Ich habe als Startseite google.de eingestellt und bei einem neuen Tab wird diese Startseite verwendet. Der Cursor steht nach "neuer Tab" aber immer in der Adressleiste und nicht im Suchfeld von Google.
Kann man das ändern?
Beiträge von Eckfahne
-
-
Ich vermute, die Frage wurde hier schon gestellt, bin aber leider mit der Suche nicht fündig geworden.
Seit dem Update ist es so, dass der Cursor beim Start des Firefox in die Adressliste (und nicht mehr in die Suchzeile der Startseite) springt.
Das nervt mich sehr und ich würde das gerne wieder so einstellen, dass ich beim Start im Eingabefeld (Suche) der Startseite lande.
Ist das möglich? -
Ich möchte einen Tab vom PC zum Google Chromecast am TV streamen.
Nach Intenetrecherche habe ich herausgefunden, dass der Broswer Chrome eine Funktion "Streamen" hat.
Gibt es soetwas auch beim Firefox? -
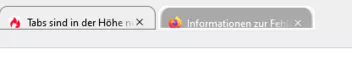
Nach dem Update auf 89.0 werden die Tabs bei mir niocht jehr in voller Höhe angezeigt und die Tableiste scheint zweizeilig zu sein.
Die userchrom.css habe ich damals mit freudnlicher Unterstütung durch dieses Forum erstellt.
Was muss ich ändern?/*Tableiste mehrreihig unten*/
@-moz-document url(chrome://browser/content/browser.xhtml) {
/* Feste Tabbreite */
.tabbrowser-tab:not([pinned]) {
min-width: 182px !important;
max-width: 185px !important;
}
.tab-close-button,
#tabs-newtab-button {
color: black !important;
}
#titlebar {
-moz-box-ordinal-group: 2!important;
}
/*Abstand nach oben - unten, und Höhe der Tableiste*/
#titlebar {
margin-top: -1px !important;
margin-bottom: 1px !important;
}
/* Farbe der Tableiste hellgrau */
#titlebar {
appearance: none !important;
background: #eeeeee !important;
}
#toolbar-menubar {
position: fixed;
display: inline-flex;
}
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar {
top: 1px;
}
[sizemode="maximized"] #toolbar-menubar {
top: 8px;
}
#main-window[tabsintitlebar="true"] #navigator-toolbox:not([inFullscreen="true"]) {
border-top: solid 39px transparent !important;
}
#main-window:not([tabsintitlebar="true"]) #navigator-toolbox:not([inFullscreen="true"]) {
border-top: solid 34px transparent !important;
}
[tabsintitlebar="true"] #navigator-toolbox {
-moz-window-dragging: drag;
}
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls,
[tabsintitlebar="true"] .titlebar-buttonbox-container {
display: block;
position: fixed;
right: 0;
}
[tabsintitlebar="true"][sizemode="normal"] .titlebar-buttonbox-container {
top: 1px;
}
[tabsintitlebar="true"][sizemode="maximized"] .titlebar-buttonbox-container {
top: 8px;
}
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls {
top: 0;
}
#navigator-toolbox[inFullscreen="true"] #nav-bar {
padding-right: 109px !important;
}
box[class="scrollbox-clip"][orient="horizontal"],
tabs > arrowscrollbox {
display: block;
}
/* Mehrzeilige Tableiste, bei mehr als 2 Zeilen erscheint eine Scrollbar */
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
max-height: calc(var(--tab-min-height) * 2); /* Anzahl der Tabzeilen = 2 Zeilen */
overflow-x: hidden;
overflow-y: auto;
}
:root {
--tab-min-height: 28px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 28px !important;
}
tabs tab[fadein]:not([pinned]) {
flex-grow: 1;
}
tabs tab,.tab-background {
height: var(--tab-min-height);
overflow: hidden;
}
tab > .tab-stack {
width: 100%;
}
box[class="scrollbox-clip"][orient="horizontal"] {
-moz-window-dragging: no-drag;
}
hbox.titlebar-spacer,
#alltabs-button,
tabs tab:not([fadein]) {
display: none;
}
}
/* runde Tabs */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 7px !important;
