- Firefox-Version
- 103.02
- Betriebssystem
- macOs 10.13.6
In meiner userChrome.css habe ich unten eine Border eingebaut für jeweils die nav-bar, PersonalToolbar und die ( unten sitzende ) TabsToolbar .
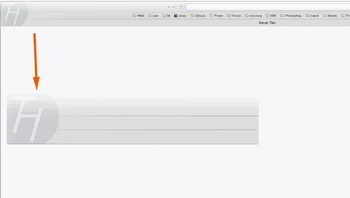
Für die ersten beiden ist diese untere Border ein Verlauf von links ( transparent ) nach rechts ( hellgrau ) , s. Screenshot #1 .
Das CSS dafür ist dieses :
/* Navbar, Gradient Border */
#nav-bar {
border-bottom: 1px solid !important;
border-image: linear-gradient(to right, transparent 1.5%, rgba(0, 0, 0, 0.2) 10%) 1 !important;
}
/* Bookmarks bar, Gradient Border */
#PersonalToolbar {
border-bottom: 1px solid !important;
border-image: linear-gradient(to right, transparent 2.0%, rgba(0, 0, 0, 0.2) 13%) 1 !important;
}
/* Tab Leiste Border */
#TabsToolbar {
border-bottom: 1px solid rgba(0, 0, 0, 0.2) !important;
}Jetzt dachte ich mir , es wäre nett mal auszuprobieren, ob eine helle Kante direkt unter diesen verlaufenden Trennlinien nicht auch nett wäre ; für einen altmodischen 3D Effekt .
Was auch nicht so schwierig ist - im Prinzip .
Das Beste was ich geschafft habe, ist eine helle Kante über die gesamte Breite, aber leider bekomme ich keinen Verlauf für diese zweite Kante hin .
Das aktuelle CSS für die zusätzliche Border , nach erfolglosen Versuchen mit diversen background/border-image etc. Varianten :
#PersonalToolbar {
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.9) !important;
}
#TabsToolbar {
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.9) !important;
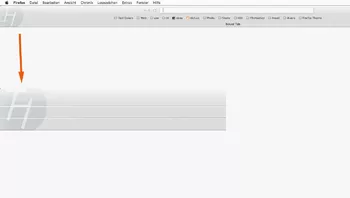
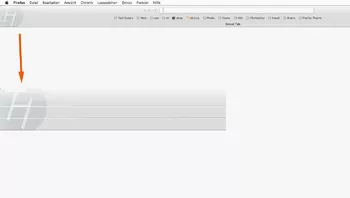
}Funktioniert , aber halt leider kein Verlauf von transparent links nach weiss rechts , s. Screenshot #2 .