Hallo Forum,
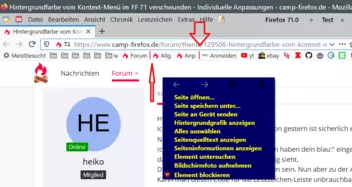
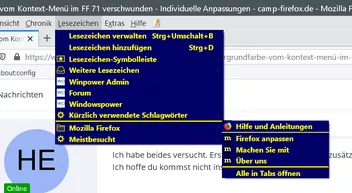
seit dem Update auf Firefox 71.0 ist beim Rechtsklick auf einer Website die Hintergrundfarbe des Kontextmenüs verschwunden. Die Hintergrundfarbe ist weiß, die bis zur Version 70.0.1 blau war. Das gleiche betrifft auch alle Einträge, wenn man in der Menüleiste aufklickt. Hover-Effekt und Schriftfarbe stimmen noch, nur der HIntergrund ist weg. Hier mal der Code von meinen Kontext-Menü.
Für Hilfe wäre ich sehr dankbar.
Beste Grüße
Heiko
CSS
/* Kontext-Menu */
/* Rahmen - Stärke in px + Farbe */
.popup-internal-box,
menupopup,
popup{
-moz-appearance: none!important;
border: 0px solid #ffffff !important;
}
/* Schriftgröße in pt */
menupopup > * {font-size: 11pt !important;
}
/* Schriftfarbe + fett + Rahmen um jede Zeile in px + Farbe */
menupopup > menu ,
menupopup > menuitem,popup > menu ,
popup > menuitem {
-moz-appearance: none!important;
color: #ffff00 !important;
font-weight: bold !important;
border: 0px solid #ffffff !important;
}
/* Hintergrundfarbe */
.popup-internal-box * {
background-color: #000066 !important;
}
/* Hovereffekt - Farben + Höhe Effekt */
menupopup > menuitem:hover,
menupopup > menu:hover{
-moz-appearance:none!important;
background-color: #ffff00 !important;
color: #000066 !important;
height: 22px !important;
}