Bei Dichte mal Kompakt einstellen

Bei Dichte mal Kompakt einstellen

Vielen Dank.
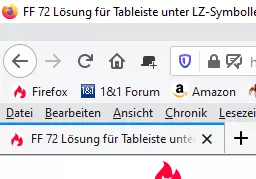
Nun werden die offenen Tabs ordentlich dargestellt .
Wenn ich den leeren Balken noch wegn und die Menüleiste noch nach oben bekäme, wäre es für mich perfekt.
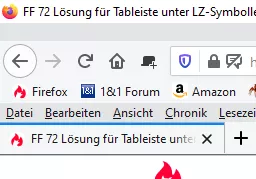
Derzeit ist die Reihenfolge so:
Titelleiste
leerer grauer Balken
Adressleiste
Menüleiste
Lesezeichensymbolleiste
Offene Tabs

Frage wie sieht es bei Dir im Firefox Anpassen Dialog unten bei Dichte aus?
Da ist "Normal" eingestellt.
Vielen Dank für die schnelle Antwort.
Leider keine Veränderung.
Meine userChrome.css sieht nun so aus:
@charset "UTF-8";
/* Tab-Leiste unterhalb der Symbolleiste verschieben */
#titlebar { -moz-box-ordinal-group: 2; }
/* Menü nach oben verschieben */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar { top: 1px; }
[sizemode="maximized"] #toolbar-menubar { top: 8px; }
/* Platz für die Menüleiste oberhalb der Symbolleiste schaffen */
#main-window[tabsintitlebar="true"] #navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 29px transparent !important; }
#main-window:not([tabsintitlebar="true"]) #navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 21px transparent !important; }
/* Freien Bereich für Menü und Titelleistenschaltflächen festlegen */
[tabsintitlebar="true"] #navigator-toolbox { -moz-window-dragging: drag; }
/* Titelleistenschaltfläche nach rechts oben verschieben */
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls,
[tabsintitlebar="true"] .titlebar-buttonbox-container { display: block; position: fixed; right: 0; }
[tabsintitlebar="true"][sizemode="normal"] .titlebar-buttonbox-container { top: 1px; }
[tabsintitlebar="true"][sizemode="maximized"] .titlebar-buttonbox-container { top: 8px; }
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls { top: 0; }
/* auf der rechten Seite Platz machen, damit die Schaltflächen der Titelleiste und der
Navigationssymbolleiste nicht im Vollbildmodus angezeigt werden */
#navigator-toolbox[inFullscreen="true"] #nav-bar { padding-right: 109px !important; }
/*Mehrzeilige Tableiste */
tabs > arrowscrollbox { display: block; }
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap; }
tabs tab[fadein]:not([pinned]) { flex-grow: 1; }
tabs tab,.tab-background { height: var(--tab-min-height); }
tab > .tab-stack { width: 100%; }
/* Tableiste Linken und rechten Ziehbereich Ausblenden
Links und rechts ? hbox.titlebar-spacer
Nur links ? hbox.titlebar-spacer[type="pre-tabs"]
Nur rechts ? hbox.titlebar-spacer[type="post-tabs"] */
hbox.titlebar-spacer
,
/* Ausblenden */
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],[class="scrollbutton-up"] ~ spacer,
[class="scrollbutton-down"] { display: none; }
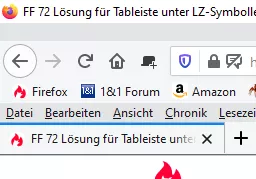
Die Anzeige ist wie folgt (von oben nach unten):
Titelleiste
leerer grauer Balken
Adressleiste
Lesezeichensymbolleiste
Menüleiste
Offene Tabs
Ich würde gerne den grauen Balken entfernen und dort die Menüleiste platzieren.
der anhägneden CSS Code funktioniert bei mir.
Wenn ich jetzt noch die Menüleiste nach oben bekommen könnte. Unter der Titelleiste befindet sich ein grauer Balken, den ich nicht benötige. Da hätte ich gerne die Menüleiste.
userChrome.css.txt
Hat sich erleidgt. Die im Forum gepostetet Lösung "CSS" hat zum gewünschten Ergebnis geführt.
72.0.1 mit Tabs unten ohne Anzeigefehler.
In der Tat war es auf "false" eingestellt. Hab es geändert, aber nun sind meine Tabs wieder oben..
Das nervt micht total ab. Welche Möglichkeit habe ich noch, daß die Tabs unten sind? ...
So war es bei mir auch. Nachdem ich 72.0.1 installiert hatte, hatte ich den Anzeigefehler. Umstellen von "false" auf "true" hat den Fehler behoben, jedoch dazu geführt, dass die Tabs wieder oben waren.
Da es mir wichtig ist, die Tabs unten zu haben, bin ich zurück auf 71.0.
Gibt es eine Möglichkeit, 72.0.1 so einzustellen, dass die Tabs (ohne Anzeigefehler) unten sind?

