Fügst du eventuell den Text schon ein, bevor du CSS als Syntaxhervorhebung festlegst? Lege die Syntaxhervorhebung erst fest und füge den Text dann ein, und zwar in den CSS-Kasten.
2019-Update: Großer camp-firefox.de Relaunch
-
Sören Hentzschel -
3. Juni 2019 um 00:01 -
Geschlossen
-
-
Fügst du eventuell den Text schon ein, bevor du CSS als Syntaxhervorhebung festlegst? Lege die Syntaxhervorhebung erst fest und füge den Text dann ein.
Werde meine Vorgehensweise aufzeichnen - mit einem gekürzten Code
- /*Startseite Forum*/
- @-moz-document url(https://www.camp-firefox.de/forum/){
- .layoutBoundary{
- margin-top:-35px!important;}
- #content{
- margin-top:-15px!important;}
- .boxMenu{
- margin-top:14px!important;
- max-width:120px!important;}
- SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{
- margin-top:50px!important;}
- .userPanel.userPanelLoggedIn{
- margin-right:-40px!important;
- margin-top:17px!important;}
- #tpl_wbb_boardList,#main,#pageHeaderPanel > DIV > DIV > DIV > NAV > OL,#pageHeaderPanel,#pageContainer,#pageHeaderContainer,#pageHeaderPanel *,#pageHeaderPanel{
- background:#425999!important;}
- #pageHeaderContainer,
- .layoutBoundary{
- background:none!important;}
- .boxContainer,
- SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{
- margin-left:60px!important;}
- .wbbBoardNode1.wbbBoard,
- .wbbBoardNode2.wbbBoard{
- max-height:55px!important;}
- .wbbBoardList{
- margin-left:-70px!important;
- min-width:1230px!important;}
- .wbbBoardNode1.wbbBoard{
- background:#dcdcdc!important;}
- .wbbBoardNode1.wbbBoard:hover{
- background:#eeeeee!important;}
-
-
Habe meine Vorgehensweise mal aufgezeichnet. GIF ist aber zu groß, daher über den Link aufrufen
-
bei viel Code sieht man am Ende nicht das Feld, wo man normal weiter schreiben kann
Ja, aber es geht erst einmal darum, dass Fox2Fox den Code-Text nicht in den CSS-Kasten bekommt. Ist bei mir kein Problem.
-
Habe meine Vorgehensweise mal aufgezeichnet. GIF ist aber zu groß, daher über den Link aufrufen
Du klickst nach dem Festlegen der Syntaxhervorhebung ein zweites Mal auf das Code-Symbol. Es wird sozusagen ein neuer Code-Kasten eingefügt. Nein, nach dem Festlegen der Syntaxhervorhebung den Text mit Strg+V einfach in den CSS-Kasten einfügen.
-
Du klickst nach dem Festlegen der Syntaxhervorhebung ein zweites Mal auf das Code-Symbol
ich habs paarmal angesehen. Er klickt kein zweites Mal auf das Code Symbol. Es wird zwar kurz rot, das liegt aber daran, wenn man den Cursor in den Code-Kasten setzt.
Ich verstehe allerdings auch nicht warum es bei Fox2Fox nicht klappt, denn bei mir funktioniert es wie gewünscht.
