TNP Schreibe bitte deinen Text außerhalb des Zitat-Kastens.
FF 57 Mehrzeilige Tab-Leiste
-
Pete -
23. November 2017 um 13:59 -
Erledigt
-
-
Danke und schöne Woche noch.
Danke, das wünsche ich dir auch

-
Danke habe es entfernt weil Auskommentieren mit # irgendwie nicht genommen wurde und mit // auch irgendwie nicht, aber danke für den Code ohne Mehrzeilige Zeile würde ich mich nicht mehr wohl führen

Gern geschehen. Mir geht es mit der mehrzeiligen Tab-Leiste ganz genauso...

-
...
Alternativ kann ich diesen angepassten CSS/JS-Code für FF71+ anbieten. Der ist für die normale Symbolleisten-Reihenfolge geeignet. Wem die optischen Anpassungen in dem CSS-Code nicht gefallen, kann diese ändern oder auch ganz löschen. Benötigt wird aber auf jeden Fall alles, was dort unter /* Mehrzeilige Tabreihen */ steht!
Ihr seid Klasse! Danke Euch und insbesondere Dir.
Mit den Scripten von Endor habe ich es diesmal nicht hinbekommen, aber Dein CSS Code funktioniert super. Eine Frage noch dazu. Ich habe es geschafft die Tabs in der Breite zu verringern. Dann habe ich die 3 bei den Tabreihen gegen eine 5 getauscht. Leider zeigt er mir dennoch nur drei Tabreihen an. Wie kann ich mir mehr anzeigen lassen und wie bekomme ich den circa 1mm Abstand zwischen den einzelnen Reihen weg?
-
zeigt er mir dennoch nur drei Tabreihen an.
Funktioniert hier einwandfrei mit 5 Reihen:
-
wie bekomme ich den circa 1mm Abstand zwischen den einzelnen Reihen weg?
In Zeile 114 + 115 den Wert auf 0 setzen.
-
zeigt er mir dennoch nur drei Tabreihen an.
Funktioniert hier einwandfrei mit 5 Reihen:
Mmh, hier nicht. Die userChrome.css sieht bei mir so aus:
CSS
Alles anzeigen/* ----------------------------*/ /* Mehrzeilige Tabreihen */ /* ----------------------------*/ tabs > arrowscrollbox { display: block; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 25px !important; max-height: 25px !important; vertical-align: bottom !important; margin-top: 0px !important; margin-bottom: 0px !important; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; overflow: visible !important; overflow-x: hidden !important; overflow-y: auto !important; min-height: 30px !important; /* Tab-Höhe + 2 */ max-height: calc( 3 * 30px ) !important; /*5 Tabreihen * Tab-Höhe + 2 */ -moz-window-dragging: no-drag !important; } /* Feste Breite des einzelnem Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 120px !important; } /* Platz für Scrollbar schaffen */ .tabbrowser-tabs { margin-right: -41px !important; } /* Buttons/Zwischenräume Ausblenden */ hbox.titlebar-spacer, #alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"], [class="scrollbutton-up"] + spacer, scrollbox[part][orient="horizontal"] + spacer, [class="scrollbutton-down"] { display: none; }Ich habe allerdings auch noch ein Script für Tableiste unten sowie Tableistencrolling in Betrieb. Aber das sollte doch auf die Zahleneinstellung keine Auswirkung haben.
wie bekomme ich den circa 1mm Abstand zwischen den einzelnen Reihen weg?
In Zeile 114 + 115 den Wert auf 0 setzen.
Dankeschön. Perfekt!
-
Die userChrome.css sieht bei mir so aus:
Das ist aber nicht der kompl. Code.
-
-
Ja, ich habe nur den Codeteil mit den mehreren Zeilen genommen (ab Zeile 101). Bei Dir sieht es anders aus. Bei mir ist nach drei Zeilen Schluss, die folgenden zwei sind verdeckt und ich muss erst am Bildschirmrand den Scrollbalken nutzen. Das verwenden des kompletten Codes und Abänderung der Zeilenzahl nützt nichts.
Aber auf jeden Fall für mich handlicher als der 71.0 Standard

-
-
Ah ok. Das schaue ich mir morgen mal in Ruhe an. Ich habe gerade mit Deinen anderen Scripten aus:
FF70 -Mehrreihige Tabs rumprobiert.
