Modifizierung meinerseits) auch das Problem, dass die Internetseiten nicht ganz angezeigt werden, sondern oben etwas abgeschnitten sind... bei google läßt sich bspw. keine Eingabe machen ![]()
Auch wenn meine Frage nicht direkt hierher gehört:
In meiner .css sind jetzt nur die "Mehr-Zeilen" Einträge und ein paar für das Add-on Tabflag, und das Skript
"Tableiste runter". Dadurch macht es aber jeglichesTheme absolut unwirksam. Gibt es dagegen ein Mittel?
Zufrieden wäre ich auch schon, wenn ich die etwas dickere URL-bar farblich verändern könnte.
Geht das?
Edit: auch die farbliche Gestaltung aller Tabs durch den CSS-Code von Andreas 2002 würde mir sehr gefallen. Nur sind die Tabs selbst dann wieder eckig. Vorher hatten sie einen abgerundeten Rahmen. Die Codes von Andereas 2002 überschreiben wohl die Codes für TabFLag.
Auch wenn meine Frage nicht direkt hierher gehört:
In meiner .css sind jetzt nur die "Mehr-Zeilen" Einträge und ein paar für das Add-on Tabflag, und das Skript
"Tableiste runter". Dadurch macht es aber jeglichesTheme absolut unwirksam. Gibt es dagegen ein Mittel?
Stelle doch mal deinen Code hier ein. Was verstehst du unter .css? Eine separate CSS-Datei oder die userChrome.css?
durch den CSS-Code von Andreas 2002
Das war/ist kein Code von mir![]()
Ich habe den aus Beitrag Nr. 1 von @BrokenHeart dazu benutzt.
Gerne. Ich meinte die userChrome.css.
Zur Info: deaktiviere ich den Ordner "chrome", funktionieren alle Themes.
So sieht mein FF z.Z aus, ich finde etwas zu traurig grau in grau.
/* Mehrzeilige Tabreihen */
/* ----------------------------*/
tabs > arrowscrollbox {
display: block;
}
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 25px !important;
max-height: 25px !important;
vertical-align: bottom !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
overflow: visible !important;
overflow-x: hidden !important;
overflow-y: auto !important;
min-height: 31px !important; /* Tab-Höhe + 2 */
max-height: calc( 7 * 31px ) !important; /*5 Tabreihen * Tab-Höhe + 2 */
-moz-window-dragging: no-drag !important;
}
/* Feste Breite des einzelnem Tabs */
.tabbrowser-tab:not([pinned]) {
min-width: 120px !important;
}
/* Platz für Scrollbar schaffen */
.tabbrowser-tabs {
margin-right: -41px !important;
}
/* Buttons/Zwischenräume Ausblenden */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] {
display: none;
}
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/********aktiver Tab grün**********/
.tab-background[selected="true"]{
opacity: 0.5!important;
background:#99ff66!important;
}
/*
******nicht gelesener Tab rot******/
.tabbrowser-tab[titlechanged] {
opacity: 1.2!important;
color: red !important;
/* background:#ff7788!important; */
/* font-weight: bold !important; */
}
*/
.tabbrowser-tab[selected="true"]{
font-weight:bold;
}
/* Rahmen um die Tabs grau */
.tabbrowser-tab{
border:0px solid grey!important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
border-left: none !important;
}
.tab-background {
border-radius: 30px 30px 30px 30px !important;
border-image: none !important;
border-left: 0.5px solid !important;
border-right: 0.5px solid !important;
border-top: 1px solid !important;
border-bottom: 1px solid !important;
background-color: lightgrey !important;
}
.tab-line {
display: none !important;
}
/* tabs height for "classic tabs" */
:root {
--tab-min-height: flex!important;
}
/* Abstände zwischen den Tabs einstellen */
#TabsToolbar .tabbrowser-tab {margin: 3px 1px 1px 2px !important;
}
/* Trennlinien zwischen den einzelnen Zeilen */
#toolbar-menubar,
#nav-bar,
#PersonalToolbar,
#TabsToolbar {
border-top: 1px solid grey !important;
background: #eeeeee !important;
color:black!important;
}
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */...das ist alles schon in dem 2.Code des Eingangspostings enthalten.
