Anpassung Camp-Firefox Hilfe-Forum
-
Der Feuerfuchs -
8. Juni 2019 um 01:14 -
Erledigt
-
-
Andreas
ich habe es so gemacht
CSS
Alles anzeigen@-moz-document url-prefix("https://www.camp-firefox.de/forum") { /* nur Index | Anzeoge von Sprechblase und Zahl der Beiträge */ #tpl_wbb_boardList .messageGroupListStatsSimple { display: none !important; } /* Anzeige von Sprechblase und Zahl der Antworten */ .messageGroupListStatsSimple { color:yellow !important; } } /* @-moz-document - ENDE */da ich die Zahl und die Sprechblase auf dem Index nicht brauche aber die Antworten auf die Unterseiten schon.
-
CSS
Alles anzeigen@-moz-document domain("www.camp-firefox.de") { BUTTON[class="jsOnly"]{ background:green!important; color:yellow!important; border:2px solid transparent!important;} BUTTON[class="jsOnly"]:hover{ background:blue!important; color:white!important; border:2px solid transparent!important;} } -
button[class="jsOnly"]

Wie immer vielen Dank.
Gruß
EDV-Oldi -
 gerne doch...
gerne doch... -
Hast du deine Methode geändert, wie du an die Klassenbezeichnungen kommst? Du schreibst nämlich neuerdings immer sowas wie beispielsweise [class="jsOnly"], was ziemlich unüblich ist. Normalerweise würde man .jsOnly schreiben.
Ich habe das Beispiel noch aus einem anderen Grund gewählt. Ich würde die Klasse .jsOnly nicht für Styling-Zwecke verwenden, die Klasse heißt nämlich so, um Elemente kennzuzeichnen, welche nur bei aktiviertem JavaScript Verwendung finden, das ist eine reine "Logik-Klasse". Das heißt, diese Klasse wird für ziemlich viele Dinge in der Software verwendet und pauschal den Hintergrund aller Buttons mit dieser Klasse einzufärben, könnte auch das eine oder andere Unerwartete bereithalten. Ich würde einen eindeutigeren Selektor verwenden, wenn ein bestimmter Button angesprochen werden soll.

-
Bei der Abmeldung erscheint ein Bestätigungsfenster. Wie bekomme ich das weg, so dass ich mich ohne Bestätigung abmelden kann?
-
Hast du deine Methode geändert
Hallo Sören..
daher habe ich die Bezeichnung genommen:

-
Aber bis vor kurzem hattest du in Codes immer die übliche Schreibweise mit dem Punkt vorne verwendet, daher meine Verwunderung. Diese Attribut-Schreibweise für Klassen, die sieht man so gut wie nie. Das ist auch in deinen Beiträgen recht neu.

-
Hallo Sören..
normalerweise kann man so einen Button ja direkt mit einer Bezeichnung ansprechen.
In diesem Fall lautet die:
#postEditor1115856_PreviewButton
Dann gilt das aber auf Grund der Zahlenkolonne nur für diesen einen Button. Ohne die Zahlen funktioniert er nicht.
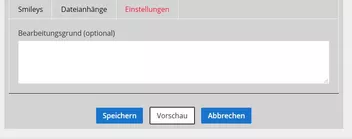
Die beiden Button danaben haben für mich ganz normale Bezeichnungen:
BUTTON[data-type="cancel"]
BUTTON[data-type="save"]Warum also hat der mittlere Button noch diesen Zahlenkolonne?
Wie kann ich ihn ansprechen, dass er allgemein gültig ist, ohne die Zahlen?
Danke für dein Interesse und deine Hilfe

-
Wie kann ich ihn ansprechen, dass er allgemein gültig ist, ohne die Zahlen?
Er hat doch die ID buttonMessagePreview. Und die ID sollte doch einmalig sein oder nicht?
-
die ID buttonMessagePreview
Die ist für den (andreren) Button Vorschau.
Es geht um den, wenn du deinen eigenen Beitrag nachträglich bearbeiten willst.
-
Ach, habe erst jetzt gesehen, dass du den Vorschau-Button aus Beitrag bearbeiten meinst.
-
Du könntest eventuell id als Attributselektor mit Teilübereinstimmung nehmen, da sich die Zahlenkolonne ständig ändert, also
button[id*=postEditor]
Auch button[^=postEditor] würde gehen, denn dieser Text steht ja immer am Anfang.
-
-
Habe ich

Und es funktioniert einwandfrei so...herzlichen Dank dafür

Wie immer gern geschehen.
Ich wachse mit den Problemen Anderer. Nur an den eigenen scheitere ich oft.

-
Nur an den eigenen scheitere ich oft
Dann gibt es User hier, die dir gerne helfen

-
Warum also hat der mittlere Button noch diesen Zahlenkolonne?
Um das 'Warum' noch zu beantworten: Bei der Zahl handelt es sich um die ID des Beitrags. Der Vorschau-Button öffnet ja eine Vorschau in einem Overlay, also via JavaScript. Durch die eindeutige ID des Buttons (da jede Beitrags-ID nur einmal vorkommen kann), kann so der Button eindeutig via JavaScript angesprochen werden, denn wenn du einen Beitrag bearbeitest hast du ja einmal dort und dann am Seitenende für einen neuen Beitrag jeweils einen Vorschau-Button und das Forum muss wissen, welcher Button geklickt worden ist, um die richtige Vorschau anzuzeigen.
-
Um das 'Warum' noch zu beantworten:
Hallo Sören..
herzlichen Dank für die Erklärung

-
2002Andreas Nur zur Ergänzung noch: Du kannst noch button[id$="PreviewButton"] verwenden, denn die ID aller dieser Vorschau-Buttons endet ja mit PreviewButton.
-