- Firefox-Version
- 80 release
- Betriebssystem
- Windows 10/64 - 2004
Was mir vor einiger Zeit mal aufgefallen ist, dass sich die Tab-Leiste spontan in der Höhe verringert. Und die Höhe der Tabs auch.
Das passiert spontan und unregelmäßig, während Firefox geöffnet ist.
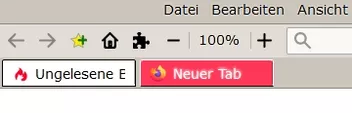
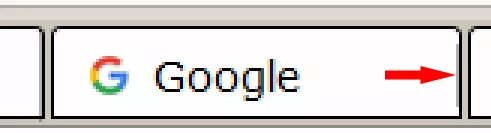
Screenshot 1 zeigt die gewöhnliche und gewollte Höhe; Screenshot 2 zeigt die verringerte Höhe.
Jetzt habe ich 5 Scripte und 8 CSS, die mit Tableiste / Tabs zu tun haben.
Ich denke, dann wird es schwierig werden, den Verursacher zu finden.
Aber vielleicht hat jemand vorab eine Idee, bei welchem Script, welcher CSS zu suchen ist.
Kann natürlich alle Inhalte hier einfügen, wollte aber vorab fragen, welche Anpassung in Frage kommt.