- Firefox-Version
- 72.0.1 (64-Bit)
- Betriebssystem
- W10Pro 64Bit
Hallo
Bisher habe ich folgenden CSS Code für 'auto hide sidebar' benutzt.
CSS
/******* Description: Auto-hide sidebar.** Contributor(s): img2tab****************************************************/
/* To right-align the sidebar, replace all occurrences of "left" with "right", and "margin-right" with "margin-left" */
:root {
--hover-width: 1px;
--visible-width: 400px;
}
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
opacity: 0 !important;
margin-right: calc(var(--hover-width) * -1) !important;
left: var(--hover-width) !important;
min-width: var(--hover-width) !important;
max-width: var(--hover-width) !important;
}
#sidebar-box:hover {
margin-right: calc(var(--visible-width) * -1) !important;
opacity: 1 !important;
left: var(--visible-width) !important;
min-width: var(--visible-width) !important;
max-width: var(--visible-width) !important;
}
#sidebar {
opacity: 0 !important;
}
#sidebar:hover {
opacity: 1 !important;
}
/* #sidebar-header is hidden by default, change "none" to "inherit" to restore it. */
/*#sidebar-header {
display: inherit !important;
}
/* #sidebar-splitter styles the divider between the sidebar and the rest of the browser. */
#sidebar-splitter { display: none !important;
}Da dieser nun nicht mehr funktioniert habe ich hier im Forum folgenden Code dafür gefunden:
CSS
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul"),
url("chrome://browser/content/browser.xhtml") {
#menu_bookmarksSidebar {
display: -moz-box !important;
}
#bookmarks-view-children {
margin-top: -100px !important;
margin-left: -15px !important;
}
/*#sidebar-header {
display: none !important;
}*/
.sidebar-placesTreechildren::-moz-tree-separator {
margin: 0px 500px !important;
}
label[persist="value"][flex="1"][crop="end"][control="sidebar"][value="Lesezeichen"] {
display: none !important;
}
#sidebar-box {
display: block !important;
position: fixed !important;
top: 112px;
bottom: 27px !important;
width: 0px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
z-index: 2 !important;
border: 1px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
/*transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;*/
}
#sidebar-box:hover {
width: 255px !important;
opacity: 1 !important;
/*transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;*/
}
#sidebar-splitter {
display: none !important;
}
#sidebar {
display: block !important;
width: 100% !important;
height: 95% !important;
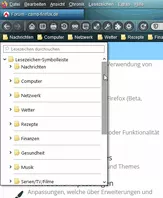
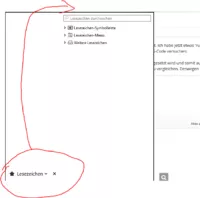
}Mein Problem ist nun das hier die sidebarbox absolut erstellt wird und somit meine tableiste überdeckt oder bei weniger tabzeilen hier ein Abstand bleibt.
setze ich nun (bin blutiger Anfänger) den Position Parameter auf relative so sitzt die Box immer unter den tabzeilen bloß ist jetzt die Darstellung links Mist.
Wie müßte ich den alten Code (oder auch den neuen) anpassen damit dieser wieder wie gewohnt funktioniert?