- Firefox-Version
- 108.0.2
- Betriebssystem
- Windows 10 21H2
Hallo zusammen,
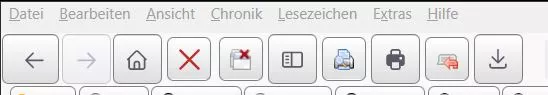
meine Toolbar Buttons sind momentan schrecklich groß und unterschiedlich groß:
Ich verwende um die Buttons mit sichtbaren Rand zu bekommen in der userChrome.css:
CSS
toolbarbutton {
background: -moz-linear-gradient(bottom,#dddddd,#ffffff) !important;
border: 1px solid grey !important;
margin: 1px 1px !important;
border-radius: 5px !important;
}Was muss ich tun um die buttons kleiner zu bekommen und gleich groß zu bekommen?
Schon mal vielen Dank im Voraus.
Beste Grüße
Thunderstruck