Einen schönen Sonntag in die Runde
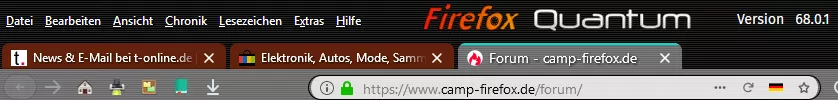
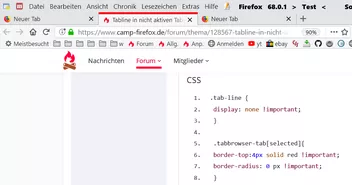
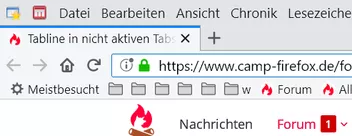
Ich habe mit einer CSS-Anweisung die nicht aktiven Tabs eingefärbt
Den aktiven Tab hab ich mit einer Tabline versehen. Ist es möglich die inaktiven Tabs auch mit einer Tabline zu versehen?
Meine Versuche diesbezüglich scheiterten alle. Weiss auch nicht ob ich es wirklich nutzen würde aber zu wissen ob und wie
wäre eine weitere Erfahrung mehr im grossen Feuerfuchs-Abenteuer ![]()