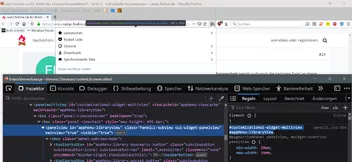
Was ich in Beitrag #13 andeutete, war, ob vielleicht das Fenster, das dann folgt, wenn ich in deinem Screenshot auf Lesezeichen klicke, vielleicht noch extra per css-Klasse oder -ID angesprochen werden muss
Wenn du auf einen der Einträge mit einem Pfeil klickst? Das Fenster dahinter wird ebenso verbreitert.