Tableiste ausblenden
-
littlegoaty -
22. Juni 2019 um 18:08 -
Erledigt
-
-
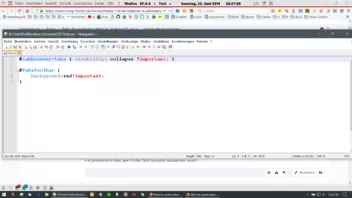
Wenn ich diesen Code benutze:
Und die Tableiste dann damit rot einfärbe:
Dann sieht man hier, dass die Tableiste nicht komplett entfernt wurde:
Das meinte ich in Beitrag #7.
-
Mit dem important ging es zunächst auch nicht, nachdem ich dann aber das Notebook neu gestartet habe funktioniert es plötzlich aber doch - merkwürdig, aber jetzt gehts ja.
Vielen Dank für Eure Hilfe.
-
Zitat
- merkwürdig, aber jetzt gehts ja.
... ein Restart des Fx hätte gereicht.
Nach Änderungen in der userChrome.css ist dies Pflicht, da diese Datei dann vom Fx wieder neu eingelesen wird.
-
Natürlich hatte ich den FF nach jeder Änderung neu gestartet - aus welchem Grund auch immer reichte das in diesem Fall aber nicht.
Wie auch immer - es funktioniert jetzt ja wie gewünscht?
-
Hi,
also ich probiere auch gerade die Tableiste bzw die ganze titlebar komplett auszublenden. Folgenden Code hätte ich dafür genutzt:
Code#main-window #navigator-toolbox { margin-top: 8px; } #main-window #navigator-toolbox #titlebar { display: none; }nur leider will FF danach gar nichts mehr laden. Warum ist die #titlebar so extrem wichtig für FF?
-
Hallo und Willkommen hier im Forum.
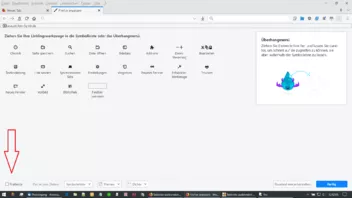
Die Titelleiste ganz oben kannst du normal über das Anpassenfenster deaktivieren.
Und mit dem ersten Code blendest du doch nichts aus. Du verschiebst alles nur weiter nach unten.

-
Danke.
Also ich würde sagen das in Zeile 5 das "display: none;" fürs ausblenden zuständig ist

Da ich die Tabs in der Seitenleiste habe ist die zeile oben überflüssig, die Tabs ausblenden ist ja gut und schön. Dennoch würd ich die Titelleiste gern ganz entfernt haben, denn auch das minimieren maximieren und schließen ist nicht wirklich von Nöten.
-
in Zeile 5 das "display: none;" fürs ausblenden zuständig ist
Aber nicht für die Titelleiste. Die blendest du hiermit aus, und ganz ohne Code.
-
Dann habe ich aber ne "tolle" Weiße leiste oben. Andere Farbe gleiches Problem, eine Leiste die man nicht benötigt und ich gerne ausblenden würde.

-
-
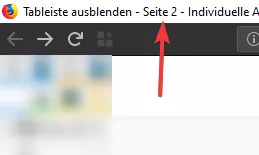
Da ist oben keine (weiße) Leiste zu sehen.

Da steht dann "Datei Bearbeiten Ansicht Chronik Lesezeichen Extras Hilfe" drin. Das ist bei mir eben ausgeblendet daher ist sie leer.
-
Da steht dann "Datei Bearbeiten Ansicht Chronik Lesezeichen Extras Hilfe" drin.
Dann musst du die ganze Leiste (Menüleiste) ausblenden, und nicht nur die Einträge.
-
Das habe ich ja mit dem Code Probiert, aber dann reagiert FF nicht mehr.
//Edit
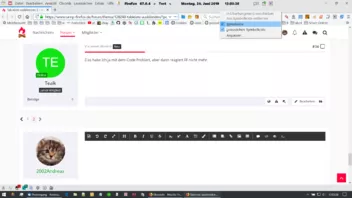
Also nochmal zur Klarstellung, ich möchte die Adressleiste als oberste Leiste haben, darüber soll nichts mehr sein und darunter direkt die Webseite anfangen.
-
-
-
-
Wenn ich das einstelle habe ich immer noch die Systemleiste oben angezeigt.
Hast du noch irgend etwas in der userChrome.css stehen?
-
-
#TabsToolbar {
display:none !important;
}Sobald ich das einfüge zerschießt es mir FF:
Jetzt darf ich wieder 20 Tabs herstellen -.-
-