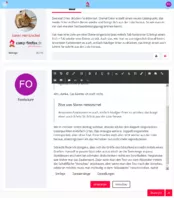
Wie so oft, habe ich gewaltige Probleme, mich auf eine neue Nutzeroberfläche umzustellen, dieses Mal die neue Oberfläche des neuen Forum-Layouts. Gibt es irgendwo eine Hilfe oder Erklärung, wie der neue Beitragseditor funktioniert? Ich kann zwar eine Liste beginnen, aber ich weiß nicht, wie ich die Liste beenden soll.
- Zum Beginnen klicke ich auf das Bildchen, das vermutlich eine Liste symbolisieren soll.
- Um die Liste fortzusetzen, drücke ich die Enter-Taste
- Auch das Einrücken bekomme ich hin.
- Aber diese Zeile sollte nicht mehr in der Liste stehen, sondern wieder normaler Fließtext sein. Zweimal Enter zu drücken, wie in manch anderen WYSIWYG-Editor, funktioniert nicht.
- Wie gehe ich wieder zum Fließtext über?