Hallo zusammen,
ich habe da ein kleines Problem mit der neuen Add-ons-Verwaltung unter 68.0b11.
So sieht es im abgesichertem Modus aus.
folgender Code habe ich eingefügt:
CSS
/* Name für Erweiterungen & erste Zeile */
.header-name {
font-size:0px!important;
margin-top: 17px !important; }
.header-name:after {
font-size:18px!important;
font-weight: bold !important;
content: 'Erweiterungen von EDV-Oldie' !important;
}
.card-heading-image,
#search-label{display: none !important;}
#updates-container {margin-bottom: 5px !important; margin-right: 5px !important;}
#header-utils-btn {margin-right: 90px !important;}
#header-search{margin-bottom: 10px !important; margin-right: -150px !important; max-width: 240px !important;}Hiermit wird meine Bezeichnung oben angezeigt.
Dann habe ich einen Code zum einfärben von Enabled und Disabled eingefügt:
CSS
/* Aktiv-Passiv Farbe */
.list-section-heading[data-l10n-id="addons-enabled-heading"] {
background: gainsboro !important;
font-weight: bold !important;
color: green !important;
text-indent: 15px; }
.list-section-heading[data-l10n-id="addons-disabled-heading"] {
background: gainsboro !important;
font-weight: bold !important;
color: red !important;
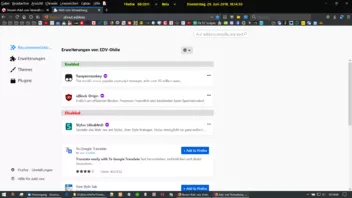
text-indent: 15px; }Das sieht dann so aus:
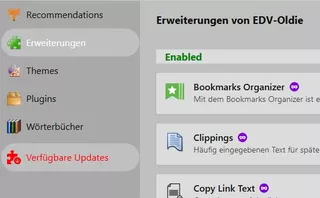
Enabled ist grün und Disabled rot.
Dann wollte ich den zweiten Text "Erweiterungen von EDV-Oldi" auch einfärben.
Das habe ich dann mit diesem Code gemacht:
CSS
.recommended-heading {
background: gainsboro !important;
font-weight: bold !important;
color: blue !important;
text-indent: 15px; }Hier störte mich der schmale graue Hintergrund, um den zu ändern habe ich dann diesen Code ( font-size:18px!important; ) hinzugefügt.
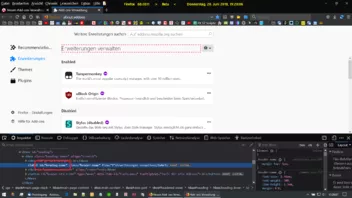
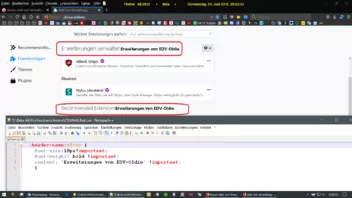
Danach sieht es dann so aus:
Hier frage ich mich woher kommt auf einmal der Originale Text her?
Kann man es so machen das hier nur der originale Text erscheint und nicht meine Bezeichnung?
Gruß
EDV-Oldi