// Aber eine Schrift mit Serifen passt ja mal überhaupt nicht zum restlichen Design, welches ausschließlich serifenlose Schriften verwendet. Ich würde noch die font-family passend zum Design angeben. ![]()
Anpassung Camp-Firefox Hilfe-Forum
-
Der Feuerfuchs -
8. Juni 2019 um 01:14 -
Erledigt
-
-
eine Schrift mit Serifen passt ja mal überhaupt nicht
Hast recht
 CSS
CSS
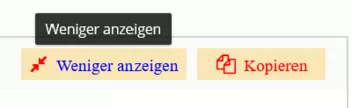
Alles anzeigen@-moz-document url-prefix(https://www.camp-firefox.de/forum/thema/) { .codeBox .codeBoxHeader { position: sticky !important; top: 10px !important; z-index: 1 !important; padding: 10px 10px 10px !important; margin: -10px -10px 0 !important; background-color: #fafafa !important; align-items: center !important; display: flex !important; min-height: 24px !important; } span.toggleButton.icon.icon24.fa-expand.pointer.jsToggleButtonEnabled::after { content: "Alles anzeigen" !important; padding-left: 8px !important; padding-top: 0px !important; color: green !important; font-family: "Open Sans", Arial, Helvetica, sans-serif!important; } span.toggleButton.icon.icon24.pointer.jsToggleButtonEnabled.fa-compress::after { content: "Weniger anzeigen" !important; padding-left: 8px !important; padding-top: 0px !important; color: blue !important; font-family: "Open Sans", Arial, Helvetica, sans-serif!important; } span.toggleButton.icon.icon24.fa-expand.pointer.jsToggleButtonEnabled { min-width: 180px !important; margin-right: 20px !important; color: blue !important; } span.toggleButton.icon.icon24.pointer.jsToggleButtonEnabled.fa-compress { min-width: 180px !important; margin-right: 20px !important; color: green !important; } span.toggleButton.icon.icon24.fa-expand.pointer.jsToggleButtonEnabled:hover, span.toggleButton.icon.icon24.pointer.jsToggleButtonEnabled.fa-compress:hover { color: red !important; } div.codeBoxHeader span.icon.icon24.fa-files-o.pointer::after { content: "Kopieren" !important; padding-left: 8px !important; padding-top: 0px !important; color: blue !important; font-family: "Open Sans", Arial, Helvetica, sans-serif!important; } div.codeBoxHeader span.icon.icon24.fa-files-o.pointer:hover::after { content: "Kopieren" !important; padding-left: 8px !important; padding-top: 0px !important; color: green !important; font-family: "Open Sans", Arial, Helvetica, sans-serif!important; } div.codeBoxHeader span.icon.icon24.fa-files-o.pointer { color: green !important; min-width: 140px !important; margin-right: 15px !important; } div.codeBoxHeader span.icon.icon24.fa-files-o.pointer:hover { color: red !important; min-width: 140px !important; margin-right: 15px !important; } }Ich hoffe das passt jetzt besser.
-
Danke, für den Code, Andreas.
Wir hatten hier RE: Anpassung Camp-Firefox Hilfe-Forum schon über die schwarzen Felder darüber gesprochen (für Zitieren, usw.). Mit dem Script funktioniert die Ausblendung für die unteren Button.
Hast du noch einen Code parat, der das auch für diese Button erledigt?
-
über die schwarzen Felder
Ich habe die damit kompl. ausgeblendet hier:
-
Ich habe die damit kompl. ausgeblendet hier:
Danke, das ist ja prima.


-
Freut mich wenn du die Codes gebrauchen kannst, war gern geschehen

-