Naja, genauso wie bisher, aber mit funktionierendem (normalem, schmalen) ... Menü halt.
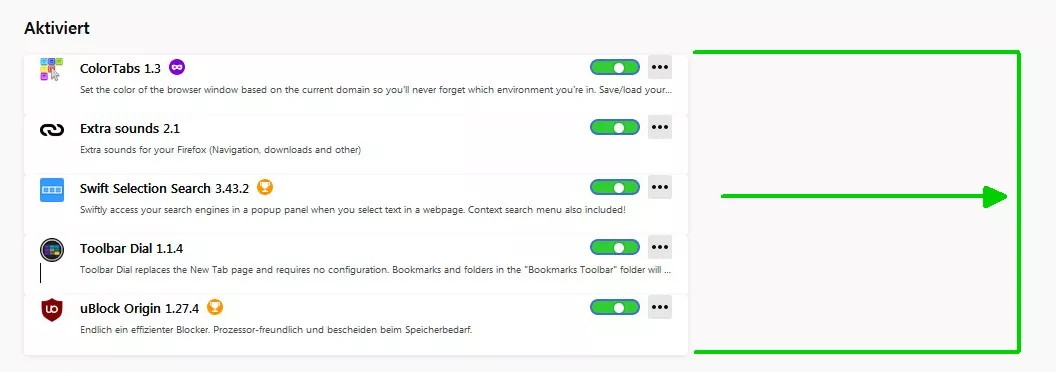
Jetzt ist es verstanden worden, du meinst die Erläuterungen unter dem Namen.
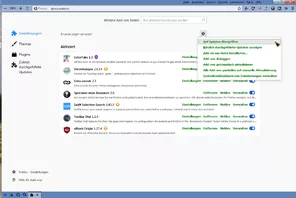
Dazu musst du in dem Code von hier: RE: Ansicht "Erweiterungen verwalten" ......
die Zeilen 13 bis 15 löschen, und in Zeile 24 das so ändern
min-height: 80px !important;