border-top-right-radius: 7px !important;
}
:root {
--default_tab_border_roundness: 10px;
}
/* tab top border roundness */
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: var(--default_tab_border_roundness) !important;
border-top-right-radius: var(--default_tab_border_roundness) !important;
}
#TabsToolbar .tabs-newtab-button {
border-top-left-radius: var(--default_tab_border_roundness) !important;
border-top-right-radius: var(--default_tab_border_roundness) !important;
}
/* hide tab separators */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
content: unset !important;
display: unset !important;
}
.tabbrowser-tab[selected],
.tab-background[selected] {
color: white !important;
border: 2px solid white !important;
}
.tabbrowser-tab:not([selected]){
color: black!important;
border: 1px solid gray !important;
}
.tabbrowser-tab[selected] .tab-content {
background: darkgrey !important;
}
.tabbrowser-tab {
margin-left: 3px !important;
}
#TabsToolbar .tab-close-button[selected="true"] {
color: white !important;
}
/* Menüzeile größer */
#main-menubar > menu {
font-size: 14px !important;
}
-
Vielen Dank Euch beiden.
Es ist nun alles so, wei es sein soll.
-
Ich habe nun folgendes Problem:
Es können neun Tabs geöffnet werden. Ab Nummer 10 wird nichts mehr angezeigt. Weder werden die Tabs schmaler, noch gibt es eine zweite Zeile oder Pfeile. Die 10. Seite öffnet sich, es erscheint aber nirgendwo ein Tab.
Kann man die Breite flexibel gestalten? -
Perfekt.
Tausend Dank! -
Seit dem Update auf 81.0 sind meine Tabs in der Tablesiet extrem schnal.
Leider weiß ich nicht, was in der userchrome.css zu ändern oist.
Kann jemand helfe?
Hier meine userchrome.css:CSS
Alles anzeigen@charset "UTF-8"; /* Tab-Leiste unterhalb der Symbolleiste verschieben */ #titlebar { -moz-box-ordinal-group: 2; } /* Menü nach oben verschieben */ #toolbar-menubar { position: fixed; display: inline-flex; } [sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar, [sizemode="normal"] #toolbar-menubar { top: 1px; } [sizemode="maximized"] #toolbar-menubar { top: 8px; } /* Platz für die Menüleiste oberhalb der Symbolleiste schaffen */ #main-window[tabsintitlebar="true"] #navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 29px transparent !important; } #main-window:not([tabsintitlebar="true"]) #navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 21px transparent !important; } /* Freien Bereich für Menü und Titelleistenschaltflächen festlegen */ [tabsintitlebar="true"] #navigator-toolbox { -moz-window-dragging: drag; } /* Titelleistenschaltfläche nach rechts oben verschieben */ #navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls, [tabsintitlebar="true"] .titlebar-buttonbox-container { display: block; position: fixed; right: 0; } [tabsintitlebar="true"][sizemode="normal"] .titlebar-buttonbox-container { top: 1px; } [tabsintitlebar="true"][sizemode="maximized"] .titlebar-buttonbox-container { top: 8px; } #navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls { top: 0; } /* auf der rechten Seite Platz machen, damit die Schaltflächen der Titelleiste und der Navigationssymbolleiste nicht im Vollbildmodus angezeigt werden */ #navigator-toolbox[inFullscreen="true"] #nav-bar { padding-right: 109px !important; } /*Mehrzeilige Tableiste */ tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; } tabs tab[fadein]:not([pinned]) { flex-grow: 1; } tabs tab,.tab-background { height: var(--tab-min-height); } tab > .tab-stack { width: 100%; } /* Tableiste Linken und rechten Ziehbereich Ausblenden Links und rechts → hbox.titlebar-spacer Nur links → hbox.titlebar-spacer[type="pre-tabs"] Nur