- Firefox-Version
- 94.0.2
- Betriebssystem
- Win10 Home (64-Bit)
Hallo..
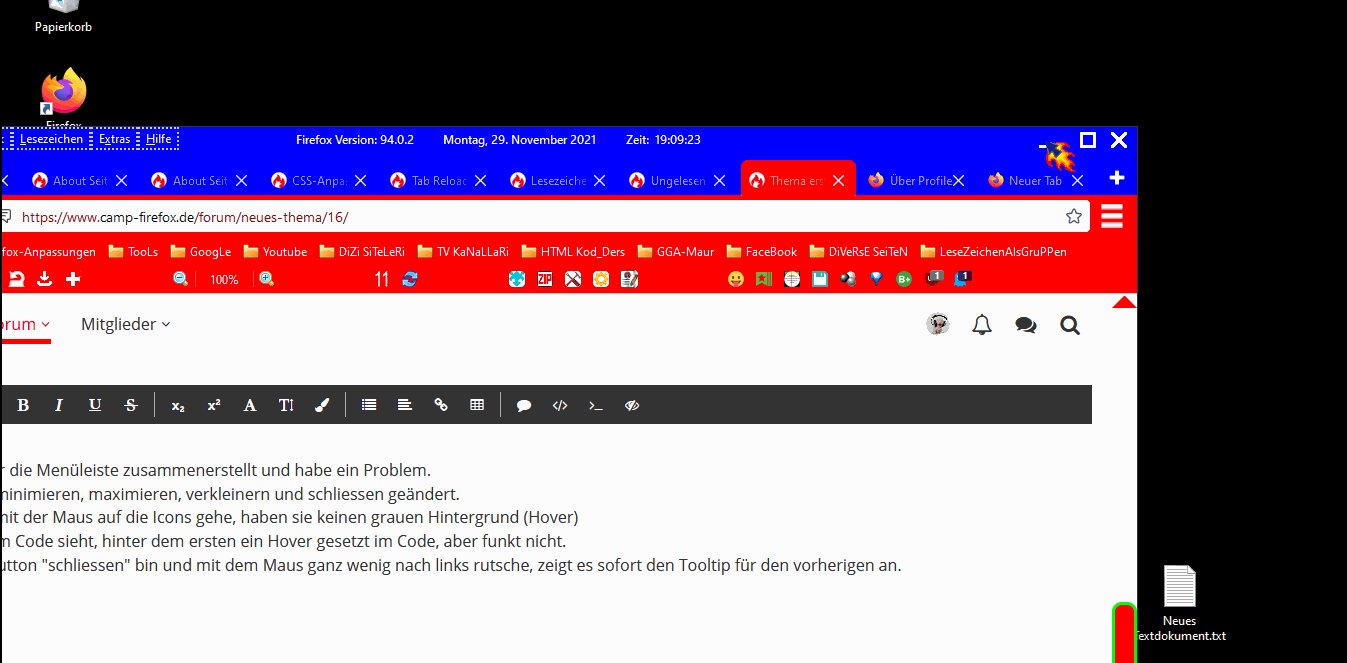
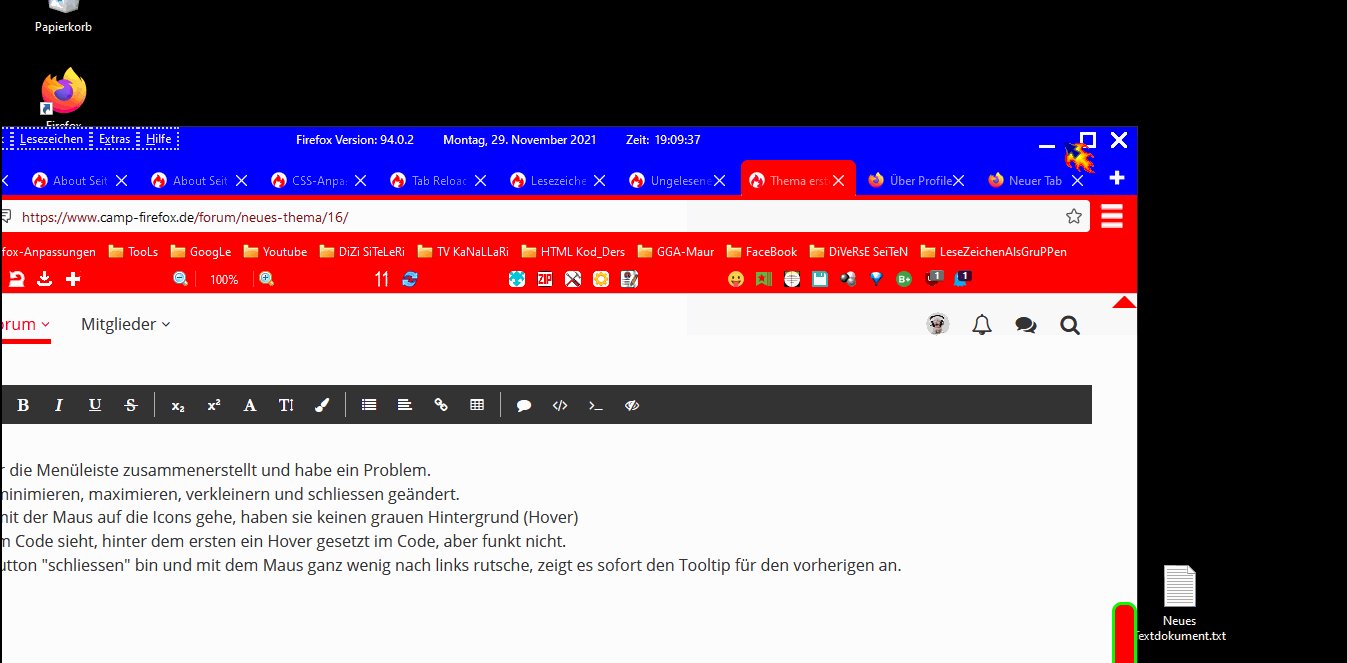
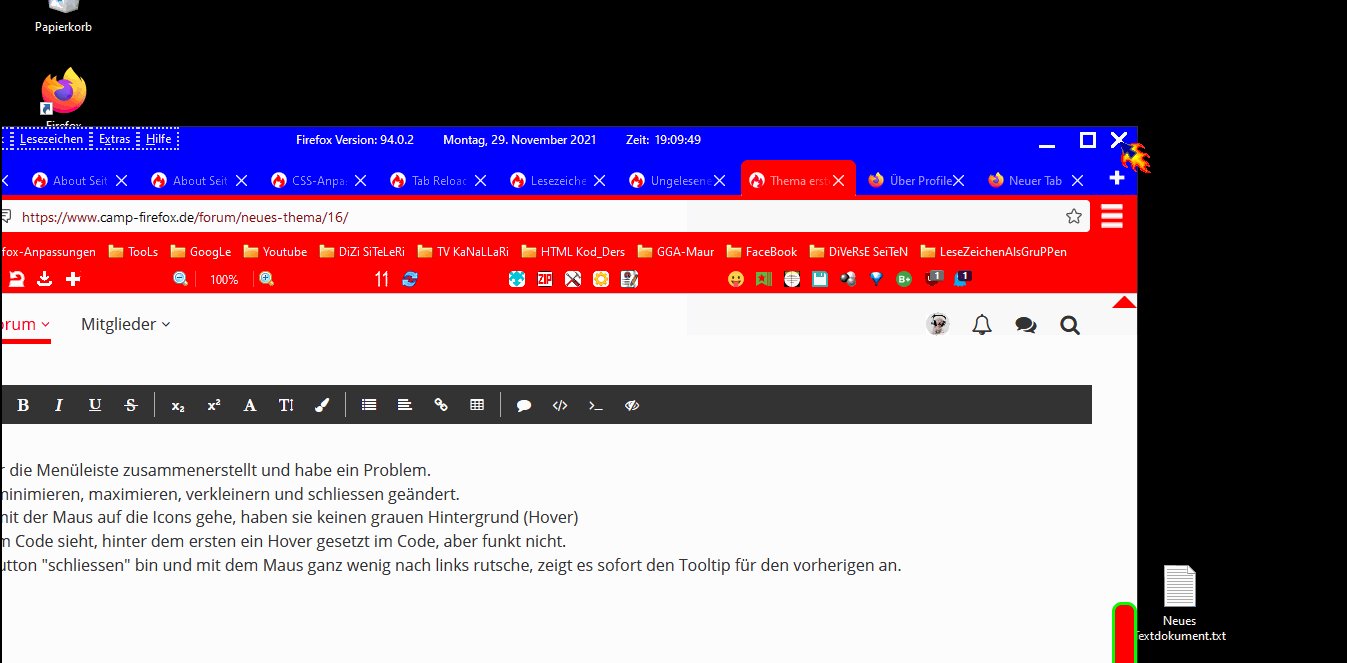
