Blauen Rand entfernen
-
StandingBill -
6. April 2022 um 12:42 -
Erledigt
-
-
Wie kann man diesen entfernen?
Teste bitte mal:
-
Danke für die superschnelle Antwort.
Hier leider nicht der gewünschte Effekt.
-
-
Jetzt schaut es gut aus.
Besten Dank.

-
Besten Dank.
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
Klappt hier nicht

h....://http://ftp.mozilla.org/pub/firefox/ni…4.installer.exe
Ggf, weil die Endung als Download bereits bekannt ist?
-
Klappt hier nicht
Funktioniert hier auch im Nightly einwandfrei.
weil die Endung als Download bereits bekannt ist?
Die hat damit nichts zu tun.
Es geht um die Nachfrage was gemacht werden soll.
-
ftp.mozilla.org
Nicht wirklich, oder?
--> archive.mozilla.org
weil die Endung als Download bereits bekannt ist?
Wenn dort steht "...nachfragen", ja.
Sieht so hier aus
(und das auch nur wegen deiner Frage) (für "bin" ebenso)
Das von Andreas trifft zu. Falsch abgebogen beim Eintrag?
-
Jo, ich habe mich falsch ausgedrückt..
Ist ne andere Baustelle
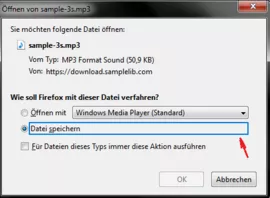
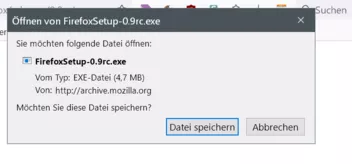
Den blauen Rahmen hätte ich gern beseitigt.. Ggf auch den um "Datei speichern"..
.DeJaVu danke, ich habe das Lesezeichen entsprechend geändert

-
Und wie willst du erkennen, welcher Button in Firefox dann Vorgabe ist? Der Rahmen zeigt genau das an.
-
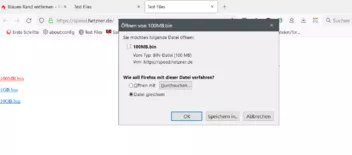
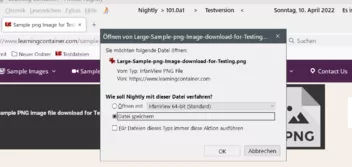
Der andere ist hier dann gegraut, siehe Screenshot...
das ist aber nicht die Frage gewesen

-
Der andere ist für wenige Sekunden ausgegraut, damit man zeitig abbrechen kann. Das macht Firefox selbst.
Nein, tut mir leid, kann ich dir nicht bei helfen, weil es keinen Sinn ergibt.
-
Den blauen Rahmen hätte ich gern beseitigt
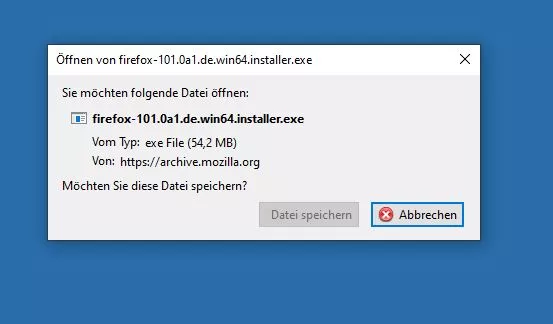
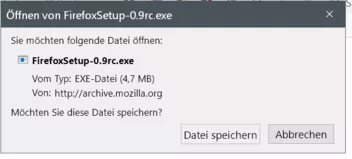
Den habe ich hier nicht für: Abbrechen

