- Firefox-Version
- 72.0.2
- Betriebssystem
- Win10 x64 Pro
Datei/Neues Fenster und Hamburger Menü/Anpassen
-
FuchsFan -
1. Februar 2020 um 20:05 -
Erledigt
-
-
Und der Code aus dem Kasten wirkt wie er soll? Denn er besagt, dass der Code sich auf eine ID menuitem und zusätzlich auf ein Element auswirken soll, dass das Attribut label mit dem Wert Beenden hat. Ich denke, du solltest das Komma und das Leerzeichen entfernen. Menuitem ist eigentlich ein XUL-Element, aus meiner Sicht ungeeignet als ID.
-
Und der Code aus dem Kasten wirkt wie er soll?
Hallo milupo!

Ja, das macht er. Auch die anderen farblich hinterlegten funktionieren nach dem selben Muster.
-
-
Probiere mal Folgendes:
Toll, der erste Code passt. Nun mach mal bitte noch für "Anpassen".


-
Ja, das macht e
Das kann ich mir nicht vorstellen. Denn meiner Meinung nach gibt es keine ID mit dem Namen menuitem. Das Attribut label funktioniert auch ohne ID oder Klasse. Nur deswegen funktioniert es meiner Meinung nach. Wenn du label wegnehmen würdest, würde da nichts mehr funktionieren.
Nimm #appMenu-customize-button als Selektor für den Anpassen-Eintrag im Hamburger-Menü-
-
Das kann ich mir nicht vorstellen.
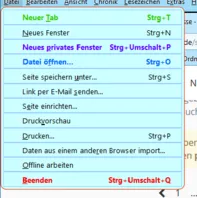
Das mag ja sein, wenn du das so hinterfragst. Aber alle jetzt folgenden Codes habe ich installiert, und auf dem Bild kannst du einen Teil davon einsehen. Frag mich bitte nicht, warum das so ist. Mit dem Code für "Neues fenster" war es ursprünglich auch so, aber der wollte nicht mehr.
CSS
Alles anzeigen/* Menü/HamburgerMenü Einträge färben */ #menuitem, [label="Add-ons"]{ color: #0066ff !important; font-weight: bold !important; } #menuitem, [label="Beenden"]{ color:red!important; font-weight: bold !important; } #menuitem, [label="Einstellungen"]{ color: #33cc00 !important; font-weight: bold !important; } #menuitem, [label="Neues privates Fenster"]{ color: #6600ff !important; font-weight: bold !important; } #menuitem, [label="Sonstiges"]{ color:grey!important; font-weight: bold !important; } #menuitem, [label="Web-Entwickler"]{ color: #006600 !important; font-weight: bold !important; } #favorititem, [label="Lesezeichen verwalten"]{ color: #ff6600 !important; font-weight: bold !important; } #favorititem, [label="Lesezeichen-Symbolleiste"]{ color: #8B5A2B !important; font-weight: bold !important; } #menuitem, [label="Neuer Tab"] { color: #33cc00 !important; font-weight: bold !important; } #menuitem, [label="Datei öffnen…"] { color: #0066ff !important; font-weight: bold !important; } -
Da wirkt nur label, #menuitem wirkt gar nicht, die ID gibt es nicht. Aber label reicht hier. Es sei denn, es gibt mehrere Vorkommen von label mit dem Wert Add-ons, dann ist das nicht mehr eindeutig. Wirken tut es trotzdem.
Was du schreiben kannst ist:
So ist die richtige Schreibweise: Es handelt sich um einen Menüeintrag, der das Attribut label mit dem Wert "Add-ons" hat.
-
Da wirkt nur label, #menuitem wirkt gar nicht,
Da hast du Recht, habe das jetzt probiert, und es funktioniert.
Edit:
Nur bei "Anpassen", da kommt nichts.
-
Ich habe eben mal nachgesehen: Der Eintrag Add-ons im Hamburger-Menü hat ebenfalls label="Add-ons" ist aber kein menuitem, sondern ein toolbarbutton. Bei dir müsste der ebenfalls eingefärbt sein, da nur das label-Attribut wirkt und das hat hier den gleichen Wert, ist also nicht mehr eindeutig.
Was soll das? Jetzt machst du den gleichen Unsinn wieder und erklärst label zur ID. Weg damit. Der richtige Eintrag muss menuitem[label="Datei öffnen...] lauten.
