Mit der von blaubart in Beitrag #32 beschriebenen Methode kann man bei den Elementen mit tooltiptext zumindest die Schriftfarbe ändern. ![]()
Der Hintergrund weigert sich allerdings hartnäckig... ![]()
Mit der von blaubart in Beitrag #32 beschriebenen Methode kann man bei den Elementen mit tooltiptext zumindest die Schriftfarbe ändern. ![]()
Der Hintergrund weigert sich allerdings hartnäckig... ![]()
Mit der von blaubart in Beitrag #32 beschriebenen Methode kann man bei den Elementen mit tooltiptext zumindest die Schriftfarbe ändern.
Der Hintergrund weigert sich allerdings hartnäckig...
In dem Beitrag steht aber nichts von tooltiptext. Im Code-Kasten ist nur der Fall mit dem Tooltip-Element abgedeckt und als Werte verwendet er Systemfarben. Du müsstest also vorher in Windows die entsprechenden Farben einstellen, andere Farben kannst du dann nicht verwenden.
Das meine ich ja. Die gewünschte Farbe (RGB-Werte) im WindowsTheme eintragen, wie von blaubart beschrieben. Damit kriege ich den Elementen mit tooltiptext zumindest die gewünschte Schriftfarbe.
Mit der von blaubart in Beitrag #32 beschriebenen Methode kann man bei den Elementen mit tooltiptext zumindest die Schriftfarbe ändern.
Der Hintergrund weigert sich allerdings hartnäckig...
In dem Beitrag steht aber nichts von tooltiptext. Im Code-Kasten ist nur der Fall mit dem Tooltip-Element abgedeckt.
Das nur zur Info, gebessert am Problem das einige Tooltips einfach Weiß bleiben hat sich dadurch nichts, da tooltips im CSS immernoch auf diese keinen Einfluss hat
Da du in Beitrag #32 das Element tooltip verwendest, probiere doch mal InfoBackground für den Hintergrund der Tooltips.
MIt diesem Code gestalte ich die tooltip Elemente:
tooltip {
-moz-appearance: none !important;
padding: 5px 10px !important;
border: 2px solid green !important;
border-radius: 10px !important;
background-color: rgb(50,50,52) !important;
color: white !important;
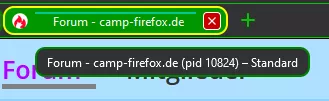
}Das Ergebnis sieht so aus:

Dazu habe ich die von blaubart beschriebene Methode probiert, mit der ich dann bei tooltiptext eine grüne Schrift erzeugt habe.

InfoBackground wirkt leider nicht...
MIt diesem Code gestalte ich die tooltip Elemente:
Das ist ja das Problem: Das Element tooltip funktioniert nicht überall, siehe Beitrag #13 von Dharkness. Es gibt Symbole, die haben das Attribut tooltip, da wird eine ID zugewiesen, siehe Beitrag #14 von mir. Und es gibt welche mit dem Attribut tooltiptext. Auf die kann man regulär nicht zugreifen (zumindest bis jetzt), nur mit dieser Notlösung von mir.
Wir meinen das Gleiche, milupo .
Gerade weil tooltip nicht überall wirkt, habe ich ja die Methode von blaubart probiert. Damit kriege ich dann zumindest die Schriftfarbe angepaßt.
Hm, vielleicht klappt es wirklich mit den Systemfarben. Was hast du du denn für InfoBackground festgelegt?
InfoBackground hat leider keine Wirkung... ![]()
Ich habe gerade gesehen, blaubart hat InfoWindow verwendet. Probiere das mal aus. Möglicherweise ist der Artikel auf MDN nicht mehr aktuell, dort steht eigentlich auch, dass diese veraltet sind und auf Webseiten nicht mehr verwendet werden sollten. Hier handelt sich aber um die Firefox-Oberfläche. Die Arbeit an MDN fällt ja jetzt erst einmal den Sparmaßnahmen von Mozilla zum Opfer. Anscheinend kennt Windows InfoBackground nicht (mehr) und verwendet (stattdessen) InfoWindow.
Abgesehen davon, ist das für den Durchschnittsnutzer viel zu kompliziert, man muss in der Windows-Registry herumwerkeln. Das birgt, die Gefahr, dass etwas schief läuft.
InfoWindow wirkt auch nicht...
In der Registry brauchst du nicht werkeln. Du trägst die Daten einfach in das WindowsTheme ein, wie von blaubart beschrieben. geht ganz einfach mit Notepad++...
