Hier mal als Muster mit einem base64 Code.
Wenn dann musst du dir das mit deinen Icons und dem Pfad ändern:
CSS
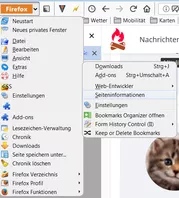
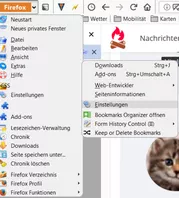
#file-menu,
#edit-menu,
#view-menu,
#history-menu,
#bookmarksMenu,
#tools-menu,
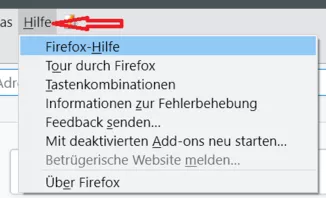
#helpMenu {
-moz-appearance:none!important;
background: lightgrey url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXklEQVQ4jaXRvWvCQBgG8PwJXR0cuwkdBJ0iHVyUYDYd7OigLrp1KwREnLIELOLkuQQiCEEIhUxZ4qZTlS7imiGKg40f8HQoOXMxYqEHD4GD58f7Xjjuv0e3lghnqE+hW0v8GTiezkyG+hSpfAWj8YQiQrUPP8H7SEAhBnRreYWMxhO8dXpI8uJ9IJWv0IQnvgtsdnssVg6dIggI1T6SvHhBhvqUKS9WDjQi0wjVPgMoxECSFy+rBYHNbg+NyPBcFZ6r4rzuQCMy+2jhoxCDln0gKoNuiwlFFWLQsg/g24LnqvTrT3Ned3D6esXRLkFqFlhgsXLo/reKh3kNR7uEWS/GAsFfNui2roBgeWsKmPViqJcz0e8SBKLKW1OAJsVRzCVuA1E7+2UfyKbj0YDSbsBzVRzmNWxNAZ/GC2xVxMf7MzQpTvP0+HAbUNoNSM0C6uUMirkEsunfQjgcx3E/R0ccGxq+wikAAAAASUVORK5CYII=")no-repeat !important;
padding-left: 25px !important;
background-position: 5px 4px!important;
}
#file-menu:hover,
#edit-menu:hover,
#view-menu:hover,
#history-menu:hover,
#bookmarksMenu:hover,
#tools-menu:hover,
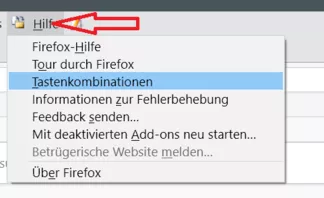
#helpMenu:hover {
-moz-appearance: none !important;
background: red url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXklEQVQ4jaXRvWvCQBgG8PwJXR0cuwkdBJ0iHVyUYDYd7OigLrp1KwREnLIELOLkuQQiCEEIhUxZ4qZTlS7imiGKg40f8HQoOXMxYqEHD4GD58f7Xjjuv0e3lghnqE+hW0v8GTiezkyG+hSpfAWj8YQiQrUPP8H7SEAhBnRreYWMxhO8dXpI8uJ9IJWv0IQnvgtsdnssVg6dIggI1T6SvHhBhvqUKS9WDjQi0wjVPgMoxECSFy+rBYHNbg+NyPBcFZ6r4rzuQCMy+2jhoxCDln0gKoNuiwlFFWLQsg/g24LnqvTrT3Ned3D6esXRLkFqFlhgsXLo/reKh3kNR7uEWS/GAsFfNui2roBgeWsKmPViqJcz0e8SBKLKW1OAJsVRzCVuA1E7+2UfyKbj0YDSbsBzVRzmNWxNAZ/GC2xVxMf7MzQpTvP0+HAbUNoNSM0C6uUMirkEsunfQjgcx3E/R0ccGxq+wikAAAAASUVORK5CYII=")no-repeat !important;
padding-left: 25px !important;
background-position: 5px 4px!important;
color: white !important;
}