-
/*Startseite Forum*/
@-moz-document url(https://www.camp-firefox.de/forum/){
.layoutBoundary{
margin-top:-35px!important;}
#content{
margin-top:-15px!important;}
.boxMenu{
margin-top:14px!important;
max-width:120px!important;}
SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{
margin-top:50px!important;}
.userPanel.userPanelLoggedIn{
margin-right:-40px!important;
margin-top:17px!important;}
#tpl_wbb_boardList,#main,#pageHeaderPanel > DIV > DIV > DIV > NAV > OL,#pageHeaderPanel,#pageContainer,#pageHeaderContainer,#pageHeaderPanel *,#pageHeaderPanel{
background:#425999!important;}
#pageHeaderContainer,
.layoutBoundary{
background:none!important;}
.boxContainer,
SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{
margin-left:60px!important;}
.wbbBoardNode1.wbbBoard,
.wbbBoardNode2.wbbBoard{
max-height:55px!important;}
.wbbBoardList{
margin-left:-70px!important;
min-width:1230px!important;}
.wbbBoardNode1.wbbBoard{
background:#dcdcdc!important;}
.wbbBoardNode1.wbbBoard:hover{
background:#eeeeee!important;}
.fa-angle-right,
#content > DIV > UL > LI:first-child,#content > DIV > UL > LI:nth-child(3) > HEADER,
SECTION[class="box"][data-box-identifier="com.woltlab.wbb.UnreadThreads"],
SECTION[class="box"][data-box-identifier="com.woltlab.wbb.LatestPosts"],
#content > DIV > UL > LI:first-child > HEADER,
#main > DIV > ASIDE > DIV > DIV,
.label.badge.brown,
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:first-child > A > SPAN,
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:last-child > A,
.pageHeaderLogoLarge,
.contentHeaderTitle,
.breadcrumbs,
.messageGroupListStatsSimple,
#pageContainer > DIV:nth-child(2),
#pageHeaderLogo > A,
#content > DIV > UL > LI:nth-child(2) > HEADER,
#content > DIV > UL > LI:last-child > HEADER,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:first-child,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > H2,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > UL:first-child,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > DL,
#pageFooter{
display:none!important;}
#main > DIV > ASIDE > DIV > SECTION:nth-child(2){
margin-top:5px!important}
.boxesFooterBoxes{
background:none!important;
margin-top:-45px!important}
.wbbBoardDescription,
#content > DIV > UL > LI:first-child > UL > LI:first-child > DIV > DIV:nth-child(2) > DIV:first-child > P{
font-size:8px!important;}
#content > DIV > UL > LI:nth-child(n+2){
margin-top:-20px!important}
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:nth-child(2) > A,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > UL:nth-child(2) > LI:first-child > A,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > UL:nth-child(2) > LI:nth-child(n+2) > A,
.boxMenuLinkTitle{
color:yellow!important;}
.boxMenuLinkTitle:hover{
color:white!important;}
.boxTitle{
text-align:center!important;}
H3,
P,
#content > DIV > UL > LI:first-child{
font-size:12px!important;}
SECTION[class="box"][data-box-identifier="com.woltlab.wcf.UsersOnline"]{
margin-top:-29px!important;
margin-left:-130px!important;
min-width:1500px!important;}
}
/*Forum Allgemein, und wenn von Seite 2 zurück auf 1*/
@-moz-document
url(Firefox Allgemein),
url-prefix(Firefox Allgemein){
#pageHeaderFacade > DIV,
#pageHeaderPanel{
-moz-appearance:none!important;
background:none!important;
width:1000px!important;}
#tpl_wbb_boardList,#main ,#pageHeaderPanel > DIV > DIV > DIV > NAV > OL,#pageHeader ,#pageHeaderFacade,#pageContainer,#pageHeaderContainer,#pageHeaderPanel *,#pageHeaderPanel{
-moz-appearance:none!important;
background:#425999!important;}
.section.tabularBox.messageGroupList.wbbThreadList.jsClipboardContainer{
margin-top:-1px!important;}
.wbbBoardContainer.wbbDepth2{
max-height:60px!important;}
#topMenu > UL{
margin-top:-35px!important;
margin-left:970px!important;}
.box.mainMenu{
margin-top:-14px!important;}
#content > HEADER{
margin-top:-30px!important;}
#content > DIV:nth-child(2){
margin-left:350px!important;
margin-top:-30px!important;}
SECTION[class="box"][data-box-identifier="com.woltlab.wbb.LatestPosts"],
SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"],
SECTION[class="box"][data-box-identifier="com.woltlab.wbb.UnreadThreads"],
#content > DIV:nth-child(3) > OL > LI:first-child,
#content > DIV:nth-child(3) > OL > LI:nth-child(2),
