- Firefox-Version
- 85.0.2 (64-Bit)
- Betriebssystem
- openSUSE Leap 15.2
Hallo,
inzwischen hat in meinem Firefox so ziemlich alles einen grünen Rahmen, wo ich es auch haben möchte.
Nur bei einer Sache scheitere ich jetzt scheinbar - die Sidebar.
Ich kann Rahmen setzten um die gesamte Sidebar (möchte ich nicht) oder um das Textfeld "Lesezeichen" oder nur border-bottom unter dem Textfeld (möchte ich auch nicht) und noch so einiges.
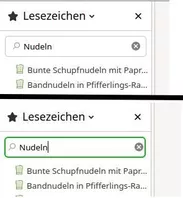
Was ich aber noch nicht gefunden habe, ist das Eingabefeld ![]() das ist bei Klick blau und das stört in der grünen FF-Landschaft.
das ist bei Klick blau und das stört in der grünen FF-Landschaft.
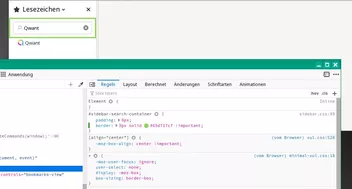
Soweit habe ich mich schon ran gearbeitet, aber im Inspector habe ich das Gefühl, dass ich die Stelle, die ich brauche nicht "greifen" kann:
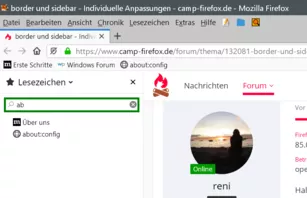
Für urlbar und searchbar klappt es - bekommen bei Klick grünen Rahmen ![]()
Aber wie bekommt hier das Eingabefeld den Rahmen? ![]()