-
So ist die richtige Schreibweise: Es handelt sich um einen Menüeintrag, der das Attribut label mit dem Wert "Add-ons" hat.
Das hatte ich so schon vorher probiert, da gab es dann nur den Eintrag unter Extras/Addons, nicht aber im Hamburger Menü.
-
Das hatte ich so schon vorher probiert, da gab es dann nur den Eintrag unter Extras/Addons, nicht aber im Hamburger Menü.
Siehe Beitrag #10.
-
Jetzt machst du den gleichen Unsinn wieder u
Ja, das ist es ja gerade, wenn ich nach dieser Eingabe vorgehe, dann werden nur bestimmte Teile angezeigt, das hatte ich vorher auch schon probiert. Diese hier gehören nicht dazu:
CSS
Alles anzeigenmenuitem[label="Sonstiges"]{ color:grey!important; font-weight: bold !important; } menuitem[label="Web-Entwickler"]{ color: #006600 !important; font-weight: bold !important; } menuitem[label="Lesezeichen verwalten"]{ color: #ff6600 !important; font-weight: bold !important; } menuitem[label="Lesezeichen-Symbolleiste"]{ color: #8B5A2B !important; font-weight: bold !important; } -
Ja, das ist es ja gerade, wenn ich nach dieser Eingabe vorgehe, dann werden nur bestimmte Teile angezeigt
Was meinst du damit? Du willst doch die einzelnen Einträge unterschiedlich gestalten? Alles aus Beitrag #12 sollte funktionieren. Aber nur in der Menüleiste. Denn im Hamburger-Menü muss toolbarbutton statt menuitem stehen:
-
Alles aus Beitrag #12 sollte funktionieren.
Wenn du die aus Beitrag #13 meinst, die funktionieren so nicht, das ist ja das Problem.
-
Wenn du die aus Beitrag #13 meinst, die funktionieren so nicht, das ist ja das Problem.
Äh ja natürlich, Beitrag #13. Und wo sind die? Sonstiges ist meines Wissens im Hamburger-Menü und ich habe jetzt mehrmals geschrieben, dass du für die Einträge im Hamburger-Menü nicht menuitem verwenden kannst, sondern toolbarbutton verwenden musst. Du musst auch mal genau sagen, wo du Einträge sich befinden, in der Menüleiste oder im Hamburger-Menü oder sonstwo. Siehe das Beispiel in Beitrag #14.
-
Denn im Hamburger-Menü muss toolbarbutton statt menuitem stehen:
Ja, wenn das "Web-Entwickler"] { Rote dazu kommt, dann aber nur im Hamburger, und im Menü, was machen wir da.
-
Denn im Hamburger-Menü muss toolbarbutton statt menuitem stehen:
Ja, wenn das "Web-Entwickler"] { Rote dazu kommt, dann aber nur im Hamburger, und im Menü, was machen wir da.
Ach so, entschuldige bitte, die geschweifte Klammer habe ich vergessen.
Du musst beide eintragen, einmal mit menuitem (wirkt auf den Eintrag in der Menüleiste) und mit toolbarbutton für den Eintrag im Hamburger-Menü. So kannst du beide unterschiedlich gestalten (oder auch gleich). Wenn sie gleich sein sollen, kannst du ja menuitem und toolbarbutton in einer Regel durch Komma getrennt zusammenfassen.
CSSmenuitem[label="Web-Entwickler], toolbarbutton[label="Web-Entwickler] { color: #006600 !important; font-weight: bold !important; }Aber wie gesagt, jeder dieser Einträge hat eigene IDs, die sie ganz eindeutig machen.
-
Ach so, entschuldige bitte
Komm, das kann doch vorkommen.
Nun habe ich versucht das so für Anpassen zu übernehmen, da streikt der Code.
Du musst beide eintragen, einmal mit menuitem (wirkt auf den Eintrag in der Menüleiste) und mit toolbarbutton für den Eintrag im Hamburger-Menü.
Ja, das habe ich gemacht, trotzdem nur im Hamburger die Anzeige. Nur wenn ich das so zusammen eingebe, dann wird auch mit unterschiedlichen Farben in den Menüs angezeigt. Was ist da los.

-
-