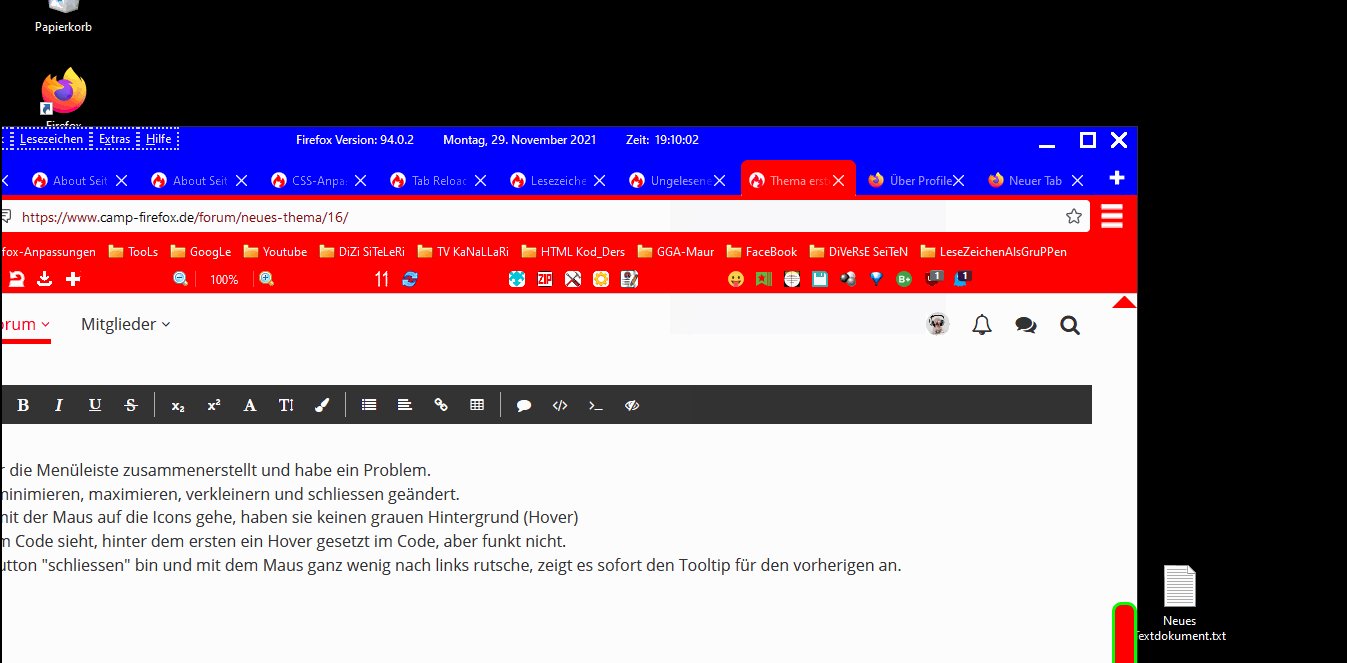
Ich hab mal eine Code für die Menüleiste zusammenerstellt und habe ein Problem.
Habe auch die Icons für minimieren, maximieren, verkleinern und schliessen geändert.
Mein Problem wenn ich mit der Maus auf die Icons gehe, haben sie keinen grauen Hintergrund (Hover)
Hab auch schon wie ihr im Code sieht, hinter dem ersten ein Hover gesetzt im Code, aber funkt nicht.