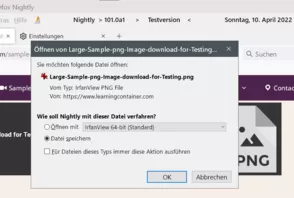
Hier sieht das so aus:
-
-
Hm, ich habe deinen Code in einen vorhandenen ab Zeile 32 eingefügt; leider funktioniert es nicht so, wie ich es gerne haben möchte...
CSS
Alles anzeigen/* Sonstiges */ #appMenu-characterencoding-button{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; margin-left:4px !important;} #appMenu-characterencoding-button .toolbarbutton-icon{ padding-left:5px !important;} #appMenu-workoffline-button{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA1xJREFUeNpMUl1oHFUYPTN3/mdnsz/J7mY2NpvEdDdIscRqoASRikUpqPhk34RWffKtPvgiLaKCT+KrL/raCCq0EfuQKramrBIxVE10t0lIyCbZv9md7O7sZH78NqXQOxzuZeaeM993zsfxV5YBJoCLxABBUug8D447D2CSMERoER4gDG/B9+7Ac53w0AKdMVgCHq0wyNHHD86McM+9XtDGxuOSEREgZTOau1Z17a+K1ktLZbdI9z6l25uPaIw7exngkDNY8Pk7s8a5N08b089MD2m1titYvYBL6EyYTCvaKzNGZsKAubxeO+UeefeoIuuhwKk3VHhHn707P/qCmVBGc6YBVRJQbzkwFAaN4IccXI6HOawaY1oYW1rZzsLp3ILb8/iw03q+EAvmrL6f2Wg6qLQ9LP6+i7X9DlwieoKMG3c3sb7Twd4hcDI3kpnSvbkBL7Qb5EGndeHMVMHc7/jwewEqxR0oMjXPeNTsGux7G2jbPcTHTuCf3Qb2GjaeLWTMUmnrAnXwoxB22yeTGVPf3qyh4fahqjKY41FvHIK+i8lMGjPTaZQPHKze30Lb82EaTB/wHqbgOvHl4n1BH59B19pB3x94Sg9Hwfg+uuU9bG63cH7yV+RjX+Nf/2X8aZ075g0E+IGbTB/yHuxsI+TJsID+HFDMJBSCwXZdePCR8X/Gqy9ewtOpEtLpUe84hTAkASb+Z9XrXVHWIJBhsiBBFSXosgyNoKsqCuodjCfjyCY1PJlKIG5/3xvwCCQgKjcru9UDQ9GgSSqiJJTQdIzoGlIRHZmojtP6bTyVm8DFt64jb6Yw5V8PZYX9QJNLHkjqTw27W0zVG3Ez+8RwROahSxxVwpGRQCr4BfkEVcLXsLCwgC8+SiKf6jvfXbwWKMyhCtRID4r+YWlj8w+rUa/FFJkqUJA8hoxpbhG5UQO7zSJu3ngfVWcNExOSIMJ57egIHMNf3wLVtWYQNe9WXPFEvd1RIoomqJLIhsMVlmOLyKb3wYdNzM1/gyvvJSFJvtaxbK/fc/9mg3FGpzqM0lIU5durbccprx+Kh79tVZuz/ifRs/mqmDRaTOJdXLv6NtBfpSFzyXBeOqjYOnccJaASNIKIx9aXH+MqbbOPv6P5CHkePk9p077yvwADAAfjXvCVasKaAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; margin-left:4px !important;} #appMenu-workoffline-button .toolbarbutton-icon{ padding-left:5px !important;} /* Blaue Umrandung um URL-Leiste und Suchleiste ausblenden */ #urlbar[focused],.searchbar-textbox[focused]{ border-color: transparent !important; box-shadow: none !important; } /* Gepunktete Umrandung beim Downloaddialog entfernen */ button:focus-visible { --default-focusring: 0 !important; } /* Blaue Umrandung beim Download-Dialog entfernen */ @-moz-document url(chrome://mozapps/content/downloads/unknownContentType.xhtml) { .dialog-button-box > button:nth-child(3) { appearance: none; border: 2px solid lightgrey !important; } :root { --default-focusring:none !important; } } -
leider funktioniert es nicht
So sieht das hier mit deinem Code aus:
PS:
