Ich benutze Firefox 70 unter Windows 10 64-bit. Während es mir gelungen ist die Schriftgröße der Lesezeichen-Symbolleiste in der "userChrome.css" zu vergrößern, gelingt es mir für die Lesezeichen in der Sidebar nicht. Ich habe zwar schon einiges per Google gesucht, aber den richtigen Tipp noch nicht so gefunden, auch weil anscheinend die Funktion in Version 60 und/oder 68 geändert wurden. Ich hätte daher gerne ein Tipp wie ich die Schriftgröße verändern kann, d.h. für mich vergrößern kann.
Ich hätte auch nichts dagegen für den Tipp wie man die Schrift der Menüleiste vergrößert, wenn ich diese mal über die Alt-Taste benötige.
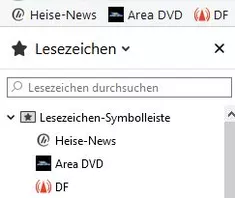
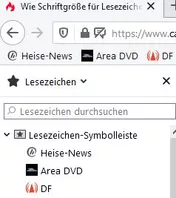
Hier die jetzige Schriftgröße der Lesezeichen sowie die "userChrome.css".