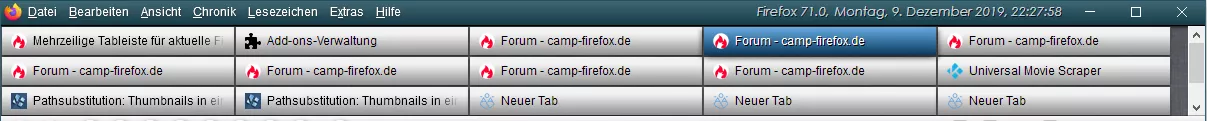
Wenn das 'Standard-Theme' von FF unter 'AddOns' -> 'Themes verwalten' gewählt wird , dann wird automatisch dieses Aussehen gewählt:

Wenn ein anderes Theme gewählt wird, dann werden die Tabs automatisch etwas transparent dargestellt, was dann so aussieht:
oder so:
Abgerundet geht natürlich auch: ( falls so gewünscht, kann ich den Code dazu posten... )
Stelle auch den Code für Tab Flag ein, wenn der mit dem obigen in Konflikt steht.
mehr Code habe ich nicht. Ich dachte bei den Codes Zeile 51, 53, 63 die seien für TabFlag. Haben aber offenbar mit dem Add-on nichts zu tun.
es wäre schön, wenn die Themes genau so bei mir erscheinen würden. Tun sie aber nicht. Siehe mein Screenshot in #32.
es wäre schön, wenn die Themes genau so bei mir erscheinen würden. Tun sie aber nicht. Siehe mein Screenshot in #32.
Ja, weil du den 1.Code genommen hast(Minimal-Version).
Du musst aber den 2.Code nehmen(Optisch angepasste Version)
Mit Ecken und Kanten:
/* -----------------------*/
/* Mehrzeilige Tabreihen */
/* -----------------------*/
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Feste Breite des einzelnem Tabs */
.tabbrowser-tab:not([pinned]) {
min-width: 234px !important;
}
/* Platz für Scrollbar schaffen */
.tabbrowser-tabs {
margin-right: -41px !important;
}
tabs > arrowscrollbox {
display: block;
}
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
overflow: visible !important;
overflow-x: hidden !important;
overflow-y: auto !important;
min-height: 30px !important; /* Tab-Höhe(28px) + 2px */
max-height: calc( 3 * 30px ) !important; /* Anzahl der Tabreihen * Minimal-Höhe */
-moz-window-dragging: no-drag !important;
}
/* Buttons/Zwischenräume Ausblenden */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] {
display: none;
}
tabs tab {
border-left: solid 1px hsla(0,0%,50%,.5);
border-right: solid 1px hsla(0,0%,50%,.5);
}
tabs tab:after,tabs tab:before { display: none;}
#TabsToolbar:not(:-moz-lwtheme){
color: black !important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
/* -----------------------------*/
/* Tab: Optische Anpassungen */
/* -----------------------------*/
#tabbrowser-tabs :not([fokus]){
opacity: 1!important;
}
/* Schriftart/Schriftgröße ändern */
.tabbrowser-tab .tab-label {
text-shadow: 1px 1px 0px #000000 !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
color: white !important;
}
.tabbrowser-tab .tab-label:not(:-moz-lwtheme) {
text-shadow: none !important;
color: black !important;
}
.tabbrowser-tab .tab-label[selected="true"] {
text-shadow: 1px 1px 0px #000000 !important;
color: white !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
}
/* Tab-Line entfernen */
#TabsToolbar .tabbrowser-tab .tab-line {
display: none !important;
}
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Tab-Rahmen entfernen */
#TabsToolbar .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background {
background: unset !important;
border-top: unset !important;
outline: none !important;
}
/* Tab-Schließen-Button entfernen *//*
.tabbrowser-tab .tab-close-button {
visibility: collapse !important;
}
*/
/* Tab-Icon ausrichten *//*
.tab-throbber:not([pinned]),
.tab-sharing-icon-overlay:not([pinned]),
.tab-icon-pending:not([pinned]),
.tab-icon-image:not([pinned])
{
margin-top: -1px !important;
}
*/
/*------------------*/
/* Tab-Hintergrund */
/*------------------*/
/*--- selektiert ---*/
.tab-background[selected=true]:not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important; /* blau */
/*background-image: linear-gradient( rgba(230,175,175,1), rgba(84,25,25,1) ), none !important;*/ /* rot */
filter: drop-shadow(4px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-4px 3px 2px rgba(0,0,0,0.33)) !important;
}
.tab-background[selected=true]:-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important;
filter: drop-shadow(3px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-2px 3px 2px rgba(0,0,0,0.33)) !important;
}
/*--- hover(nicht selektiert) ---*/
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(115,115,115,1) ), none !important;
filter: brightness(130%) contrast(95%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(225,225,225,0.66), rgba(100,125,145,0.66) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*--- nicht selektiert ---*/
.tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(125,125,125,1) ), none !important;