In deinem Code hat der Eintrag zur Entfernung des Rahmens um die Suchleiste hier nicht funktioniert.
Ich musste dafür Zeile 26 - 28 noch einfügen.
CSS
Alles anzeigen/* Sonstiges */ #appMenu-characterencoding-button{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; margin-left:4px !important;} #appMenu-characterencoding-button .toolbarbutton-icon{ padding-left:5px !important;} #appMenu-workoffline-button{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA1xJREFUeNpMUl1oHFUYPTN3/mdnsz/J7mY2NpvEdDdIscRqoASRikUpqPhk34RWffKtPvgiLaKCT+KrL/raCCq0EfuQKramrBIxVE10t0lIyCbZv9md7O7sZH78NqXQOxzuZeaeM993zsfxV5YBJoCLxABBUug8D447D2CSMERoER4gDG/B9+7Ac53w0AKdMVgCHq0wyNHHD86McM+9XtDGxuOSEREgZTOau1Z17a+K1ktLZbdI9z6l25uPaIw7exngkDNY8Pk7s8a5N08b089MD2m1titYvYBL6EyYTCvaKzNGZsKAubxeO+UeefeoIuuhwKk3VHhHn707P/qCmVBGc6YBVRJQbzkwFAaN4IccXI6HOawaY1oYW1rZzsLp3ILb8/iw03q+EAvmrL6f2Wg6qLQ9LP6+i7X9DlwieoKMG3c3sb7Twd4hcDI3kpnSvbkBL7Qb5EGndeHMVMHc7/jwewEqxR0oMjXPeNTsGux7G2jbPcTHTuCf3Qb2GjaeLWTMUmnrAnXwoxB22yeTGVPf3qyh4fahqjKY41FvHIK+i8lMGjPTaZQPHKze30Lb82EaTB/wHqbgOvHl4n1BH59B19pB3x94Sg9Hwfg+uuU9bG63cH7yV+RjX+Nf/2X8aZ075g0E+IGbTB/yHuxsI+TJsID+HFDMJBSCwXZdePCR8X/Gqy9ewtOpEtLpUe84hTAkASb+Z9XrXVHWIJBhsiBBFSXosgyNoKsqCuodjCfjyCY1PJlKIG5/3xvwCCQgKjcru9UDQ9GgSSqiJJTQdIzoGlIRHZmojtP6bTyVm8DFt64jb6Yw5V8PZYX9QJNLHkjqTw27W0zVG3Ez+8RwROahSxxVwpGRQCr4BfkEVcLXsLCwgC8+SiKf6jvfXbwWKMyhCtRID4r+YWlj8w+rUa/FFJkqUJA8hoxpbhG5UQO7zSJu3ngfVWcNExOSIMJ57egIHMNf3wLVtWYQNe9WXPFEvd1RIoomqJLIhsMVlmOLyKb3wYdNzM1/gyvvJSFJvtaxbK/fc/9mg3FGpzqM0lIU5durbccprx+Kh79tVZuz/ifRs/mqmDRaTOJdXLv6NtBfpSFzyXBeOqjYOnccJaASNIKIx9aXH+MqbbOPv6P5CHkePk9p077yvwADAAfjXvCVasKaAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; margin-left:4px !important;} #appMenu-workoffline-button .toolbarbutton-icon{ padding-left:5px !important;} /* Blaue Umrandung um URL-Leiste und Suchleiste ausblenden */ #urlbar[focused],.searchbar-textbox[focused]{ border-color: transparent !important; box-shadow: none !important; } #searchbar { --toolbar-field-focus-border-color: transparent !important; } /* Gepunktete Umrandung beim Downloaddialog entfernen */ button:focus-visible { --default-focusring: 0 !important; } /* Blaue Umrandung beim Download-Dialog entfernen */ @-moz-document url(chrome://mozapps/content/downloads/unknownContentType.xhtml) { .dialog-button-box > button:nth-child(3) { appearance: none; border: 2px solid lightgrey !important; } :root { --default-focusring:none !important; } } -
Nee, ändert nichts, kriege allerdings auch nur den Dialog, wie in #10 gezeigt, zu sehen..
Ist ja nicht soooo schlimm, ich lasse es dann so. Dankeschön!


