2002Andreas sieht toll aus nur gibts ein Problem..
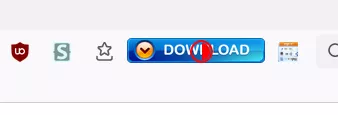
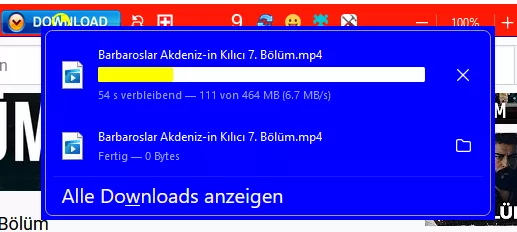
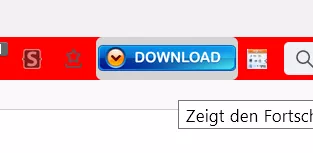
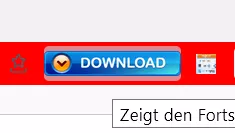
Wenn ein Download läuft dann sieht man das Download-Verlauf auf diesem Icon nicht so gut..
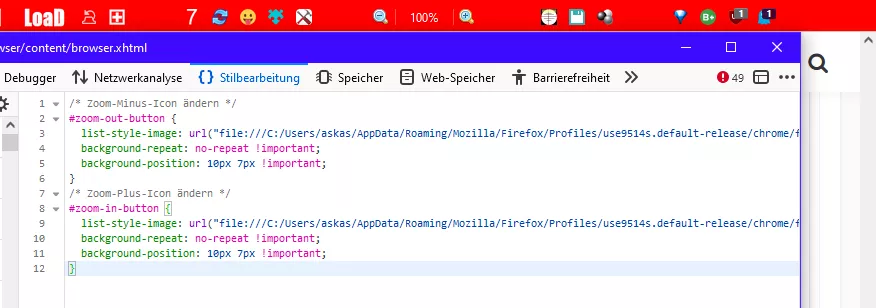
hab versucht mit den Angaben die du dort gemacht hast, zu ändern aber funkt nicht.
Siehe Bild:

weisses Kugel und innen hellblauer download-verlaufs-anzeige..