Seit
Version 70.0
Build-ID 20191016161957
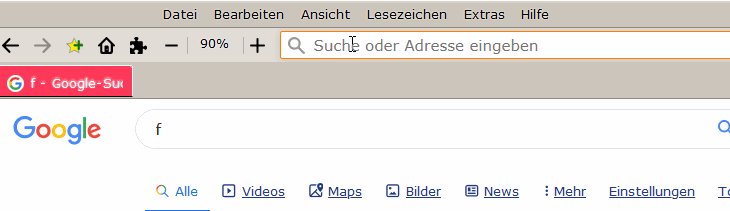
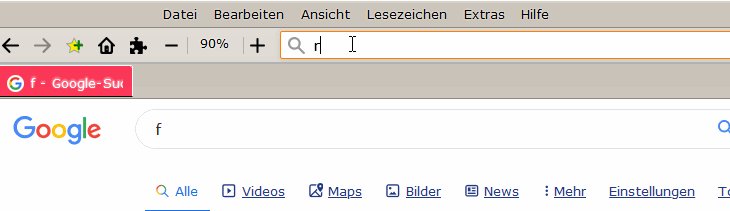
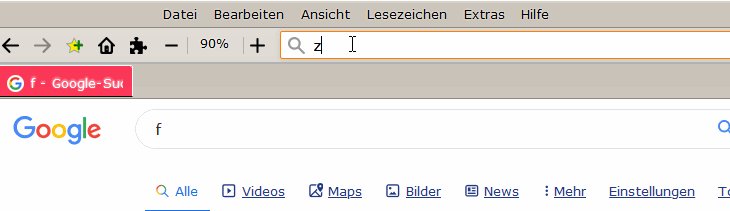
habe ich eine weiße Linie unter der Adressleiste, sobald ich ein Zeichen eingebe.
Wie bekomme ich diese Linie ausgeblendet?
Die CSS, die sich auf die Adressleiste beziehen, sind diese
Adressleiste_bereinigen.css
Adressleiste_Suchvorschläge_ausblenden.css
Adressleiste_Pfeil_ausblenden.css
Auch wenn ich alle CSS deaktiviere, bleibt die weiße Linie erhalten.