filter: brightness(115%) contrast(90%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(255,255,255,0.33), rgba(110,110,110,0.33) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*--- Multi-selektiert ---*/
.tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
} Abgerundet:
/* -------------------------------------------*/
/* Mehrzeilige Tabreihen (Abgerundete Ecken) */
/* -------------------------------------------*/
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Feste Breite des einzelnem Tabs */
.tabbrowser-tab:not([pinned]) {
min-width: 234px !important;
}
/* Platz für Scrollbar schaffen */
.tabbrowser-tabs {
margin-right: -41px !important;
}
tabs > arrowscrollbox {
display: block;
}
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
overflow: visible !important;
overflow-x: hidden !important;
overflow-y: auto !important;
min-height: 30px !important; /* Tab-Höhe(28px) + 2px */
max-height: calc( 3 * 30px ) !important; /* Anzahl der Tabreihen * Minimal-Höhe */
-moz-window-dragging: no-drag !important;
}
/* Buttons/Zwischenräume Ausblenden */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] {
display: none;
}
tabs tab {
border-left: solid 1px hsla(0,0%,50%,.5);
border-right: solid 1px hsla(0,0%,50%,.5);
}
tabs tab:after,tabs tab:before { display: none;}
#TabsToolbar:not(:-moz-lwtheme){
color: black !important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
/* -----------------------------*/
/* Tab: Optische Anpassungen */
/* -----------------------------*/
#tabbrowser-tabs :not([fokus]){
opacity: 1!important;
}
/* Schriftart/Schriftgröße ändern */
.tabbrowser-tab .tab-label {
text-shadow: 1px 1px 0px #000000 !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
color: white !important;
}
.tabbrowser-tab .tab-label:not(:-moz-lwtheme) {
text-shadow: none !important;
color: black !important;
}
.tabbrowser-tab .tab-label[selected="true"] {
text-shadow: 1px 1px 0px #000000 !important;
color: white !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
}
/* Tab-Line entfernen */
#TabsToolbar .tabbrowser-tab .tab-line {
display: none !important;
}
/* Tab-Rahmen entfernen */
#TabsToolbar .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background {
background: unset !important;
border-top: unset !important;
outline: none !important;
}
/* Tab-Schließen-Button entfernen */
.tabbrowser-tab .tab-close-button {
visibility: collapse !important;
}
/* Abgerundete Ecken */
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background
{
margin-right : -1px !important;
background: unset;
border-radius: 80px !important;
border: 1px solid rgba(0,0,0,0.1) !important;
}
/* Tab-Seperatoren entfernen */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: none !important;
width: 2 !important;
}
/*------------------*/
/* Tab-Hintergrund */
/*------------------*/
/*--- selektiert ---*/
.tab-background[selected=true]:not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important; /* blau */
/*background-image: linear-gradient( rgba(230,175,175,1), rgba(84,25,25,1) ), none !important;*/ /* rot */
filter: drop-shadow(4px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-4px 3px 2px rgba(0,0,0,0.33)) !important;
border-radius: 80px !important;
}
.tab-background[selected=true]:-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important;
filter: drop-shadow(3px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-2px 3px 2px rgba(0,0,0,0.33)) !important;
border-radius: 80px !important;
}
/*--- hover(nicht selektiert) ---*/
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(115,115,115,1) ), none !important;
filter: brightness(130%) contrast(95%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
border-radius: 80px !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(225,225,225,0.66), rgba(100,125,145,0.66) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
border-radius: 80px !important;
}
/*--- nicht selektiert ---*/
.tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(125,125,125,1) ), none !important;
filter: brightness(115%) contrast(90%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
border-radius: 80px !important;
}
.tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(255,255,255,0.33), rgba(110,110,110,0.33) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
border-radius: 80px !important;
}
/*--- Multi-selektiert ---*/
.tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
border-radius: 80px !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
border-radius: 80px !important;
} Ging trotzdem nicht. Ich habe dann verdächtige Zeilen auskommentiert.
