- Firefox-Version
- 92.0 (64-Bit)
- Betriebssystem
- Windows 10 1909 (Build 18363.1734)
Update gemacht, Code in der userChrome.css geändert,
weil der bisherige Code nicht mehr funktionierte.
Aber eine Sache bekomme ich nicht hin!
In einer ominösen panelUI.css steht folgender Code:
CSS
#PlacesToolbar menupopup[placespopup=true]::part(arrowscrollbox) {
padding: var(--panel-subview-body-padding);
border: 0;
background: var(--arrowpanel-background) !important;
color: var(--arrowpanel-color) !important;
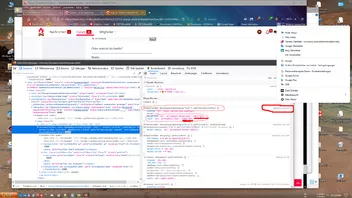
}Wenn ich nun in der "Stilbearbeitung" oder direkt in "Dieses Element"
den Code für background ändere,
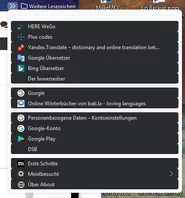
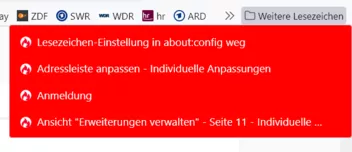
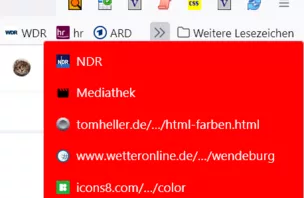
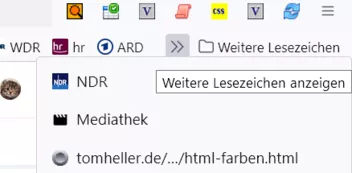
kann ich die Hintergrundfarbe des Popups "Weitere Lesezeichen", so wie ">>" wie gewünscht verändern.
Übertrage ich den Code aber in die panelUI.css, werden diese Einträge ignoriert!
Wie kann ich dieses Problem umschiffen?
Wie es z.Z. ausschaut! Schrecklich!!!
Alles, was jetzt noch hell ist, soll auch dunkel sein.
Codeschnipsel dazu!