FF89: Schriftgröße bei Messageboxen erhöhen
-
jopi56 -
16. Juni 2021 um 16:55 -
Erledigt
-
- Zur hilfreichsten Antwort springen
-
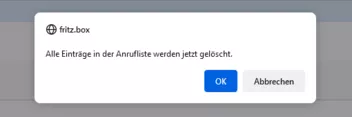
Das ist ein Dialog, der von der fritz.box kommt, nicht Firefox.
Nutze die "werkzeuge für web-entwicklung" aus dem Anwendermenü "Weitere Werkzeuge" (Strg+Umschalt+I).
Oder rechte Maus auf diese Abfrage -> "Untersuchen" -> Inspector.
Siehe auch
-
Das ist ein Dialog, der von der fritz.box kommt, nicht Firefox.
Nutze die "werkzeuge für web-entwicklung" aus dem Anwendermenü "Weitere Werkzeuge" (Strg+Umschalt+I).
Oder rechte Maus auf diese Abfrage -> "Untersuchen" -> Inspector.
Siehe auch
Hallo,
das ist nicht wahr.Die Fritzbox war nur ein Beispiel.
Auch auf andere Seiten kommen die Messageboxen von der Fritzbox.
Vor dem Update auf Version 89, waren die Texte größer.
Neues Beispiel auch von der Kamera:
Das ist ein Dialog, der von der fritz.box kommt, nicht Firefox.
Nutze die "werkzeuge für web-entwicklung" aus dem Anwendermenü "Weitere Werkzeuge" (Strg+Umschalt+I).
Oder rechte Maus auf diese Abfrage -> "Untersuchen" -> Inspector.
Siehe auch
Der Inspector hat kein Element auf der Webseite der Fritzbox gefunden für die Messagebox.
-
Es ist und bleibt ein Popup von der entsprechenden Webseite, egal, wie es erzeugt wurde. Das einzige, was die nutzen könnten, falls keine eigenen Stile (CSS) angewendet werden, sind die Schrift-Vorgaben in Firefox. Nur wenn man daran schraubt, kann das andere Nebenwirkungen für alle Webseiten haben. Deswegen möchte ich dir ja auch ungern sagen: "nimm 18 statt 16 in der Auswahl".
Ich vermute ein javascript alert dahinter so wie dieses:
https://www.w3schools.com/js/tryit.asp?filename=tryjs_alert
Und in diesem Beispiel komme ich mit Strg+Umschalt+I nicht weiter, da muss ich mit Strg+Umschalt+Alt+I rein und da suche ich grad ohne Erfolg.
Ob das jetzt für alle gilt, weiss ich natürlich nicht:
CSS
Alles anzeigendialog[subdialog] #infoContainer { max-height: 200% !important; font-size: 1.5em !important; } dialog[subdialog] #titleContainer { font-size: 1.5em !important; } dialog[subdialog] .dialogRow { margin-block: 0 !important; }Und das in die userChrome.css
-
Es ist und bleibt ein Popup von der entsprechenden Webseite, egal, wie es erzeugt wurde. Das einzige, was die nutzen könnten, falls keine eigenen Stile (CSS) angewendet werden, sind die Schrift-Vorgaben in Firefox. Nur wenn man daran schraubt, kann das andere Nebenwirkungen für alle Webseiten haben. Deswegen möchte ich dir ja auch ungern sagen: "nimm 18 statt 16 in der Auswahl".
Ich habe sogar die Schriftgröße auf 30px in den FF-Einstellungen gesetzt.
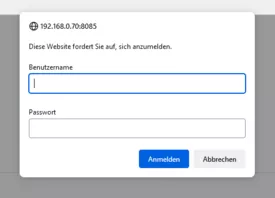
Keine Änderungen in der FF-Messagebox.Auch die Anmelddialoge sind mit der kleinen Schriftgröße versehen.
Das sind sämtliche Popup-Dialoge von der Fritzbox die eine kleine Schriftgröße verwenden.
Das sind keine Dialoge der Webseiten.
-
Und das ist das, was ich meinte, es gelten bereits andere Stile, die von der Webseite definiert worden sind. Das Beispiel an Code funktioniert zB mit der verlinkten Testseite.
Ok, funktioniert auch hier:
https://www.jquery-az.com/javascript/demo.php?ex=151.0_1
Sollte daher auch auf weiteren Seiten funktionieren, die entsprechend gestrickt sind.
-
-
Mit oder ohne obiges CSS in der userChrome.css?
-
Und das ist das, was ich meinte, es gelten bereits andere Stile, die von der Webseite definiert worden sind. Das Beispiel an Code funktioniert zB mit der verlinkten Testseite.
Ok, funktioniert auch hier:
https://www.jquery-az.com/javascript/demo.php?ex=151.0_1
Sollte daher auch auf weiteren Seiten funktionieren, die entsprechend gestrickt sind.
Und wo definiere ich die Schriftgröße bei den FF-Anmeldedialogen ?
Mit oder ohne obiges CSS in der userChrome.css?
Mit und ohne userchrome.css getestet.
Bei beiden Test bleiben die FF-Popup-Dialoge bei der kleinen Schriftart. -
Falsche Frage - vermutlich willst du wissen, wie und wo man eine userChrome.css erstellt.
https://mozhelp.dynvpn.de/dateien/forum/…s-erstellen.gif
Mit freundlichen Grüßen, von Zitronella bereitgestellt.
Ausserdem
Zitatabout:config
toolkit.legacyUserProfileCustomizations.stylesheets
auf true stellen
So kommt man zum about:config
-
Ich weis wie und wo die userchrome.css verwaltet und geändert bzw. gelöscht werden.
Das war nicht mein Problem.
Ich habe mit/ohne userchrome.css getestet.
