Hallo Kollegen,
die im Betreff genannte Kombination erforderte bereits vor FF 69 Beta immer wieder Anpassungen für die Funktion "Tableiste unten" und die Funktion "HideTabbarWithOneTab". Vermutlich auch dieses Mal wieder. Erwähnen möchte ich noch, dass alle meine anderen Scripte für FF69 angepasst sind und auch laufen. Ich versuche mein Dilemma verständlich zu beschreiben:
1. Die CustomCSSforFx:
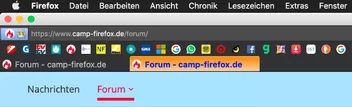
Der CSS-Code zweier Dateien (die für "Tableiste unten" erforderlich sind) musste für die Zusammenarbeit mit dem Script unter macOS (bis FF 68.0.2) verändert werden. Aris hat mir da direkt geholfen. ![]() Diese beiden Dateien habe ich jeweils von Version zu Version der CustomCSSforFx mitgenommen. Doch in FF 69 Beta verursachten sie Probleme und ich verwende nun wieder die Originale dieser beiden Dateien. Damit funktioniert zumindest "Tableiste unten" in FF 69 Beta (ohne Script).
Diese beiden Dateien habe ich jeweils von Version zu Version der CustomCSSforFx mitgenommen. Doch in FF 69 Beta verursachten sie Probleme und ich verwende nun wieder die Originale dieser beiden Dateien. Damit funktioniert zumindest "Tableiste unten" in FF 69 Beta (ohne Script).
2. Das Script HideTabbarWithOneTab.uc.js:
Hier hat mir seinerzeit aborix sehr geholfen und es in mühevoller Kleinarbeit dankenswerterweise (bereits mehrmals) angepasst, um es unter mscOS und der CustomCSSforFx-Funktion "Tableiste unten" zum Laufen zu bringen (Thread hier).![]()
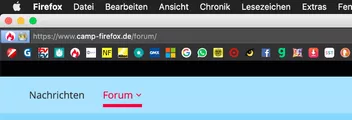
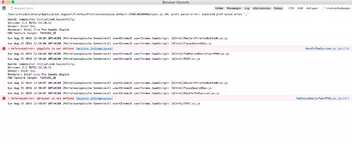
Nun ist es unter den oben geschilderten Umständen allerdings wirkungslos, da der geänderte CSS-Code ja nicht mehr existiert. Verwende ich es dennoch, herrscht totales Chaos. Abhängig davon, welchen "Tableiste unten"-Code ich in der CustnCSSforFx (alternativ) aktiviere, sind weder Tabs noch Tableiste zu sehen bzw. überlagern Tabs meine Lesezeichenleiste, oder die Leiste ist eine leere "Geisterleiste", die sozusagen tot ist.
Ich habe auch schon andere Scripte versucht, die auf Github zu finden waren, so wie auch CSS-Code für "Tabs unten" hier aus dem Forum - ohne Erfolg.
Tableistenrelevant habe ich in der CustomCSSforFx aktuell folgendes aktiviert:
classic_squared_tabs_australized.css
und
tabs_below_navigation_toolbar_fx65_macOS.css (dieser Code ist lt. Aris unter macOS für FF Versionen 65+ geeignet)
Hier das zuletzt von mir verwendete, von Aborix angepasste Script "HideTabbarWithOneTab.uc.js":
(function() {
if (!window.gBrowser)
return;
let tabbar = document.getElementById('TabsToolbar');
let navToolbox = document.getElementById('navigator-toolbox');
function showHideTabbar() {
if (gBrowser.visibleTabs.length == 1) {
tabbar.style.visibility = 'collapse';
navToolbox.style.paddingBottom = '0';
} else {
tabbar.style.visibility = 'visible';
navToolbox.style.paddingBottom = 'calc(1px + var(--tab-min-height_tnot))';
};
};
showHideTabbar();
let observer = new MutationObserver(showHideTabbar);
observer.observe(gBrowser.tabContainer, {childList: true});
})();Wer kann (wieder mal ![]() ) helfen?
) helfen?