 Die haben den Vorteil, dass man die Tabs schön verschieben kann.
Die haben den Vorteil, dass man die Tabs schön verschieben kann. -
Hallo,
klappt fast alles hervorragend, nur wie bekomme ich jetzt die komplette Tableiste unter die Adressleiste?
Gruß
-
Guten Abend,
auch ich habe das Problem das mir meine bis auf 9 Zeilen erweiterbare Tableiste fehlt. Meine chrome ist in den Jahren so wild geworden, dass ich nicht weiß wo ich das von euch besagte einfügen muss (und auch sicher was löschen) so dass es wieder funktioniert wie vorher und auch weiterhin so aussieht.
Könnte sich das bitte jemand von euch anschauen und das Einfügen / ersetzen was nötig ist, das es wieder wie vorher funktioniert? Ich komme leider überhaupt nicht mehr klar ☹Das wäre echt mega nett.
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /****************************************************************************************/ /* multirow / multiple tab lines - modified for CustomCSSforFx **************************/ /* all credits go to the original author: ***********************************************/ /* https://www.reddit.com/r/FirefoxCSS/comments/7dclp7/multirow_tabs_in_ff57/ ***********/ /****************************************************************************************/ /* NOTE ********************************************************************************/ /* Variables are set inside '.\config\' folders CSS files, if complete package is used! */ :root { --tabs-lines: 9; --tab_min_width_mlt: 130px; --tab_max_width_mlt: 130px; --tab-min-height_mlt: 27px; } .tabbrowser-tab[fadein]:not([pinned]) { flex-grow: 1; min-width: var(--tab_min_width_mlt) !important; max-width: var(--tab_max_width_mlt) !important; } .tabbrowser-tab,.tab-background { min-height: var(--tab-min-height_mlt); } .tabs-newtab-button { vertical-align: bottom !important; height: var(--tab-min-height_mlt); margin-bottom: -1px !important; } .tab-stack { width: 100%; } /* fix tab position */ #tabbrowser-tabs, #tabbrowser-tabs > .tabbrowser-arrowscrollbox { min-height: var(--tab-min-height_mlt) !important; } :root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon { padding-top: 0px !important; padding-bottom: 0px !important; } /**/ #tabbrowser-tabs .scrollbox-innerbox { display: flex; flex-wrap: wrap; overflow-x: collapse !important; overflow-y: auto !important; min-height: var(--tab-min-height_mlt); max-height: calc( var(--tabs-lines) * var(--tab-min-height_mlt) ) !important; } #tabbrowser-tabs .arrowscrollbox-scrollbox { overflow-x: collapse; overflow: visible; display: block; } #tabbrowser-tabs .scrollbutton-up, #tabbrowser-tabs .scrollbutton-down, #TabsToolbar #alltabs-button, .tabbrowser-tab:not([fadein]){ display: none; } #main-window[tabsintitlebar] #tabbrowser-tabs { -moz-window-dragging: no-drag !important; } .tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator:not([collapsed]), .tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]) { opacity: 0 !important; } #tabbrowser-tabs * { overflow-x: collapse !important; } #main-window[customizing] #tabbrowser-tabs .scrollbox-innerbox { display: block !important; } #tabbrowser-tabs .scrollbox-innerbox { -moz-padding-end: 4px !important; } #TabsToolbar[currentset^="tabbrowser-tabs,new-tab-button"] #tabbrowser-tabs .scrollbox-innerbox { -moz-padding-end: 0px !important; } /* hide private window indicator, window controls and titlebar placeholders */ #main-window[tabsintitlebar] #TabsToolbar .private-browsing-indicator, #main-window[tabsintitlebar] #TabsToolbar #window-controls, #main-window[tabsintitlebar] #TabsToolbar .titlebar-spacer[type="pre-tabs"], #main-window[tabsintitlebar] #TabsToolbar .titlebar-spacer[type="post-tabs"] { display: none !important; } #TabsToolbar .titlebar-placeholder[type="pre-tabs"], #TabsToolbar .titlebar-placeholder[type="post-tabs"] { opacity: 0 !important; } /* hide tab borders set by Firefox 58+ to solve 'blank space below tabs' issue */ .tabbrowser-tab::after, .tabbrowser-tab::before { border-left: unset !important; border-image: unset !important; border-image-slice: unset !important; border: 0 !important; } /* Fx66+ fix */ #TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned]) .tab-close-button { visibility: visible !important; display: block !important; } /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /* NOTE ********************************************************************************/ /* Variables are set inside '.