- Firefox-Version
- 93.0
- Betriebssystem
- Win10
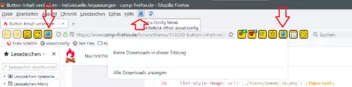
Ich habe mit folgendem Code Buttons in meiner nav-bar verändert:
CSS
/* 42_Rahmen.css
Rahmen um die Buttons
210612: FF89neu
210829: und angenehmene Trenner zwischen den Buttons, wenn gebraucht
211012: angepaßt mit Andys Lösung aus 22_rahmen.css
211013: Buttons "sidebar" und "ExtraConfigMenu" verändert
*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-stack ,
#nav-bar .toolbarbutton-1 > image {
background-color: gold !important;
border: 2px solid black !important;
border-radius: 5px !important;
height: 28px !important;
width: 28px !important;
}
/* sidebar-button-icon verändern*/
#sidebar-button > image {
list-style-image: url('../icons/dummy_16.png') !important;
background: 2px 2px url('../icons/sidebar-20.png') no-repeat !important;
}
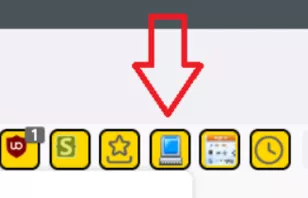
/* ExtraConfigMenu-button verändern */
#ExtraConfigMenu-button > image {
list-style-image: url('../icons/dummy_16.png') !important;
background: 2px 2px url('../icons/UC-20.png') no-repeat !important;
}Der Code funktioniert ![]() -
- ![]() aaaaber...
aaaaber...
![]() Ich bin mir ziemlich sicher, daß mein Weg nicht nur unelegant, sondern eventuell auch irgendwie falsch ist.
Ich bin mir ziemlich sicher, daß mein Weg nicht nur unelegant, sondern eventuell auch irgendwie falsch ist.
Wie müßte ich das ändern, damit es richtig ist und funktioniert, also:
- alten Inhalt weg
- neuen inhalt rein.