Wie kann ich manche Threads bei den ungelesenen Beiträgen dauerhaft ausblenden?
So, dass sie in der Übersicht nicht mehr erscheinen?
https://www.camp-firefox.de/forum/ungelesene-beitraege
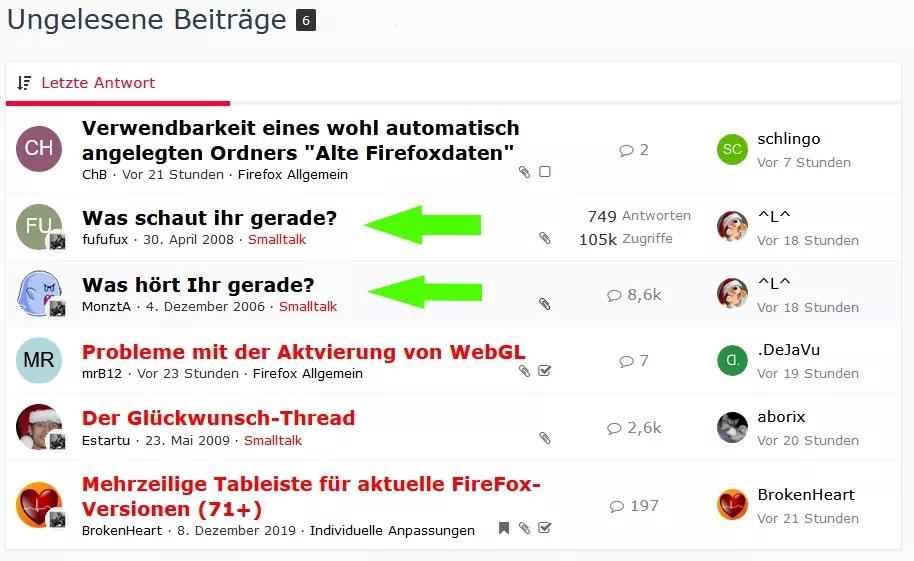
Beispiel:
Die beiden markierten Threads sind nur ein Beispiel.