\config\' folders CSS files, if complete package is used! */ /* import old button/bookmark size code *************************************************/ @import "./../buttons/buttons_on_bookmarks_toolbar_old_size_and_appearance.css"; :root { --bookmark_items_height: 26px; /* <- bookmark items - line height */ --bookmark_items_lines: 7; /* <- maximum amount of lines */ } #PersonalToolbar { min-height: var(--bookmark_items_height) !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important; } #PlacesToolbar, #PlacesToolbarItems { overflow: visible; display: block; } #PlacesToolbarItems > .scrollbox-innerbox { display: flex; flex-wrap: wrap; overflow-x: hidden !important; overflow-y: visible !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important } #personal-bookmarks { display: block; } #personal-bookmarks #PlacesToolbar { display: block; min-height: 0; overflow-x: hidden; overflow-y: auto; max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ); } #personal-bookmarks #PlacesToolbar > hbox { display: -moz-stack !important; left: 0px; right: 0px; width: 100%; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems { overflow-x: visible; overflow-y: visible; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box { display: block; } #personal-bookmarks #PlacesToolbar > .bookmark-item{ visibility: visible !important; } #personal-bookmarks #PlacesToolbar .chevron{ visibility: collapse; } #personal-bookmarks #PlacesToolbar > hbox > hbox{ overflow-x: hidden; overflow-y: hidden; } #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"], #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{ display: none; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{ padding-top: 0px !important; padding-bottom: 0px !important; margin-top: 2px !important; margin-bottom: 2px !important; vertical-align: middle; } /* #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]), #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] { padding-top: 2px !important; padding-bottom: 2px !important; } */ #personal-bookmarks #PlacesToolbar toolbarseparator{ -moz-appearance: none !important; visibility: visible !important; display: inline; text-shadow: none !important; border-left: 3px solid ThreeDShadow !important; border-right: 3px solid ThreeDHighlight !important; vertical-align: middle; } #personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{ -moz-appearance: toolbarbutton; } #navigator-toolbox #PersonalToolbar { max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important; } .tabbrowser-tab[label*="BiT-TiTAN"] .tab-icon-image{ display:none!important; } -
Ersetze bitte deine ursprüngliche userChrome.css mit nachfolgendem Inhalt:
Wichtig: Mit dem Code werden keine optischen Änderungen an den Tabs vorgenommen (außer Größenangaben).
Auch das Verschieben der Tabs funktioniert nicht richtig, da dafür User-JavaSkripte notwendig wären. Falls du das wünscht, muss du, erst den FireFox für Skripte vorbereiten. Dazu gibt es eine bebilderte Anleitung: UserSkripte aktivieren. Und dann die im Link angegebene JS-Datei in dein Chrome-Verzeichnis einfügen: MultiTabRows
CSS
Alles anzeigen/* Do not remove the @namespace line -- it's required for correct functioning */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */ /* ----------------------------*/ /* Mehrzeilige Tabreihen */ /* ----------------------------*/ tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; overflow: visible !important; overflow-x: hidden !important; overflow-y: auto !important; min-height: 30px !important; max-height: calc( 9 * 30px ) !important; /*3 Tabreihen*/ -moz-window-dragging: no-drag !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 28px !important; max-height: 28px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 1px !important; } /* Feste Breite des einzelnem Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 130px !important; } /* Platz für Scrollbar schaffen */ .tabbrowser-tabs { margin-right: -41px !important; } /* Buttons/Zwischenräume Ausblenden */ hbox.titlebar-spacer, #alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"], [class="scrollbutton-up"] + spacer, scrollbox[part][orient="horizontal"] + spacer, [class="scrollbutton-down"] { display: none; } /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /* NOTE ********************************************************************************/ /* Variables are set inside '.