- Firefox-Version
- 101.0.1
- Betriebssystem
- Win10
Hallo liebes Fuchsteam !
Ich suche nach einer Art Abtrennung für meine Symbole in der Navigationsleiste.
Mir ist bekannt, das ich "flexibler Leerraum" dafür benutzen kann, aber der Abtrenner ist mir zu zu groß.
Außerdem weiß ich das man den "flexibler Leerraum" Button auch per Script ändern kann, aber das hilft mir nicht weiter,
da ich (soweit ich weiß) nur ALLE "flexibler Leerraum" Buttons damit ändern kann und nicht nur einen.
Ich nutze bereits mehrfach den "flexibler Leerraum" Button an anderer Stelle, daher nützt mir eine Änderung von allen dieser Buttons
leider gar nichts.
Zur Not benutze ich aktuell "divider" ,aber das ist nur 1 Abtrenner und ich benötige mindestens 2 davon.
Divider => https://addons.mozilla.org/de/firefox/add…_content=search
Ich möchte mit Hilfe eine Abtrennung einen einzelnen Button in der Navigationsleiste sichtbar von den anderen hervorheben.
Demnach wäre eine räumliche Abtrennung für mich die erste logische Option.
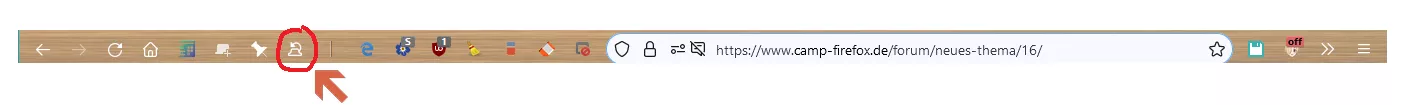
Zur Veranschaulichung hier mal die Navileiste und was ich abtrennen/hervorheben möchte (Hinweis selbst hineingemalt)

Mir würde auch eine Hintergrundfarbe, oder eine andere Art Lösung reichen, um den Button hervorzuheben, oder deutlich von den anderen daneben zu trennen.
Auf dem Bild sehr ihr außerdem auch schon den "Divider" rechts daneben (ein senkrechter Strich), von den ich gerne 2 hätte (Notlösung).
Ich hoffe das es irgendwelche pfiffigen Leute unter euch gibt,die mir bei dieser Sache weiterhelfen könnten.