Hallo,
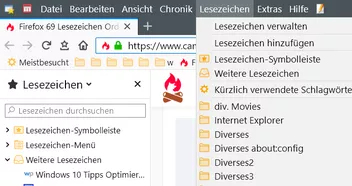
seit dem Update auf 69 sind leider meine Lesezeichen Ordner alle grau. Ich hatte sie vorher in einem coolen orange, hatte folgenden Code in der userChrome.css gespeichert:
/* This file can be used to customize the look of Mozilla's user interface
* You should consider using !important on rules which you want to override default settings.
*/
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gate…ere.is.only.xul"); /* set default namespace to XUL */
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/history/history-panel.xul") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xul") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix("chrome://browser/content/browser.xul") {
.bookmark-item[container="true"] {
fill:orange !important;}
}
Weiß jemand, wie man diese häßlichen grauen Ordner wieder in strahlende orange farbende Ordner bekommt? ![]()