\config\' folders CSS files, if complete package is used! */ /* import old button/bookmark size code *************************************************/ @import "./../buttons/buttons_on_bookmarks_toolbar_old_size_and_appearance.css"; :root { --bookmark_items_height: 26px; /* <- bookmark items - line height */ --bookmark_items_lines: 7; /* <- maximum amount of lines */ } #PersonalToolbar { min-height: var(--bookmark_items_height) !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important; } #PlacesToolbar, #PlacesToolbarItems { overflow: visible; display: block; } #PlacesToolbarItems > .scrollbox-innerbox { display: flex; flex-wrap: wrap; overflow-x: hidden !important; overflow-y: visible !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important } #personal-bookmarks { display: block; } #personal-bookmarks #PlacesToolbar { display: block; min-height: 0; overflow-x: hidden; overflow-y: auto; max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ); } #personal-bookmarks #PlacesToolbar > hbox { display: -moz-stack !important; left: 0px; right: 0px; width: 100%; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems { overflow-x: visible; overflow-y: visible; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box { display: block; } #personal-bookmarks #PlacesToolbar > .bookmark-item{ visibility: visible !important; } #personal-bookmarks #PlacesToolbar .chevron{ visibility: collapse; } #personal-bookmarks #PlacesToolbar > hbox > hbox{ overflow-x: hidden; overflow-y: hidden; } #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"], #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{ display: none; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{ padding-top: 0px !important; padding-bottom: 0px !important; margin-top: 2px !important; margin-bottom: 2px !important; vertical-align: middle; } /* #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]), #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] { padding-top: 2px !important; padding-bottom: 2px !important; } */ #personal-bookmarks #PlacesToolbar toolbarseparator{ -moz-appearance: none !important; visibility: visible !important; display: inline; text-shadow: none !important; border-left: 3px solid ThreeDShadow !important; border-right: 3px solid ThreeDHighlight !important; vertical-align: middle; } #personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{ -moz-appearance: toolbarbutton; } #navigator-toolbox #PersonalToolbar { max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important; } .tabbrowser-tab[label*="BiT-TiTAN"] .tab-icon-image{ display:none!important; } -
Hallo,
Danke für deine schnelle Rückmeldung. Ich habe jetzt die chrome mit oben genannten ersetzt. Leider zeigt diese überhaupt keine Wirkung. Weder eine mehrzeilige Tableiste, eine mehrzeilige Faviconleiste oder sonst etwas

Habe sogar Firefox komplett deinstalliert und neuinstalliert, leider auch keine Veränderung.
Pfad:
C:\Users\xxx\AppData\Roaming\Mozilla\Firefox\Profiles\xxx.default-release\chrome
Das habe ich eingefügt und alles andere gelöscht:
CSS
Alles anzeigen/* Do not remove the @namespace line -- it's required for correct functioning */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */ /* ----------------------------*/ /* Mehrzeilige Tabreihen */ /* ----------------------------*/ tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; overflow: visible !important; overflow-x: hidden !important; overflow-y: auto !important; min-height: 30px !important; max-height: calc( 9 * 30px ) !important; /*3 Tabreihen*/ -moz-window-dragging: no-drag !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 28px !important; max-height: 28px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 1px !important; } /* Feste Breite des einzelnem Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 130px !important; } /* Platz für Scrollbar schaffen */ .tabbrowser-tabs { margin-right: -41px !important; } /* Buttons/Zwischenräume Ausblenden */ hbox.titlebar-spacer, #alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"], [class="scrollbutton-up"] + spacer, scrollbox[part][orient="horizontal"] + spacer, [class="scrollbutton-down"] { display: none; } /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /* NOTE ********************************************************************************/ /* Variables are set inside '.\config\' folders CSS files, if complete package is used! */ /* import old button/bookmark size code *************************************************/ @import "./../buttons/buttons_on_bookmarks_toolbar_old_size_and_appearance.css"; :root { --bookmark_items_height: 26px; /* <- bookmark items - line height */ --bookmark_items_lines: 7; /* <- maximum amount of lines */ } #PersonalToolbar { min-height: var(--bookmark_items_height) !