Und wenn ich auf dem Button "schliessen" bin und mit dem Maus ganz wenig nach links rutsche, zeigt es sofort den Tooltip für den vorherigen an.
Was mach ich falsch?
Besten Danke im Voraus.
Hier die Code:
CSS
@-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
toolbarbutton[data-l10n-id="browser-window-minimize-button"] {
list-style-image: none !important;
background: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/minimize.png") no-repeat !important;
margin-top: 5px !important;
margin-right: -5px !important;
}
toolbarbutton[data-l10n-id="browser-window-minimize-button"]:hover {
background: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/minimize.png") no-repeat !important;
margin-top: 5px !important;
margin-right: -5px !important;
}
toolbarbutton[data-l10n-id="browser-window-maximize-button"] {
list-style-image: none !important;
background: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/maximize.png") no-repeat !important;
margin-top: 5px !important;
margin-right: -15px !important;
}
toolbarbutton[data-l10n-id="browser-window-restore-down-button"] {
list-style-image: none !important;
background: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/mreduce1.png") no-repeat !important;
margin-top: 5px !important;
margin-right: -5px !important;
}
toolbarbutton[data-l10n-id="browser-window-close-button"] {
list-style-image: none !important;
background: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/mClose.png") no-repeat !important;
margin-top: 5px !important;
margin-right: -20px !important;
}
/* Menübar (7 Menüs ganz Oben) Farbe ändern */
#toolbar-menubar {
background-color: blue !important;
color: white !important;
}
#main-menubar menupopup {
--panel-background: blue !important;
--panel-color: white !important;
}
#main-menubar menupopup:hover {
--panel-background: blue !important;
--panel-color: white !important;
}
#main-menubar menupopup menu:hover,
#main-menubar menupopup menuitem:hover {
background-color: #3333FF !important;
color: white !important;
}
/* Menü-Separator von allen Menüs im Menübar entfernen*/
#main-menubar menuseparator {
display: none !important;
}
/* Rahmen um den Popup-Fenster in allen Menüs im Menübar entfernen */
menupopup {
--panel-border-color: none !important;
}
/* Menüleiste 7 Menüs farbig, Hover und Border pünktet */
menu[id="file-menu"] {
background-color: blue !important;
color: white !important;
border-width: 2px !important;
border-style: dotted !important;
}
menu[id="file-menu"]:hover {
background-color: red !important;
color: white !important;
border-width: 4px !important;
border-style: dotted !important;
}
menu[id="edit-menu"] {
background-color: blue !important;
color: white !important;
border-width: 2px !important;
border-style: dotted !important;
}
menu[id="edit-menu"]:hover {
background-color: red !important;
color: white !important;
border-width: 4px !important;
border-style: dotted !important;
}
menu[id="view-menu"] {
background-color: blue !important;
color: white !important;
border-width: 2px !important;
border-style: dotted !important;
}
menu[id="view-menu"]:hover {
background-color: red !important;
color: white !important;
border-width: 4px !important;
border-style: dotted !important;
}
menu[id="history-menu"] {
background-color: blue !important;
color: white !important;
border-width: 2px !important;
border-style: dotted !important;
}
menu[id="history-menu"]:hover {
background-color: red !important;
color: white !important;
border-width: 4px !important;
border-style: dotted !important;
}
menu[id="bookmarksMenu"] {
background-color: blue !important;
color: white !important;
border-width: 2px !important;
border-style: dotted !important;
}
menu[id="bookmarksMenu"]:hover {
background-color: red !important;
color: white !important;
border-width: 4px !important;
border-style: dotted !important;
}
menu[id="tools-menu"] {
background-color: blue !important;
color: white !important;
border-width: 2px !important;
border-style: dotted !important;
}
menu[id="tools-menu"]:hover {
background-color: red !important;
color: white !important;
border-width: 4px !important;
border-style: dotted !important;
}
menu[id="helpMenu"] {
background-color: blue !important;
color: white !important;
border-width: 2px !important;
border-style: dotted !important;
}
menu[id="helpMenu"]:hover {
background-color: red !important;
color: white !important;
border-width: 4px !important;
border-style: dotted !important;
}
}