-
Dann musst du warten auf jemanden mit einer Fbox, oder selbst untersuchen:
Strg+Umschalt+Alt+I
("Eingehende Verbindung" -> "OK" anklicken)
Nachtrag:
Komplettanleitung zu eigenen Stilen
ThemaAnpassungen von Firefox-Oberfläche mittels userChrome.css und Webseiten mittels userContent.css
Neben den eingebauten Browser-Entwicklerwerkzeugen gibt es für Firefox eine weitere Möglichkeit, die Firefox-Oberfläche und die Gestaltung von Webseiten zu verändern. Dies geschieht mit Hilfe der Formatierungssprache CSS (Abkürzung für englisch Cascading Stylesheets) und den beiden Dateien userChrome.css für die Gestaltung der Firefox-Oberfläche und userContent.css für die Gestaltung von Webseiten nach den Wünschen der Firefox-Benutzer.
Bis zur Einführung der Webextensions durch Mozilla war es… milupo
milupo10. Februar 2019 um 13:19 -
Also wenn die Box von einer Website kommt, dann sollte wohl eher die userContent.css genutzt werden.
-
Guter Einwand
 , bitte testen.
, bitte testen.Ich hatte das CSS nur in die userChrome (mangels Testobjekt) eingefügt und dort klappte es mit den beiden Beispielseiten. Vermutlich haben mich auch die Browser-Werkzeuge statt Inspector dazu verleitet, weil ich mit dem Inspector nicht an das Popup rangekommen bin.
-
- Hilfreichste Antwort
Um erst einmal richtigzustellen, washier über mehrere Beiträge falsch dargestellt wurde: Das Design dieser Dialoge kommt von Firefox und nicht von der Website. Und nein, Websites haben auch gar keine Möglichkeit, das Design zu beeinflussen. Dementsprechend gehört der Code auch in die Datei userChrome.css. Man benötigt auch keine Fritzbox, um das zu testen. Es gibt mehr als genug Beispiel-Seiten, auf denen man gezielt solche Dialoge auslösen kann. Von den unzähligen Websites, die sowas produktiv einsetzen, will ich gar nicht erst anfangen.
Das CSS kann man simpel halten. Für die Beschreibungstexte der Dialoge:
Für die Labels von Eingabefeldern:
Je nachdem, wo man noch was anpassen möchte, muss man halt schauen, was davon noch nicht abgedeckt wird. Ich habe keine Überprüfung aller Dialoge in Firefox durchgeführt.
-
Werden denn alle javascript alerts durch Firefox "formatiert"?
Ansonsten irritiert mich seine Problemstellung "seit Firefox 89". Könnte man das dem Helvetica-Bug zuordnen?
Ich selbst sehe das als nicht zu klein ein, allerdings habe ich auch keine Probleme mit 16:10 auf meinen Monitoren.
-
Werden denn alle javascript alerts durch Firefox "formatiert"?
Ja, ebenso wie confirm (was in Beitrag #1 zu sehen ist) oder HTTP Basic Auth (was in Beitrag #5 zu sehen ist).
Ansonsten irritiert mich seine Problemstellung "seit Firefox 89". Könnte man das dem Helvetica-Bug zuordnen?
An der Darstellung der Schrift ist ja nichts verkehrt.
Das Design der Dialoge wurde in Firefox 89 im Rahmen des Proton-Redesigns komplett erneuert:
Mein Screenshot ist von macOS. Mir fällt es schwer, da einen Unterschied in der Größe zu erkennen. Auf Windows mag das aber durchaus anders sein, da fehlt mir jetzt der direkte Vergleich. Ich weiß zumindest, dass die Schriftgröße in den Dialogen nie einheitlich war und es Unterschiede je nach Betriebssystem gab, auch wegen unterschiedlicher OS-Konventionen. Insofern glaub ich gerne, wenn es heißt, die Schrift sei jetzt kleiner.
-
Um erst einmal richtigzustellen, washier über mehrere Beiträge falsch dargestellt wurde: Das Design dieser Dialoge kommt von Firefox und nicht von der Website. Und nein, Websites haben auch gar keine Möglichkeit, das Design zu beeinflussen. Dementsprechend gehört der Code auch in die Datei userChrome.css. Man benötigt auch keine Fritzbox, um das zu testen. Es gibt mehr als genug Beispiel-Seiten, auf denen man gezielt solche Dialoge auslösen kann. Von den unzähligen Websites, die sowas produktiv einsetzen, will ich gar nicht erst anfangen.
Das CSS kann man simpel halten. Für die Beschreibungstexte der Dialoge:
Für die Labels von Eingabefeldern:
Je nachdem, wo man noch was anpassen möchte, muss man halt schauen, was davon noch nicht abgedeckt wird. Ich habe keine Überprüfung aller Dialoge in Firefox durchgeführt.
Hallo Andreas,
habe erst heute morgen diese Änderungen getestet.
Leider werden damit die Schriftgrößen bei FF in Popup-Dialogen nicht verändert.Schade...
-
Ich heiße nicht Andreas.

Bei mir funktioniert der Cod sowohl im confirm()- als auch im HTTP Basic Auth-Dialog, die in den Beiträgen #1 und #5 gezeigt worden sind.
-
Ich heiße nicht Andreas.

Bei mir funktioniert der Cod sowohl im confirm()- als auch im HTTP Basic Auth-Dialog, die in den Beiträgen #1 und #5 gezeigt worden sind.
Entschuldigung für den Namen, Sören .
Ich habe den neuen Code in der userChrome.css von ganz unten nach ganz oben verschoben.Danach wurden auch die Texte in Popup-Dialogen vergrößert.
Ich habe zusätzlich noch weitere Anpassungen wegen Tabs und Menüs iin der CSS-Datei.
Danke für die Hilfe.