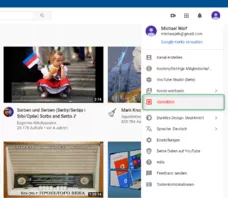
AngelOfDarkness Also erstens geht es um Youtube und nicht um Ebay, wie auch schon dem Thread-Titel zu entnehmen ist. Dann habe ich mehrfach geschrieben, dass es bei mir nur mit der Hover-Regel nicht klappt, die normale Regel und die für das Symbol davor funktionieren. Schließlich habe ich wie Andreas die Regel für den TE ermittelt. Aber wenn du mir das nicht glaubst, glaubst du hoffentlich einem Bildschirmfoto:
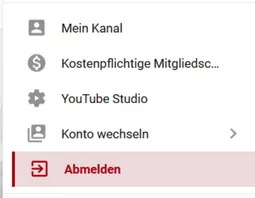
Nochmal: Das Problem ist nur, dass die Hover-Regel nicht funktioniert. Ich kann mit dem Cursor auf dem Eintrag Abmelden herumfuhrwerken wie ich will, die Schriftfarbe ändert sich nicht.