- Firefox-Version
- Firefox 97.0
- Betriebssystem
- Windows11 x64
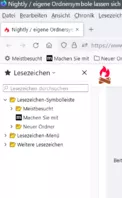
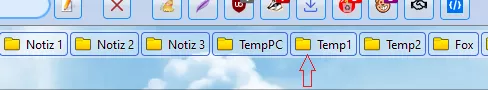
Der folgende Code macht im aktuellen Nightly seine Aufgabe nicht mehr. Nun habe ich alle möglichen Selektoren versucht, aber es will mir nicht gelingen. Bitte helfen!
CSS
/*========== Ordnersymbole manuell einfärben ** Symbole im Ordner icons im Ordner chrome ============*/
/*************** Farben ** blue ** brown ** cyan ** green ** orange ** red ** yellow *****************/
treechildren::-moz-tree-image(container),
.bookmark-item[container="true"] {
background: url('icons/green.png') !important;
background-repeat: no-repeat !important;
background-position: 6px 3px !important;
padding-left: 13px !important;
}
treechildren::-moz-tree-image(container),
.bookmark-item[container="true"] {
list-style-image: none !important;}