- Firefox-Version
- 114.0.1
- Betriebssystem
- Debian 11 (xfce)
Hallo,
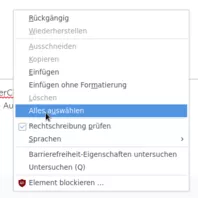
Mit dem letzten Update ist das Kontextmenü abgerundet worden.
Das Menü selber habe ich schon wieder gerade bekommen, mit dieser Einstellung:
Das ausgewählte Menüitem wird aber auch noch abgerundet dargestellt. In der Browser Toolbox konnte ich das bereits korrigieren.
CSS
@media (-moz-gtk-non-native-menus) {
menu,
menuitem,
menucaption {
appearance: none;
border-radius: 4px;
}
}Wenn ich da den border-radius auf 0 setze, wird es eckig. Allerdings funktioniert das so nicht in der userChrome.css.
Wie muss ich das in die userChrome.css reinschreiben? Ich würde auch gerne noch die Farbe von dem ausgewählten Menüitem von jetzt blau auf ein grau ändern, weil es bei den anderen Menüs auch grau ist.
Gruß,
Armin