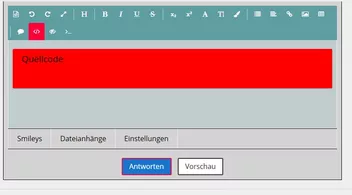
Dann hast Du etwas falsch gemacht, bei mir sieht das so aus:
Auch bei dir bezieht sich das ausschließlich auf den Beitragseditor, nicht auf den finalen Beitrag. Redactor ist der Name des WYSIWYG-Editors, hat mit den fertigen Beiträgen aber nichts zu tun.