-
ändert nichts,
Und damit?
CSS
Alles anzeigen/* Sonstiges */ #appMenu-characterencoding-button{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; margin-left:4px !important;} #appMenu-characterencoding-button .toolbarbutton-icon{ padding-left:5px !important;} #appMenu-workoffline-button{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA1xJREFUeNpMUl1oHFUYPTN3/mdnsz/J7mY2NpvEdDdIscRqoASRikUpqPhk34RWffKtPvgiLaKCT+KrL/raCCq0EfuQKramrBIxVE10t0lIyCbZv9md7O7sZH78NqXQOxzuZeaeM993zsfxV5YBJoCLxABBUug8D447D2CSMERoER4gDG/B9+7Ac53w0AKdMVgCHq0wyNHHD86McM+9XtDGxuOSEREgZTOau1Z17a+K1ktLZbdI9z6l25uPaIw7exngkDNY8Pk7s8a5N08b089MD2m1titYvYBL6EyYTCvaKzNGZsKAubxeO+UeefeoIuuhwKk3VHhHn707P/qCmVBGc6YBVRJQbzkwFAaN4IccXI6HOawaY1oYW1rZzsLp3ILb8/iw03q+EAvmrL6f2Wg6qLQ9LP6+i7X9DlwieoKMG3c3sb7Twd4hcDI3kpnSvbkBL7Qb5EGndeHMVMHc7/jwewEqxR0oMjXPeNTsGux7G2jbPcTHTuCf3Qb2GjaeLWTMUmnrAnXwoxB22yeTGVPf3qyh4fahqjKY41FvHIK+i8lMGjPTaZQPHKze30Lb82EaTB/wHqbgOvHl4n1BH59B19pB3x94Sg9Hwfg+uuU9bG63cH7yV+RjX+Nf/2X8aZ075g0E+IGbTB/yHuxsI+TJsID+HFDMJBSCwXZdePCR8X/Gqy9ewtOpEtLpUe84hTAkASb+Z9XrXVHWIJBhsiBBFSXosgyNoKsqCuodjCfjyCY1PJlKIG5/3xvwCCQgKjcru9UDQ9GgSSqiJJTQdIzoGlIRHZmojtP6bTyVm8DFt64jb6Yw5V8PZYX9QJNLHkjqTw27W0zVG3Ez+8RwROahSxxVwpGRQCr4BfkEVcLXsLCwgC8+SiKf6jvfXbwWKMyhCtRID4r+YWlj8w+rUa/FFJkqUJA8hoxpbhG5UQO7zSJu3ngfVWcNExOSIMJ57egIHMNf3wLVtWYQNe9WXPFEvd1RIoomqJLIhsMVlmOLyKb3wYdNzM1/gyvvJSFJvtaxbK/fc/9mg3FGpzqM0lIU5durbccprx+Kh79tVZuz/ifRs/mqmDRaTOJdXLv6NtBfpSFzyXBeOqjYOnccJaASNIKIx9aXH+MqbbOPv6P5CHkePk9p077yvwADAAfjXvCVasKaAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; margin-left:4px !important;} #appMenu-workoffline-button .toolbarbutton-icon{ padding-left:5px !important;} /* Blaue Umrandung um URL-Leiste und Suchleiste ausblenden */ #urlbar[focused],.searchbar-textbox[focused]{ border-color: transparent !important; box-shadow: none !important; } #searchbar { --toolbar-field-focus-border-color: transparent !important; } /* Gepunktete Umrandung beim Downloaddialog entfernen */ button:focus-visible { --default-focusring: 0 !important; } /* Blaue Umrandung beim Download-Dialog entfernen */ @-moz-document url(chrome://mozapps/content/downloads/unknownContentType.xhtml) { .dialog-button-box > button:nth-child(3), .dialog-button-box > button:nth-child(5) { appearance: none; border: 2px solid lightgrey !important; } :root { --default-focusring:none !important; } } -
Jo, das klappt jetzt


-