Dann ging es. Es handelt sich dabei um diese Zeilen:
/* tabs height for "classic tabs" *
:root {
--tab-min-height: flex!important;
}
/* Abstände zwischen den Tabs einstellen *
#TabsToolbar .tabbrowser-tab {margin: 3px 1px 1px 2px !important;
}
/* Trennlinien zwischen den einzelnen Zeilen *
#toolbar-menubar,
#nav-bar,
#PersonalToolbar,
#TabsToolbar {
border-top: 1px solid grey !important;
background: #eeeeee !important;
color:black!important;
}Mein Komplettcode sieht jetzt so und die Oberfläche wunderbar farbig.
/* ----------------------------*/
/* Mehrzeilige Tabreihen */
/* ----------------------------*/
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Feste Breite des einzelnem Tabs */
.tabbrowser-tab:not([pinned]) {
min-width: 120px !important;
}
/* Platz für Scrollbar schaffen */
.tabbrowser-tabs {
margin-right: -41px !important;
}
tabs > arrowscrollbox {
display: block;
}
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
overflow: visible !important;
overflow-x: hidden !important;
overflow-y: auto !important;
min-height: 35px !important; /* Tab-Höhe(28px) + 2px */
max-height: calc( 9 * 35px ) !important; /* Anzahl der Tabreihen * Minimal-Höhe */
-moz-window-dragging: no-drag !important;
}
/* Buttons/Zwischenräume Ausblenden */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] {
display: none;
}
tabs tab {
border-left: solid 1px hsla(0,0%,50%,.5);
border-right: solid 1px hsla(0,0%,50%,.5);
}
tabs tab:after,tabs tab:before { display: none;}
#TabsToolbar:not(:-moz-lwtheme){
color: black !important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
/* -----------------------------*/
/* Tab: Optische Anpassungen */
/* -----------------------------*/
#tabbrowser-tabs :not([fokus]){
opacity: 1!important;
}
/* Schriftart/Schriftgröße ändern */
.tabbrowser-tab .tab-label {
text-shadow: 1px 1px 0px #000000 !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
color: white !important;
}
.tabbrowser-tab .tab-label:not(:-moz-lwtheme) {
text-shadow: none !important;
color: black !important;
}
.tabbrowser-tab .tab-label[selected="true"] {
text-shadow: 1px 1px 0px #000000 !important;
color: white !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
}
/* Tab-Line entfernen */
#TabsToolbar .tabbrowser-tab .tab-line {
display: none !important;
}
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Tab-Rahmen entfernen */
#TabsToolbar .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background {
background: unset !important;
border-top: unset !important;
outline: none !important;
}
/* Tab-Schließen-Button entfernen *//*
.tabbrowser-tab .tab-close-button {
visibility: collapse !important;
}
*/
/* Tab-Icon ausrichten *//*
.tab-throbber:not([pinned]),
.tab-sharing-icon-overlay:not([pinned]),
.tab-icon-pending:not([pinned]),
.tab-icon-image:not([pinned])
{
margin-top: -1px !important;
}
*/
/*------------------*/
/* Tab-Hintergrund */
/*------------------*/
/*--- selektiert ---*/
.tab-background[selected=true]:not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important; /* blau */
/*background-image: linear-gradient( rgba(230,175,175,1), rgba(84,25,25,1) ), none !important;*/ /* rot */
filter: drop-shadow(4px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-4px 3px 2px rgba(0,0,0,0.33)) !important;
}
.tab-background[selected=true]:-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important;
