- Firefox-Version
- Firefox 138 Nightly
- Betriebssystem
- Windows 10
Ich nutze diesen CSSCode
CSS
/* About : Dialog */
@-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml") {
#aboutDialog,
#aboutDialogContainer,
#agent .textbox-input-box,
#agent,
#bottomBox,
#clientBox,
#leftBox,
#trademark,
#updateBox > vbox:nth-child(2) > hbox:nth-child(2),
#updateButton,
#version,
#version::before
{
font-family: 'Comic Sans MS' !important;
}
#aboutDialog vbox,
#aboutDialogContainer hbox,
#clientBox vbox,
#contributeDesc > label:nth-child(1),
#contributeDesc > label:nth-child(2),
#releasenotes,
#trademark,
#updateButton,
label.bottom-link:nth-child(3),
[href='about:credits'],
[href='about:license'],
[href='about:rights'],
[href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']
{
font-size: 15px !important;
}
#contributeDesc > label:nth-child(1),
#contributeDesc > label:nth-child(2),
#releasenotes,
label.bottom-link:nth-child(3),
[href='about:credits'],
[href='about:license'],
[href='about:rights'],
[href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']
{
text-decoration: none !important;
}
#aboutDialog,
#aboutDialogContainer,
#bottomBox,
#clientBox,
#trademark
{
background-color: #202340 !important;
}
#updateDeck::before
{
content: 'Boersenfeger seine Nightly-Version ist:';
font-size: 17px !important;
font-weight: bold !important;
color: #f08080 !important;
margin-right: 6px !important;
margin-left: 0px !important;
}
#version
{
font-size: 16px !important;
margin-top: 30px !important;
color: #fff !important;
}
#aboutDialog
{
max-height: 600px !important;
min-width: 1100px !important;
}
#agent
{ appearance: none !important;
margin: 50px 40px 84px -1px !important;
max-height: 50px !important;
padding: 5px 10px 0 10px !important;
text-align: center !important;
border-radius: 14px !important;
max-width: 1300px !important;
}
#clientBox {
margin-left: -50px !important;
margin-right: 50px !important;
}
#agent .textbox-input-box
{
margin-top: 12px !important;
margin-left: 12px !important;
}
#bottomBox
{
margin-left: 60px !important;
margin-top: -15px !important;
margin-bottom: 40px !important;
}
#updateBox > vbox:nth-child(2) > hbox:nth-child(2)
{
margin-top: -25px !important;
margin-bottom: 20px !important;
}
#trademark
{
margin-top: 16px !important;
margin-bottom: -40px !important;
}
#leftBox
{
margin-top: 60px !important;
margin-left: 80px !important;
max-width: 200px !important;
min-width: 200px !important;
}
/* Build ID about Dialog css, Text mittig.*/
#rightBox textarea
{
background-color: white !important;
color: black !important;
text-align: center !important;
margin-top: 30px !important;
margin-bottom: 10px !important;
min-width: 715px !important;
min-height: 70px !important;
}
#icons > .icon
{
margin-top: 8px !important;
}
#updateButton
{
appearance: none !important;
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/index1.gif')
no-repeat !important;
background-color: gainsboro !important;
background-position: 13px 3px !important;
min-width: 360px !important;
padding-left: 30px !important;
border-radius: 14px !important;
border: 2px solid red!important;
color: black !important;
}
#updateButton:hover
{
background-color: #b2edfa !important;
}
#updateButton .button-box
{
padding-top: 0 !important;
padding-bottom: 0 !important;
padding-start: 3px !important;
padding-end: 3px !important;
}
#updateBox vbox description.text-blurb label.text-link
{
display: none !important;
}
[href='about:license']
{
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/index1.gif')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 30px 0 70px !important;
padding: 0 20px 0 40px !important;
border: 2px solid dodgerblue !important;
border-radius: 14px !important;
}
[href='about:license']:hover
{
background-color: #b2edfa !important;
}
label.bottom-link:nth-child(2),
label.bottom-link:nth-child(3)
{
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/index4.png')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 30px 0 30px!important;
padding: 0 20px 0 40px !important;
border: 2px solid green!important;
border-radius: 14px !important;
}
label.bottom-link:nth-child(2):hover,
label.bottom-link:nth-child(3):hover
{
background-color: #b2edfa !important;
}
[href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']
{
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/Fuchs2.png')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 -2px 0 -2px !important;
padding: 0 15px 0 35px!important;
border: 2px solid cadetblue !important;
border-radius: 14px !important;
}
[href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']:hover
{
background-color: #b2edfa !important;
}
[href='about:credits']
{
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/index8.png')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 5px 0 5px !important;
padding:0 15px 0 35px !important;
border: 2px solid cadetblue !important;
border-radius: 14px !important;
}
[href='about:credits']:hover
{
background-color: #b2edfa !important;
}
#contributeDesc > label:nth-child(1)
{
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/index10.png')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 3px 0 3px !important;
padding: 0 15px 0 35px !important;
border: 2px solid cadetblue !important;
border-radius: 14px !important;
}
#contributeDesc > label:nth-child(1):hover
{
background-color: #b2edfa !important;
}
#contributeDesc > label:nth-child(2)
{
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/index9.png')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 -2px 0 10px !important;
padding: 0 15px 0 35px !important;
border: 2px solid cadetblue !important;
border-radius: 14px !important;
}
#contributeDesc > label:nth-child(2):hover
{
background-color: #b2edfa !important;
}
#releasenotes
{
background: gainsboro url('file:///g:/Martin/A_INSTALLATIONSDATEIEN/Downloads/Icons/index11.png')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 20px 0 15px !important;
padding: 0 25px 0 30px !important;
border: 2px solid cadetblue !important;
border-radius: 14px !important;
margin-top: 25px !important;
}
#releasenotes:hover
{
background-color: #b2edfa !important;
}
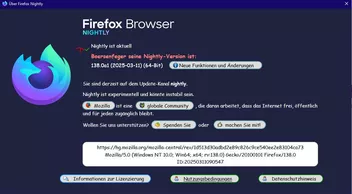
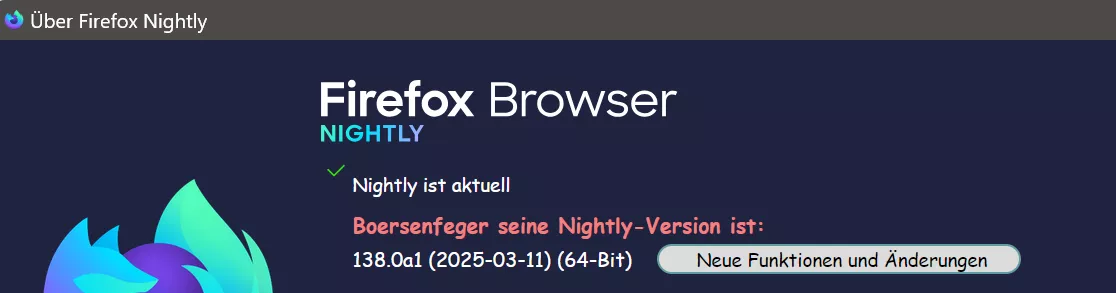
}Jetzt hätte ich gern den grünen Haken etwas höher platziert, so das dieser direkt vor "Nightly ist aktuell" erscheint.
Meine Möglichkeiten dazu sind mal wieder nicht ausreichend!
Wer kann helfen? ![]()