- Firefox-Version
- 91.1.0 ESR
- Betriebssystem
- Windows Server 2012 R2, 2019 & Windows 10
Guten Morgen Zusammen,
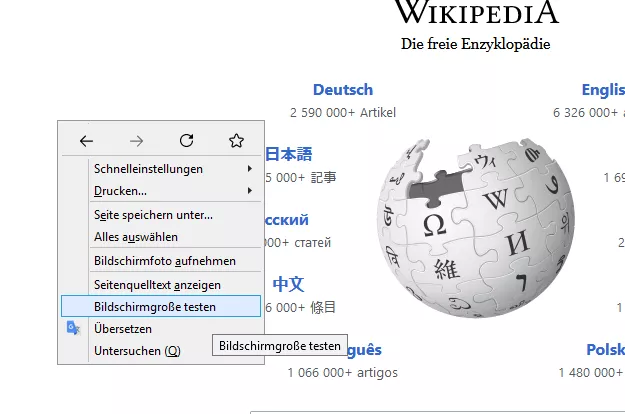
ich wollte eine UserScript für Bildschrimegrößen testen erstellen.
Meine Frage ist, was muss in diese Teil (command) als Wert sein?
Code
menuitem = document.createXULElement('menuitem');
menuitem.setAttribute('label', "Bildschrimegrößen testen");
menuitem.setAttribute('tooltiptext', "Starten");
menuitem.setAttribute('accesskey', "M");
menuitem.setAttribute('command', "was muss hier sein");
menupopup.appendChild(menuitem);Vielen Dank
Mfg