filter: drop-shadow(3px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-2px 3px 2px rgba(0,0,0,0.33)) !important;
}
/*--- hover(nicht selektiert) ---*/
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(115,115,115,1) ), none !important;
filter: brightness(130%) contrast(95%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(225,225,225,0.66), rgba(100,125,145,0.66) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*--- nicht selektiert ---*/
.tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(125,125,125,1) ), none !important;
filter: brightness(115%) contrast(90%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(255,255,255,0.33), rgba(110,110,110,0.33) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*--- Multi-selektiert ---*/
.tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background[multiselected=true]:not([selected=true]) > spacer {
background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important;
}
Weniger anzeigen
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/********aktiver Tab grün**********/
.tab-background[selected="true"]{
opacity: 0.5!important;
background:#99ff66!important;
}
/*
******nicht gelesener Tab rot******/
.tabbrowser-tab[titlechanged] {
opacity: 1.2!important;
color: red !important;
background:#ff7788!important;
font-weight: bold !important;
}
.tabbrowser-tab[selected="true"]{
font-weight:bold;
}
/* Rahmen um die Tabs grau */
.tabbrowser-tab{
border:0px solid grey!important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
border-left: none !important;
}
.tab-background {
border-radius: 30px 30px 30px 30px !important;
border-image: none !important;
border-left: 0.5px solid !important;
border-right: 0.5px solid !important;
border-top: 1px solid !important;
border-bottom: 1px solid !important;
background-color: lightgrey !important;
}
.tab-line {
display: none !important;
}
/* tabs height for "classic tabs" *
:root {
--tab-min-height: flex!important;
}
/* Abstände zwischen den Tabs einstellen *
#TabsToolbar .tabbrowser-tab {margin: 3px 1px 1px 2px !important;
}
/* Trennlinien zwischen den einzelnen Zeilen *
#toolbar-menubar,
#nav-bar,
#PersonalToolbar,
#TabsToolbar {
border-top: 1px solid grey !important;
background: #eeeeee !important;
color:black!important;
}
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */Vielen Dankefür deine tollen Codes und an alle Beteiligten.
Ah, jetzt sieht mein Layout so aus:
Freut mich, wenn es soweit läuft![]()
aber dein CSS-Code ist 'total verhunzt' ![]() . Da stimmt eigentlich gar nichts mehr...
. Da stimmt eigentlich gar nichts mehr...
- Auskommentierungen stimmen nicht/hängen in der Luft.
- namespace muss, wenn überhaupt verwendet, an den Anfang, bei dir erscheint er mehrfach mitten im Code
- Text steht dort mitten im Code ("Weniger anzeigen").
Ein Wunder, das da überhaupt was Vernünftiges bei rausgekommen ist![]()
Nimm einfach komplett den Code, den ich vorhin gepostet habe und überschreib damit den bisherigen Inhalt, den du hier gepostest hast. Die Breite/Höhe der Tabs und die Anzahl der Tabzeilen kannst du ja dann immer noch nachziehen.
OK, Danke!
Kommt wahrscheinlich daher, dass ich in notepad++ editiere und hier farbig angezeigt, welche Teile auskommentiert sind (grün).
Daher bleibt bei mir oft ein "*" stehen, damit ich weniger Arbeit habe, wenn ich es wieder aktiviere.
Darf man das nicht?

