- Firefox-Version
- 83
- Betriebssystem
- Ubuntu-Mate
Hallo,
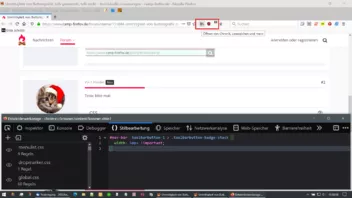
mittels
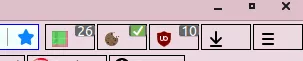
habe ich einige Buttons verbreitert. Überraschend sind die Grafiken nun unmittig.
Bei drei Buttons ist mir das nur recht, so entsteht Platz für die zusätzlich angezeigten Werte.

Die Grafiken der beiden rechten Buttons würde ich jedoch gern mittig plazieren.
Weiß jemand, wie das gehen könnte?
Beste Grüße
Uwe