#content > DIV:nth-child(3) > OL > LI:nth-child(3),
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:first-child > A > SPAN,
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:last-child > A,
#main > DIV > ASIDE > DIV > DIV,
#pageHeaderLogo,
.contentHeaderTitle,
.breadcrumbs,
.messageGroupListStatsSimple,
#pageContainer > DIV:nth-child(2),
#content > DIV > UL > LI:first-child > HEADER,
#content > DIV > UL > LI:nth-child(2) > HEADER,
#content > DIV > UL > LI:last-child > HEADER,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:first-child,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > H2,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > UL:first-child,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > DL,
#pageFooter{
display:none!important;}
#content > DIV > UL,
.sidebar.boxesSidebarRight{
margin-top:-60px!important}
#pageHeaderPanel{
background:white!important;}
.boxesFooterBoxes{
background:none!important;
margin-top:-95px!important}
.wbbBoardDescription,
#content > DIV > UL > LI:first-child > UL > LI:first-child > DIV > DIV:nth-child(2) > DIV:first-child > P{
font-size:8px!important;}
#content > DIV > UL > LI:nth-child(n+2){
margin-top:-20px!important}
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:nth-child(2) > A,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > UL:nth-child(2) > LI:first-child > A,
#pageContainer > DIV:nth-child(4) > DIV > DIV > SECTION:last-child > DIV > UL:nth-child(2) > LI:nth-child(n+2) > A,
.boxMenuLinkTitle{
color:yellow!important;}
.boxMenuLinkTitle:hover{
color:white!important;}
H3,
#content > DIV > UL > LI:first-child{
font-size:14px!important;}}
/*Bekanntmachungen hellgelber Hintergrund*/
@-moz-document domain(https://www.camp-firefox.de){
.tabularListColumns.messageGroup.wbbThread.jsClipboardObject.wbbThreadAnnouncement{
background:beige!important;}
/*Geschlossener Thread roter Hintergrund*/
OL[class="tabularListColumns messageGroup wbbThread jsClipboardObject"][data-is-closed="1"]{
background:red!important;}
/*Angepinnte Threads*/
OL[class="tabularListColumns messageGroup wbbThread jsClipboardObject wbbThreadSticky"]{
background:#e9967a!important;}
}
-
Nein, nach dem Festlegen der Syntaxhervorhebung den Text mit Strg+V einfach in den CSS-Kasten einfügen.
Ich klicke in den CSS-Kasten und füge den Code ein.
Nach Klick auf "Antwort" befindet sich der Code aber außerhalb des CSS-Kasten, also unterhalb des Kastens.
Vielleicht ist es ja ein Problem mit der Forensoftware.
Wie Andreas schon schrieb.
Bei mir hat das noch nie funktioniert.
Mal funktioniert das mit dem Kasten, mal nicht.
-
ich habs paarmal angesehen. Er klickt kein zweites Mal auf das Code Symbol. Es wird zwar kurz rot, das liegt aber daran, wenn man den Cursor in den Code-Kasten setzt.
Ich verstehe allerdings auch nicht warum es bei Fox2Fox nicht klappt, denn bei mir funktioniert es wie gewünscht.
Ja, du könntest recht haben. Ich kann das nur so nachvollziehen, dass der Kursor nicht mehr im CSS-Kasten, sondern außerhalb ist. Er sollte wohl am besten vor dem Einfügen noch mal in den CSS-Kasten klicken.
-
Test mit einem sauberen Profil. Klappt damit!
Die Frage ist, warum es mit meinem Arbeitsprofil nicht klappt.
CSS
Alles anzeigen/*Startseite Forum*/ @-moz-document url(https://www.camp-firefox.de/forum/){ .layoutBoundary{ margin-top:-35px!important;} #content{ margin-top:-15px!important;} .boxMenu{ margin-top:14px!important; max-width:120px!important;} SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{ margin-top:50px!important;} .userPanel.userPanelLoggedIn{ margin-right:-40px!important; margin-top:17px!important;} #tpl_wbb_boardList,#main,#pageHeaderPanel > DIV > DIV > DIV > NAV > OL,#pageHeaderPanel,#pageContainer,#pageHeaderContainer,#pageHeaderPanel *,#pageHeaderPanel{ background:#425999!important;} #pageHeaderContainer, .layoutBoundary{ background:none!important;} .boxContainer, SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{ margin-left:60px!important;} .wbbBoardNode1.wbbBoard, .wbbBoardNode2.wbbBoard{ max-height:55px!important;} .wbbBoardList{ margin-left:-70px!important; min-width:1230px!important;} .wbbBoardNode1.wbbBoard{ background:#dcdcdc!important;} .wbbBoardNode1.wbbBoard:hover{ background:#eeeeee!important;} -
Vielleicht ist es ja ein Problem mit der Forensoftware.
