Nightly 72.0a1 Adressfeld verändert sich
-
FuchsFan -
26. Oktober 2019 um 12:56 -
Erledigt
-
-
Teste bitte mal:
browser.urlbar.megabar
auf false setzen.
-
-
-
Das will nicht funktionieren!
-
-
Der Code aus Beitrag #3 funktioniert bei mir. Vielleicht st#ort dort die Leerzeile im Code. FuchsFan: Schreibe den Code mal so:
Möglicherweise sind 8px auch zu klein, um richtig sichtbar zu werden.
-
-
Ach, verdamm mich, FuchsFan verwendet wireder das Nightly. irgendwie werde ich alt. Ich verwende die ganze Zeit das Nightly, dann kommen alle mit Fx 70 und Fx ESR und schon wieder bin ich bei der falschen Version. Jedes mal musst du umdenken.
-
Danke, Euch Beiden!
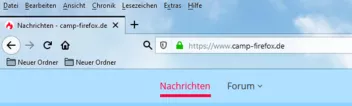
Aber will nicht funktionieren. Ich habe noch eine andere css-Datei für einen Rahmen. Diese macht die Rundungen mit, wie im Bild zu sehen ist. Aber das weiße Feld darüber nicht.
So, da werkelt was dazwischen das muss ich erst einmal herausfinden, denn wenn ich den Code von Andreas allein verwende, so sieht es wie bei ihm auch aus. Bis später!
-
-
FuchsFan Deine CSS-Datei für diesen Code ist als @import-Befehl in deiner userChrome.css eingetragen?
-
-
-
-
Entferne mal die Leerzeile vor der schließenden Klammer.
-
Entferne mal die Leerzeile vor der schließenden Klammer.
Was sollte sich dann ändern?
-
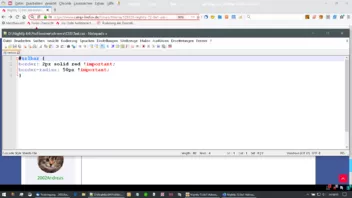
Das war der Übeltäter:
CSS/***** Hintergrund des Adressfeldes einfärben ************/ #urlbar-input-container { --item-padding-start: 0px !important; --item-padding-end: 0px !important;. border: 1px solid lightgrey !important; border-radius: 50px !important; background: #F2F2F2 ! important; }Border-Radius auf 50px, dann ist alles ok.
-
Was sollte sich dann ändern?
Dass es dann funktioniert. Im Code von FuchsFan aus Beitrag #3 ist eine Leerzeile drin, die eventuell stören könnte. Und auf diesen Code hast du dich nochmal in Beitrag #13 bezogen. Es bleibt der Fakt, bei mir funktioniert es mit #urlbar als Selektor.
-
-