Ich würde gerne bei einigen Einträgen im Hauptmenü farbliche Anpassungen vornehmen.
Leider bekomme ich das trotz langer Herumprobiererei nicht hin. Vielleicht hat einer der .css-Profis ja eine Idee.
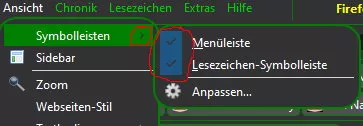
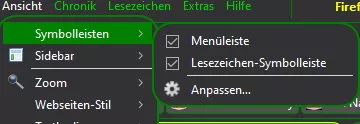
Es geht um folgende Punkte (siehe Screenshot):
Der kleine Pfeil neben "Symbolleiste" soll weiß werden (auch alle anderen gleichartigen Pfeile in anderen Menüs)
Die Fläche links neben "Menüleiste" soll die Hintergrundfarbe bekommen und der Haken soll weiß werden.