Wie Andreas schon schrieb.
Bei mir hat das noch nie funktioniert.
Klicke nach der Syntaxhervorhebung noch einmal in den CSS-Kasten. Ich denke mir, dass der Fokus auf das Fenster mit der Syntaxhervorhebung übergeht und beim Schließen des Fensters (Speichern) der Fokus außerhalb des Kastens ist.
Bei mir hat das immer funktioniert.

-
Test mit einem sauberen Profil. Klappt damit!
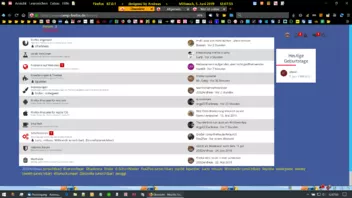
Und wie sieht das Forum dann mit dem Code aus?
So sollte es aussehen:
-
Test mit einem sauberen Profil. Klappt damit!
Die Frage ist, warum es mit meinem Arbeitsprofil nicht klappt.
Ich glaube nicht, dass es am Profil liegt. Oder redest du jetzt von der korrekten Anzeige des Forums?
-
Ich glaube nicht, dass es am Profil liegt. Oder redest du jetzt von der korrekten Anzeige des Forums?
Ich meinte, dass das Einfügen in die Code-Box mit einem sauberen Profil klappt.
Und wie sieht das Forum dann mit dem Code aus?
Immer noch fehlerhaft wie schon beschrieben.
-
Test...
Habe jetzt alle Code in Stylish deaktiviert und dann klappt die Code-Funktion.
Werde jetzt einzeln wieder aktivieren....
CSS/*Startseite Forum*/@-moz-document url(https://www.camp-firefox.de/forum/){.layoutBoundary{margin-top:-35px!important;}#content{margin-top:-15px!important;}.boxMenu{margin-top:14px!important;max-width:120px!important;}SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{margin-top:50px!important;}.userPanel.userPanelLoggedIn{margin-right:-40px!important;margin-top:17px!important;}#tpl_wbb_boardList,#main,#pageHeaderPanel > DIV > DIV > DIV > NAV > OL,#pageHeaderPanel,#pageContainer,#pageHeaderContainer,#pageHeaderPanel *,#pageHeaderPanel{background:#425999!important;}#pageHeaderContainer,.layoutBoundary{background:none!important;}.boxContainer,SECTION[class="box"][data-box-identifier="com.woltlab.wcf.TodaysBirthdays"]{margin-left:60px!important;}.wbbBoardNode1.wbbBoard,.wbbBoardNode2.wbbBoard{max-height:55px!important;}.wbbBoardList{margin-left:-70px!important;min-width:1230px!important;}.wbbBoardNode1.wbbBoard{background:#dcdcdc!important;}.wbbBoardNode1.wbbBoard:hover{background:#eeeeee!important;}.fa-angle-right,#content > DIV > UL > LI:first-child,#content > DIV > UL > LI:nth-child(3) > HEADER,SECTION[class="box"][data-box-identifier="com.woltlab.wbb.UnreadThreads"],SECTION[class="box"][data-box-identifier="com.woltlab.wbb.LatestPosts"],#content > DIV > UL > LI:first-child > HEADER,#main > DIV > ASIDE > DIV > DIV,.label.badge.brown,#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:first-child > A > SPAN,#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:last-child > A,.pageHeaderLogoLarge,.contentHeaderTitle,.breadcrumbs, -
So soll es aber nicht aussehen ...
-
Immer noch fehlerhaft wie schon beschrieben.
Auch im neuen Profil? Wenn du mehrere CSS-Codes hast, können die in Konflikt geraten.
-
Fox2Fox...
kopier doch bitte mal den Code aus Beitrag Nr. 208
Den habe ich jetzt als CSS Code nachträglich gespeichert.
Und dann füg ihn hier bitte mal erneut in die Code/CSS funktion wieder ein.
-
So soll es aber nicht aussehen ...
Stimmt. Habe mal mit einem längeren Text getestet. Text war grün und vollständig zu sehen, also nix mit Aufklappen.
-