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important; } #PlacesToolbar, #PlacesToolbarItems { overflow: visible; display: block; } #PlacesToolbarItems > .scrollbox-innerbox { display: flex; flex-wrap: wrap; overflow-x: hidden !important; overflow-y: visible !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important } #personal-bookmarks { display: block; } #personal-bookmarks #PlacesToolbar { display: block; min-height: 0; overflow-x: hidden; overflow-y: auto; max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ); } #personal-bookmarks #PlacesToolbar > hbox { display: -moz-stack !important; left: 0px; right: 0px; width: 100%; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems { overflow-x: visible; overflow-y: visible; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box { display: block; } #personal-bookmarks #PlacesToolbar > .bookmark-item{ visibility: visible !important; } #personal-bookmarks #PlacesToolbar .chevron{ visibility: collapse; } #personal-bookmarks #PlacesToolbar > hbox > hbox{ overflow-x: hidden; overflow-y: hidden; } #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"], #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{ display: none; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{ padding-top: 0px !important; padding-bottom: 0px !important; margin-top: 2px !important; margin-bottom: 2px !important; vertical-align: middle; } /* #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]), #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] { padding-top: 2px !important; padding-bottom: 2px !important; } */ #personal-bookmarks #PlacesToolbar toolbarseparator{ -moz-appearance: none !important; visibility: visible !important; display: inline; text-shadow: none !important; border-left: 3px solid ThreeDShadow !important; border-right: 3px solid ThreeDHighlight !important; vertical-align: middle; } #personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{ -moz-appearance: toolbarbutton; } #navigator-toolbox #PersonalToolbar { max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important; } .tabbrowser-tab[label*="BiT-TiTAN"] .tab-icon-image{ display:none!important; } -
Hallo und Willkommen hier im Forum.
Dann prüf doch bitte mal ob dieser Schalter in about:config
toolkit.legacyUserProfileCustomizations.stylesheets
auf true steht.
Und dieser Schalter auf false:
layout.css.xul-box-display-values.survive-blockification.enabled
-
Hallo,
Danke für deine schnelle Rückmeldung. Ich habe jetzt die chrome mit oben genannten ersetzt. Leider zeigt diese überhaupt keine Wirkung. Weder eine mehrzeilige Tableiste, eine mehrzeilige Faviconleiste oder sonst etwas

Gebe bitte in der Addressleiste about:config ein und gib in dem sich öffenenden Suchfeld dann toolkit.legacyUserProfileCustomizations.stylesheets ein.
Falls dieser Wert auf false steht, ändere ihn mittels Doppelklick auf true.
Außerdem musst du beim Kopieren aus dem Code-Feld aufpassen, dass du wirklich alles genauso kopierst.
Ich habe den Code nochmals getestet und er funktioniert hier einwandfrei.
-
Hallo Andreas und BrokenHeart,
ha, genau das fehlte wohl noch. Die beiden angegeben Werte von dir/euch waren genau andersherum eingestellt.
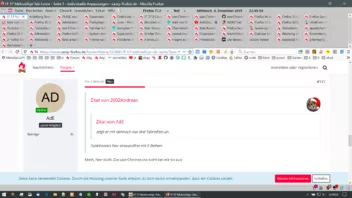
Jetzt hätte ich noch eine Frage, diese rot markierten Abstände bez. Das leere/unbenutzte Feld, kann man das auch irgendwie anpassen, so dass die Bezeichnung vom Tab auch die 130px nutzt und das vermutlich leere Feld für den eigtl. Scrollbalken da ist, den ich aber nicht benötige.
[Blockierte Grafik: https://s19.directupload.net/images/191206/vw3qheyu.png]
-
Jetzt hätte ich noch eine Frage, diese rot markierten Abstände bez. Das leere/unbenutzte Feld, kann man das auch irgendwie anpassen, so dass die Bezeichnung vom Tab auch die 130px nutzt und das vermutlich leere Feld für den eigtl. Scrollbalken da ist, den ich aber nicht benötige.
Die Mindestbreite der Tabs (130px) habe ich aus deiner alten userChrome.css übernommen. Das kannst du natürlich ändern, wirkt sich aber logischerweise auf alle Tabs aus und macht sie kleiner. Ob man die jeweilige Tabbreite dem Textinhalt individuell anpassen kann, weiß ich nicht.
Der äußere rechte Rand entsteht deswegen, weil die Tabreihen die einzelnen Tabs 'umbrechen' und in die nächste Zeile verschieben, sonst hättest du rechts abgeschnittene Tabs. Ändere mal die Größe des Hauptfensters, dann siehst du was ich meine....
-