Hallo, ich bin neu hier.
Ich bin vor 3 Wochen von Firefox 56
auf Firefox 67 umgestiegen, mir wurden die Sicherheitslücken nun doch zu groß.
Etwas ungewohnt wenn man nicht technikaffin ist und jahrelang auf gute Addon“s
und Erweiterungen zugreifen konnte. Daher möchte ich mich erst einmal beim
Forum Betreiber und euch allen bedanken. Als stiller Mitleser des Forums habe
ich dank euch (bis auf drei, welche mir noch als Ersatz fehlen und ich noch
suche) mein neues Firefox wieder gut einrichten können. – Vielen Dank. ![]()
Ich habe dank euch nun auch gelernt was eine userChrome.css ist J . Hierzu hätte ich bitte eine Frage und ich finde leider nichts hier im Forum über die Forensuche, bzw. die Threads sind geschlossen.
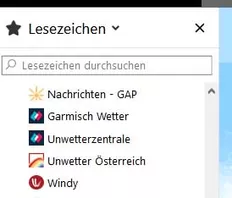
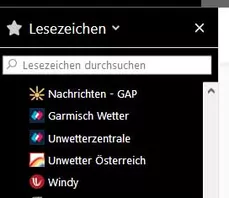
Ich würde gerne das Lesezeichen in der Sidebar (links) im Hintergrund schwarz machen und die Schrift dazu in Weiß. Ich möchte nicht mit einem „Dark Theme“ arbeiten da mein Theme eine andere Farbe hat.
Ich habe aus dem Thread hier im Forum „Lesezeichen Hintergrundfarbe verändern“ den Code erfolgreich in der userChrome.css erstellt. Es funktioniert und die Hintergrund Farben kann ich alle nach Wunsch einstellen, je nachdem wie ich den HexCode verändere.
Aber wie kann ich bitte die Schriftfarbe auf „Weiß“ stellen ?
Ich bedanke mich recht herzlich für eure Unterstützung
Beste Grüße
Aktueller Code:
/* Lesezeichensymbolleiste -
Hintergrundfarbe */
@-moz-document
url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/history/history-panel.xul") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList
> treechildren{
background:#c0c0c0!important}
}