Edit: Gerade noch mal geschaut: InfoWindow wirkt - leider nur bei den Elementen mit tooltip, die aber ja auch normal zu bearbeiten gehen...
In der Registry brauchst du nicht werkeln. Du trägst die Daten einfach in das WindowsTheme ein, wie von blaubart beschrieben. geht ganz einfach mit Notepad++...
Wie jetzt, wo? Zeige mal den Weg auf.
Gerade noch mal geschaut: InfoWindow wirkt - leider nur bei den Elementen mit tooltip, die aber ja auch normal zu bearbeiten gehen..
Das ist ja auch bei dir der Selektor. Ich sag ja, das Attribut tooltiptext macht Probleme.
Zeige mal den Weg auf.
So, wie blaubart es in Beitrag #16 und #32 beschrieben hat. Ich kannte diese Methode vorher auch nicht, funktioniert aber.
Ich sag ja, das Attribut tooltiptext macht Probleme.
Komischerweise läßt sich aber ja genau bei diesen Elementen die Schriftfarbe über die beschriebene Methode ändern. ![]()
So, wie blaubart es in Beitrag #16 und #32 beschrieben hat. Ich kannte diese Methode vorher auch nicht, funktioniert aber.
Ach, Beitrag #16 hatte ich nicht mehr im Blick. Aber ein Durchschnittsbenutzer muss da auch wissen, was er tut. Ich denke, wenn ich das so einem Durchschnittsbenutzer erkläre, der vielleicht noch nicht mal von CSS eine Ahnung hat und dem ein Betriebssystem auch nicht ganz geheuer ist, wird er überfordert sein. Normalen CSS-Code kann man einfach so präsentieren und dann kann er glücklich damit sein. Und auch ein Durchschnittsbenutzer hat das Recht, Firefox nach seinen Wünschen gestalten zu können. Ein bisschen muss Mozilla noch tun, damit man Tooltips einfach und einheitlich ansprechen kann.
Komischerweise läßt sich aber ja genau bei diesen Elementen die Schriftfarbe über die beschriebene Methode ändern.
Ich denke mir, dass hier ein Konflikt zwischen Windows und Firefox besteht. Windows nutzt InfoWindow, Firefox kennt das aber nicht und will mit InfoBackground auf die Windowseinstellungen zugreifen. Das beißt sich.
Aber ein Durchschnittsbenutzer muss da auch wissen, was er tut. Ich denke, wenn ich das so einem Durchschnittsbenutzer erkläre, der vielleicht noch nicht mal von CSS eine Ahnung hat und dem ein Betriebssystem auch nicht ganz geheuer ist, wird er überfordert sein. Normalen CSS-Code kann man einfach so präsentieren und dann kann er glücklich damit sein. Und auch ein Durchschnittsbenutzer hat das Recht, Firefox nach seinen Wünschen gestalten zu können. Ein bisschen muss Mozilla noch tun, damit man Tooltips einfach und einheitlich ansprechen kann.
Da stimme ich dir voll und ganz zu!
Ich habs auch nur probiert, weil ich neugierig auf das Ergebnis war. Schließlich versuche ich auch schon lange, diese Tooltips anzupassen und dachte, hier nun endlich das "Ei des Columbus" zu finden - war wohl nix... ![]()
Ich habe mal meinen Code aus Beitrag #27 noch ein kleines bisschen zurechtgeschaukelt. Jetzt erscheint der Tooltip bei Hover rechts mittig neben dem zugehörigen Symbol, sodass er nicht mehr in Konflikt mit der Höhe der Symbolleiste kommt und sich die Höhe der Symbolleiste nicht ändert. Außerdem habe ich noch einen blauen Rahmen hinzugefügt.
#fxa-toolbar-menu-button:hover::after
{
-moz-appearance: none !important;
display: block !important;
content: attr(tooltiptext) !important;
color: red !important;
background-color: yellow !important;
border: solid 1px blue !important;
position: relative !important;
bottom: 10px !important;
}Schon deutlich besser! ![]()
Jetzt müßte das nur noch "schweben" lernen, damit die rechts neben dem Eintrag liegenden Buttons nicht über die ganze Toolbar geschoben werden... ![]()
Ich versuche ja schon, den Tooltip aus der Symbolleiste herauszubekommen, habe aber keine Idee.
Übrigens bei mir wird nichts nach rechts verschoben, sondern nach links. Ich habe links die Suchleiste, die wird verschoben.
Ja, scheinbar wird immer in Richtung Such- bzw. Adreßleiste verschoben da die ja eine flexible Länge haben...

