- Firefox-Version
- 104.0 (64Bit)
- Betriebssystem
- Windows 10 Version 21H2 (Build 19044.1889)
Hi,
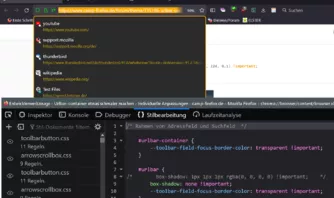
mit diesem Code habe ich meinem Adressfeld wieder etwas Konturen verpasst.
CSS
#urlbar-container {
background-color: rgba(224, 224, 224, 0.1) !important;
border-radius: 5px !important;
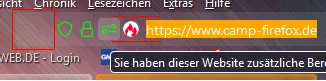
}Wenn man nun genau schaut, sieht man, dass der Container vorne "überhängt".
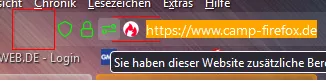
Diesen Überhang hätte ich gerne beseitigt.
Und auch die Höhe des Containers hätte ich gerne etwas verringert.
Habe einiges probiert, komme aber nicht drauf.
Bitte um Hilfe.

Habe mal die Stellen markiert.