- Firefox-Version
- 111.0.1 (64-Bit)
- Betriebssystem
- Windows 10 Pro
Youtube Abonnieren Button CSS - krieg es nicht hin
-
Son Goku -
27. März 2023 um 02:18 -
Erledigt
-
- Zur hilfreichsten Antwort springen
-
-
die Hintergrundfarbe von Schwarz in wasweisich zu ändern ?
ich bekomme das CSS nicht zusammen
Das war zu erwarten, denn color ist die Eigenschaft für die Textfarbe. Für die Hintergrundfarbe ist background-color die Eigenschaft. So, wie es Mira_Belle in ihrem Code angegeben hat. Zusätzliches color kann nicht schaden, damit Schrift und Hintergrund harmonieren.
-
aaa ok bin ich ... naja.
Danke
-
-
ich bekomme das CSS nicht zusammen
Ergänzend dazu.
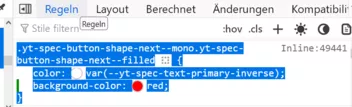
Rechts findest du die genauen Angaben dazu.
In deinem Fall:
background-color: var(--yt-spec-text-primary);
Du kannst dann rechts die Farbe
var(--yt-spec-text-primary)
entfernen, und eine eigene zwecks Test einfügen.
In diesem Fall rot.
Und dann nur den kompl. Code kopieren.
Code.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled { color: var(--yt-spec-text-primary-inverse); background-color: red; }und in deine Datei bzw. Stylus..userContent.css wieder einfügen.
-
-
Danke an euch.
-
-
Alles anzeigen
Guten Morgen,
ich nochmal

irgendwie schaffe ich das nicht diesen Button anzupassen
es werden alle Buttons geädert.
aber nur den einen kriege ich leider nicht hin

Hilfe.
Auch einen schönen Guten Morgen.
Versuche es doch mal hiermit:
CSS
Alles anzeigen.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled { color: yellow; background-color: red; } .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover { background-color: orange; color: blue; } .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal { color: yellow; background-color: red; } .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal:hover { background-color: orange; color: blue; } .yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline { background-color: red; color: yellow; } .yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline:hover { background-color: orange; color: blue; } -
Und damit die Suchbox inkl. Lupe und Button dazu passt:
CSS
Alles anzeigenytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox { color: yellow; border: 1px solid blue; background-color: red; } ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox:hover { color: blue; background-color: orange; } ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox { color: yellow; } ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox:hover { color: blue; } #container.ytd-searchbox { border: 1px solid blue; }Damit das mit dem Suchbutton etwas besser klappt,
dass dann noch hinzufügen!
CSS#search-icon-legacy > yt-icon:nth-child(1) { padding-left: 15px; padding-right: 25px; padding-top: 6px; padding-bottom: 6px; }So würde das ganze dann in etwa aussehen:
CSS
Alles anzeigen.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled { color: yellow; background-color: red; } .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover { background-color: orange; color: blue; } .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal { color: yellow; background-color: red; } .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal:hover { background-color: orange; color: blue; } .yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline { background-color: red; color: yellow; } .yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline:hover { background-color: orange; color: blue; } ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox { color: yellow; border: 1px solid blue; background-color: red; } ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox:hover { color: blue; background-color: orange; } ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox { color: yellow; } ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox:hover { color: blue; } #container.ytd-searchbox { border: 1px solid blue; } #search-icon-legacy > yt-icon:nth-child(1) { padding-left: 15px; padding-right: 25px; padding-top: 6px; padding-bottom: 6px; } -
- Hilfreichste Antwort
Versuche es doch mal hiermit:
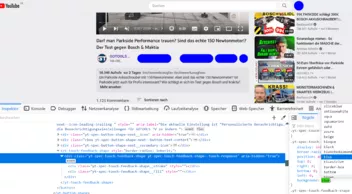
Ergibt:
Also auch alle Button betroffen.
nur den einen kriege ich leider nicht hin
Teste bitte mal:
CSS
Alles anzeigen@-moz-document domain("youtube.com") { .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled { background-color: pink !important; /* Fläche */ color: blue !important; /* Schrift */ } ytd-subscribe-button-renderer.ytd-watch-metadata > div:nth-child(3) > ytd-subscription-notification-toggle-button-renderer-next:nth-child(1) > yt-button-shape:nth-child(1) > button:nth-child(1) { background: red !important; color: white !important; } }
Und so bei youtube auf Deutsch:
-
Es geht ja nur um Letzteren!
Sorry, dann habe ich das falsch verstanden, und da ich eh kein Abo habe,
hätte ich das auch gar nicht hinbekommen.
-
Es geht ja nur um Letzteren!
Ich weiß

-
-
Danke euch beiden.
habe ich ein wenig komisch geschrieben, Sorry dafür.
-
habe ich ein wenig komisch geschrieben
Alles ist gut, ich wusste ja was du damit gemeint hattest