rechts → hbox.titlebar-spacer[type="post-tabs"] */ hbox.titlebar-spacer , /* Ausblenden */ #alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"],[class="scrollbutton-up"] ~ spacer, [class="scrollbutton-down"] { display: none; } /* runde Tabs */ #TabsToolbar .tabs-newtab-button, #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-stack, #TabsToolbar .tabbrowser-tab .tab-background, #TabsToolbar .tabbrowser-tab .tab-content { border-top-left-radius: 7px !important; border-top-right-radius: 7px !important; } :root { --default_tab_border_roundness: 10px; } /* tab top border roundness */ #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-stack, #TabsToolbar .tabbrowser-tab .tab-background, #TabsToolbar .tabbrowser-tab .tab-content { border-top-left-radius: var(--default_tab_border_roundness) !important; border-top-right-radius: var(--default_tab_border_roundness) !important; } #TabsToolbar .tabs-newtab-button { border-top-left-radius: var(--default_tab_border_roundness) !important; border-top-right-radius: var(--default_tab_border_roundness) !important; } /* hide tab separators */ .tabbrowser-tab::after, .tabbrowser-tab::before { opacity: 0 !important; border-image: unset !important; border-image-slice: unset !important; width: unset !important; } #tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after, .tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before, #tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after { content: unset !important; display: unset !important; } .tabbrowser-tab[selected], .tab-background[selected] { color: white !important; border: 2px solid white !important; } .tabbrowser-tab:not([selected]){ color: black!important; border: 1px solid gray !important; } .tabbrowser-tab[selected] .tab-content { background: darkgrey !important; } .tabbrowser-tab { margin-left: 3px !important; } #TabsToolbar .tab-close-button[selected="true"] { color: white !important; } /* Menüzeile größer */ #main-menubar > menu { font-size: 14px !important; }Edit 2002Andreas
Text in Klammercode </> gesetzt. -
Ich unterdrücke alle Cookiemeldungen mit der Erweiterung "I don´t care about cookies".
-
24px war zu groß und hat alles verschoben.
Mit 14px ist es perfekt.
Vielen Dank. -
Gibt es eine Möglichkeit, die Höhe (und Schrift) der Menüzeile "Datei, Bearbeiten, Ansicht ...) zu vergrößern?
-
Vielen Dank. Das gefällt mir sehr gut.
-
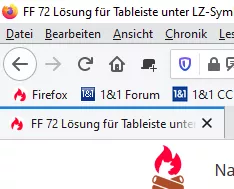
Ich habe schon einmal gesehen, dass man die Tabs in der Tableiste mit aberundeten Ecken darstellen lassen kann.
Weiß jemand, wie das gemacht wird? -
Ich habe New Tab Override installiert. Das war der Grund für die zwei Pluszeichen.
-
Noch einmal.
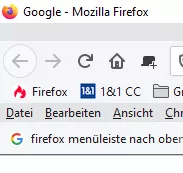
Ich habe zwei Plussymbole.
Einmal in der Symbolleiste (s. o.). Das soll bleiben.
Einmal neben dem letzten TAB. Das soll weg.
Nachtrag:
Geschafft. Vielen Dank. -

Das Plus soll blieben.
Das Plus neben dem TAB kann weg.
Vielleicht geht das auch gar nicht. -
-
Das ist das Pluszeichen für einen neuen Tab...

Kann man das Pluszeichen neben dem letzten TAB entfernen?
-
Ich danke Euch für Eure Unterstützung und besonders für Eure Geduld.
Es läuft alles, wie von Endor beschrieben. Man muss aber im Ordner des richtigen Profils "wurschteln", sorry für meine Blödheit und nochmal vielen Dank.

-
Ich habe nun massenwiese ausprobiert.
Nachdem ich nun keine userChrome.css nutze, sieht Firefox so aus:
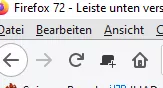
Wie schaffe ich es, den grauen Balken unter der Titelleiste zu entfernen und stattdesen unter der Titelleiste die Menüleiste zu platzieren?

